如何在Gatsby/React中创建360全景图像?
如何在Gatsby/React中创建360全景图像?
提问于 2018-12-31 17:06:30
我试图了解如何创建一个基本的360全景图像,在react/gatsbyjs中,用户可以无限地水平滚动图像。以下是我想要达到的结果:
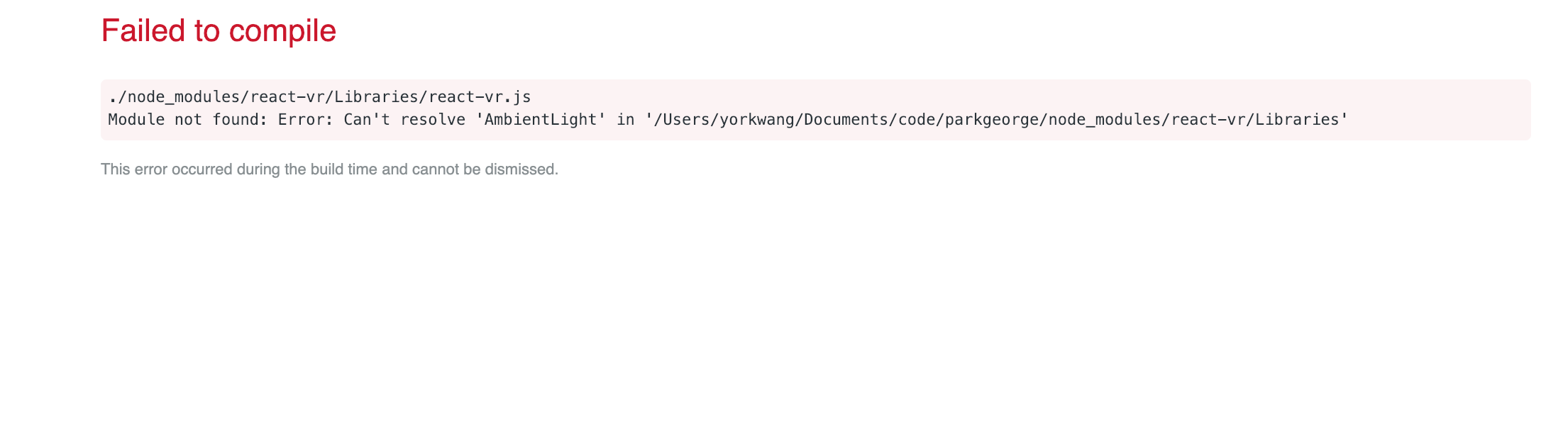
在普通html/css/js中的jquery插件的帮助下,我可以很容易地实现这个结果,但是,我想不出如何正确地以“反应方式”来实现这个结果。但是,当我尝试从react导入所有需要的模块时,浏览器会抛出以下错误:

我还在学习反应,所以任何指点或建议都会很感激!
以下是我的组件代码:
import React, { Component } from 'react'
import { View, Pano } from 'react-vr'
import { Link } from 'gatsby'
import FooterMenu from '../../components/footer-menu/footer-menu'
import Content from '../../components/content-container/content'
import './upper.sass'
const UpperPage = () => {
return (
<Content>
<div id="view-1" class="view-content">
<Link to="/views" className="back-btn">
← back
</Link>
<View>
<Pano source={{ uri: '../../images/views/high.jpg' }} />
</View>
</div>
<FooterMenu />
</Content>
)
}
export default UpperPage回答 2
Stack Overflow用户
回答已采纳
发布于 2020-11-13 15:56:50
我建议用aframe-react代替react-360 (改名react)。我只是将它与盖茨比项目集成在一起:
- 按照安装指南 for
aframe-react向Gatsby项目添加必需的依赖项: npm安装--保存aframe aframe-react - 创建下面内容的Gatsby组件/页面(例如:
src/pages/virtual-reality.tsx),并使用它: 导入'aframe';导入‘aframe-粒子-系统-组件’;从‘React’导入react;从‘aframe-react’导入{实体、场景};const VRScene: React.FunctionComponent = () => { return ( <实体粒子-系统={预置:‘雪’}} /> <实体light={{ type:'point‘}} /> ;};导出默认VRScene; - 通过
npm start运行Gatsby项目

一个框架是一个使用声明性HTML类组件来构建虚拟现实世界的框架.它从一个充满活力的社区收集了丰富的可用组件,非常适合创建复杂的3D场景,可以在VR中查看。我们认为React 360提供了不同的用例,这些应用程序依赖用户界面,或者本质上是事件驱动的。看看我们的例子,看看你可以轻松构建的东西类型的反应360。 试图找出哪个框架适合你?这是一个快速测试。如果您的应用程序是由用户交互驱动的,并且有许多2D或3D UI元素,React 360将提供您需要的工具。如果您的应用程序包含许多3D对象,或者依赖于复杂的效果,如着色器和后处理,您将得到更好的支持从A-框架。无论哪种方式,你将建立伟大的沉浸体验,是虚拟现实准备!
Stack Overflow用户
发布于 2019-01-02 09:55:42
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/53992431
复制相似问题
如何在Android中创建全景360视图
如何从360度全景图创建视图。(如街景)
360°全景图像拼接实现
React Native 360/全景查看器
Swift 360图像:如何在全景图像中添加按钮
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验









