HTML2Canvas在Ionic4角图中生成空白图像。控制台没有错误。相同的代码在纯html/javascript中生成正确的图像
我已经在home.page.ts中安装并导入了home.page.ts中的Ionic4角度测试项目。我有一个普通的100 pxx100px,黄色的背景div,只有一行文字。我将此div传递给html2canvas,以便以png的形式下载。html2canvas列出控制台中的所有步骤(没有错误),并生成与给定div大小相同的png,但div is empty.It不具有div或文本的颜色。
更改div的大小会适当地生效,这意味着生成的图像具有与div相同的大小。这个测试项目演示了这个问题-- https://stackblitz.com/edit/html2cavasionic4test。
这是我的home.page.ts
import { Component } from '@angular/core';
import * as html2canvas from 'html2canvas';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
selected = 1;
list: any = [{ id: 0, text: '0' }, { id: 1, text: 1 }];
changed(e) {
console.log(this.selected);
}
onPrintClicked(){
let div = document.getElementById("h2cTest");
const options = {allowTaint:true, background: "yellow", height: div.clientHeight, width: div.clientWidth };
html2canvas.default(div, options)
.then((canvas)=>{
var myImage = canvas.toDataURL("image/png");
console.log("image done");
this.downloadURI("data:" + myImage, "yourImage.png");
})
.catch(()=>{})
}
downloadURI(uri, name) {
var link = document.createElement("a");
link.download = name;
link.href = uri;
link.click();
//after creating link you should delete dynamic link
//clearDynamicLink(link);
}
}在我的本地机器上,我创建了一个普通的html/javascript页面,其功能与上面的stackblitz项目相同,并在页面中包含了脚本html2canvs.min.js。这个简单的页面正在按预期工作,并生成适当的图像。
预期html2Canvas将生成div的图像,但它生成的是空白图像。这个装置有什么问题吗?
更新
App标签是问题所在。
回答 1
Stack Overflow用户
发布于 2020-08-31 03:51:27
https://www.npmjs.com/package/dom-to-image ->比需要保存到pdf的html2canvas https://www.npmjs.com/package/jspdf ->if工作得更好
page.ts
import * as jsPDF from 'jspdf';
//or import jsPDF from 'jspdf';
import domtoimage from 'dom-to-image';
captureScreen() {
const div = document.getElementById('pdfContent');
const divHeight = div.clientHeight;
const divWidth = div.clientWidth;
const options = { background: 'white', width: divWidth, height: divHeight };
domtoimage.toPng(div, options).then((imgData) => {
const doc = new jsPDF('p', 'mm', [divWidth, divHeight]);
const imgProps = doc.getImageProperties(imgData);
const pdfWidth = doc.internal.pageSize.getWidth();
const pdfHeight = (imgProps.height * pdfWidth) / imgProps.width;
doc.addImage(imgData, 'PNG', 0, 0, pdfWidth, pdfHeight);
doc.save('pdfDocument.pdf');
});
}page.html
<ion-button (click)="captureScreen('pdfContent')">
<ion-icon name="print" size='small' slot="icon-only"></ion-icon>
</ion-button>
<div id="pdfContent">
<h1>Testing this to pdf</h1>
</div>致力于离子5(请参阅更多image-in-ionic4-angular)
注意:当前版本的jsPDF出现了错误。我是npm install jspdf@1.5.3 --save工作正常
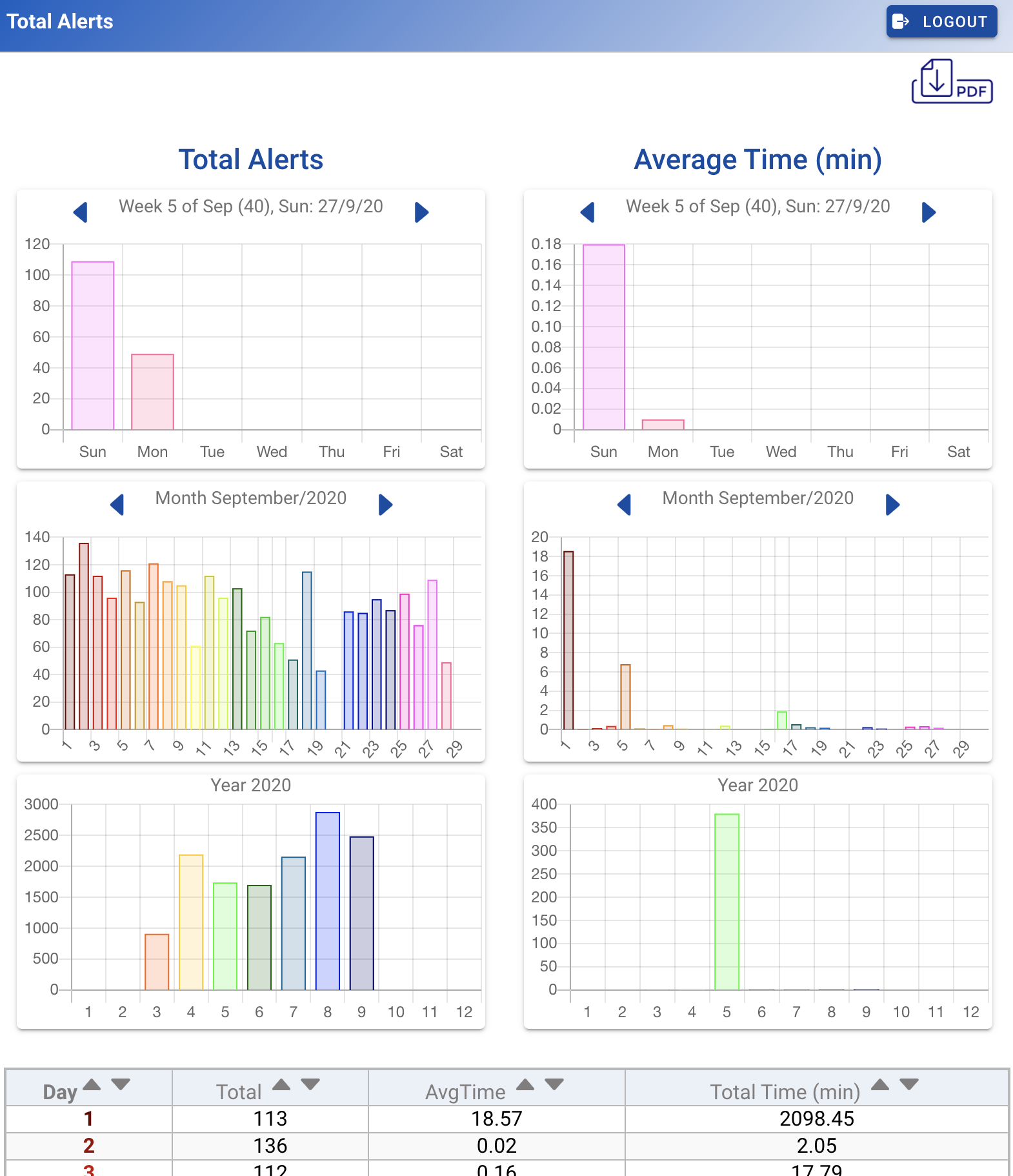
您可以在这里看到该站点的示例:

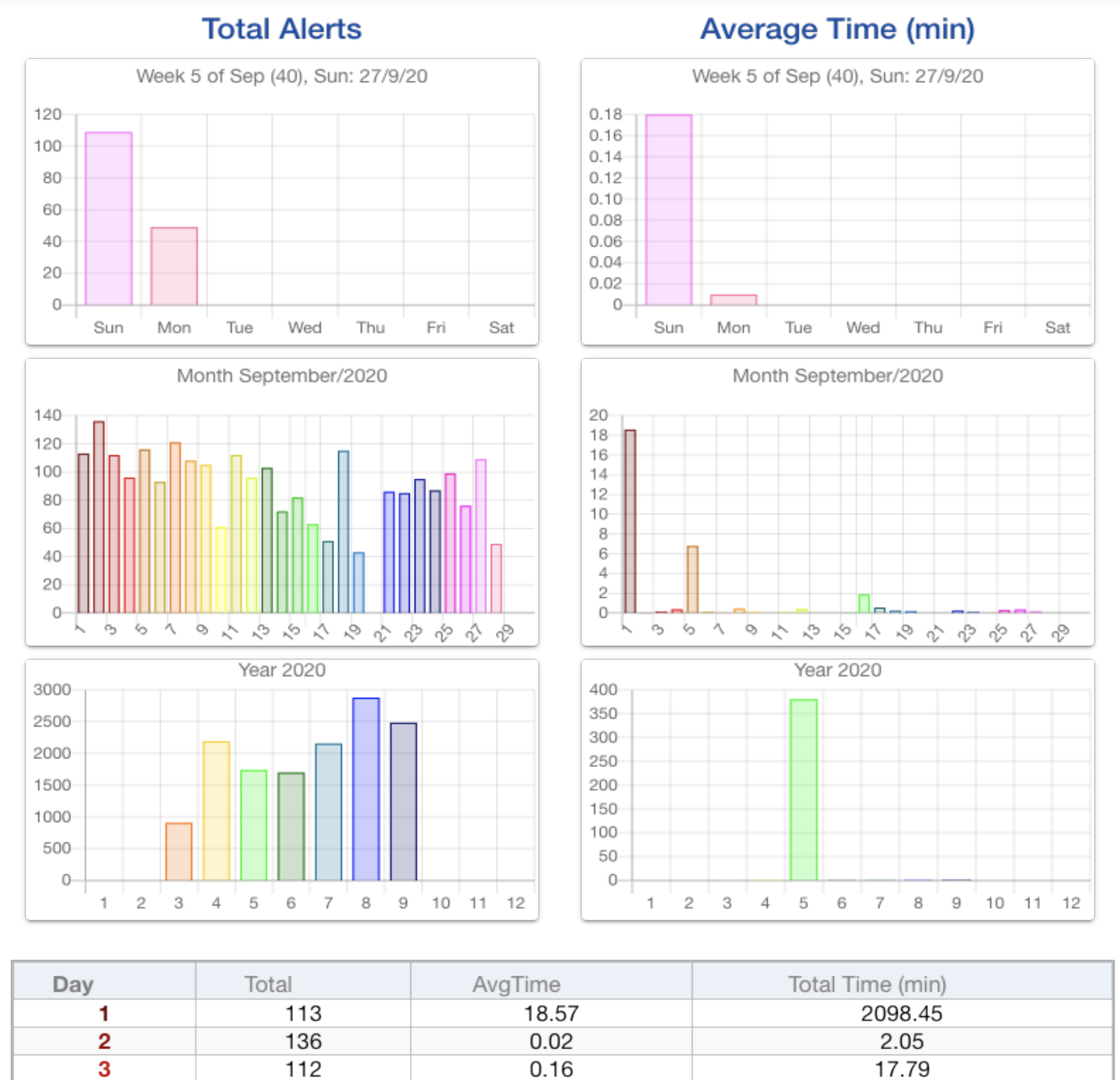
以及所生成的pdf的

https://stackoverflow.com/questions/54650369
复制相似问题