Salesforce -按一下按钮调用外部API并从响应中更新自定义字段。
因此,我首先要说,我是一个拥有丰富经验的C# .Net/Javascript开发人员,但我对Salesforce没有任何经验。今天以前从没见过。因此,另一个团队要求我向Contact对象添加一个自定义按钮,当单击该按钮时,该对象将调用外部API并使用响应更新联系人中的自定义字段。它被强调为“只要写一些Javascript,当一个按钮被点击时调用一个API,它实际上被嵌入到页面中,15分钟的任务.”。
在看上去相当过时的文档之后,我在Object中结束了,选择了Contact对象,我进入了按钮、链接和操作页面。在此之前,我假设使用执行Javascript行为,在闪电版本中,我被建议不要使用。因此,我在谷歌上读过很多关于APEX类、Visualforce组件、闪电组件、Salesforce REST等的文章。
本质上,要求是嵌入一个按钮(或操作,或.?)在此联系人页面中,以便当销售人员单击它时,它会收集联系人的一些详细信息,并使用它们形成对外部服务的API调用。数据将用于形成响应,然后必须读取(作为JSON,然后解析)并写入联系人上的自定义字段。
开发解决方案的最佳方法是什么?在Apex环境中,我已经将调用API和解析JSON响应的代码放在一起,假设我需要将其包装在Apex类中,并使用一个方法调用此代码并返回响应。我不确定的是如何从按钮调用这个,并更新联系人中的字段。我需要从Apex类方法中完成所有这些工作吗?传递对联系人的引用,或者是否有另一个组件需要处于中间并执行此操作。我是否正确地假设我需要使用Salesforce API来更新联系人?
任何指南针都会赏识。
回答 2
Stack Overflow用户
发布于 2020-08-11 23:32:12
哦天哪。它可以是一个15分钟的工作,但这绝对是“当你知道如何”或有一些例子;
- 你的用户界面是什么,经典还是闪电?他们有计划尽快迁移到闪电吗?我假设是闪电,如果你知道“执行JavaScript”的黑客是通过的。
- ,你关心按钮/动作会在哪里吗?右上角和所有其他按钮都很好,还是希望它在页面中的任何区域都可以下垂?
- 需要用户名、密码或证书吗?它将决定您是只需要在防火墙上白名单端点(安装Credentials).
- Do ->远程站点设置)还是需要更高级的设置(安装->您有SFDX命令行,VSCode /是否决定安装一些工具?闪电网络组件是最前沿的,最圆滑的等等,但你不能直接在浏览器中创建它们(至少还没有),你需要工具。Visualforce没有问题,但对于这个用例来说没有什么特别之处,Aura组件编写起来有点笨重--但是您可以在开发人员控制台中完成这两项任务,而不需要额外的tooling.
- Parsing -- JSON响应--这取决于它有多复杂,您可以用
JSON.deserializeUntyped()手工解析器,但是生命周期太短了。下面是一个很好的顶级代码生成器,类似于解析WSDL:https://json2apex.herokuapp.com/
我们试着用Aura组件的方法。很难看,LWC是未来,但是嘿,它会让你开始。
转到安装->远程站点设置并使用https://en.wikipedia.org/添加新条目
创建新的Apex类:
public with sharing class Stack63364119 {
static final String endpoint = 'https://en.wikipedia.org/w/api.php?action=query&format=json&list=search&srsearch=';
@AuraEnabled
public static String doCallout(Id contactId){
if(contactId == null){
throw new MyException('Missing record id');
}
List<Contact> contacts = [SELECT MailingCountry FROM Contact WHERE Id = :contactId];
if(contacts.isEmpty() || String.isBlank(contacts[0].MailingCountry)){
throw new MyException('Could not find the contact');
}
Contact c = contacts[0];
HttpRequest req = new HttpRequest();
req.setEndpoint(endpoint + c.MailingCountry);
req.setMethod('GET');
HTTPResponse res = new Http().send(req);
System.debug(res.getStatus());
System.debug(res.getBody());
// no special parsing, just chuck it into Description field
// no error handling
if(res.getStatusCode() == 200){
c.Description = res.getBody().abbreviate(32000);
update c;
}
return res.getBody();
}
public class MyException extends Exception{}
}在开发人员控制台中创建新的“照明组件”(它将是Aura,而不是LWC)。您可以勾选最后一个关于“闪电快速行动”的复选框。名称可以与类相同,但不必如此。
对于组件(~ html部件),粘贴以下内容
<!-- Loosely based on https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/controllers_server_actions_call.htm -->
<aura:component controller="Stack63364119" implements="force:hasRecordId,force:lightningQuickAction" >
<!-- in the name of all that is holy do not name the JS function same as the Apex class function, it'll give you very cryptic errors to debug -->
<aura:handler name="init" value="{!this}" action="{!c.runCallout}"/>
</aura:component>用于控制器(~ JavaScript)粘贴此
({
runCallout : function(cmp) {
let action = cmp.get('c.doCallout');
action.setParams({contactId : cmp.get('v.recordId')});
action.setCallback(this, function(response){
let state = response.getState();
if (state === "SUCCESS") {
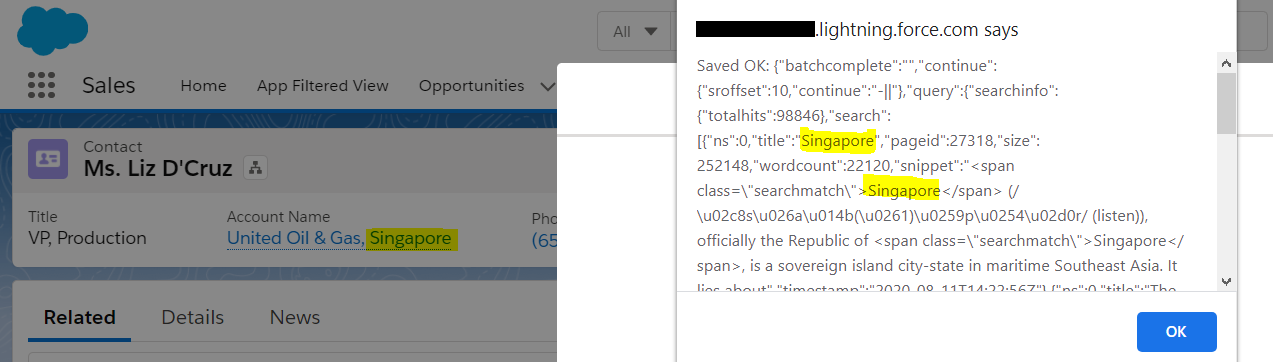
alert('Saved OK: ' + response.getReturnValue());
$A.get("e.force:closeQuickAction").fire(); // if you want to self-close
} else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " + errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
$A.enqueueAction(action);
}
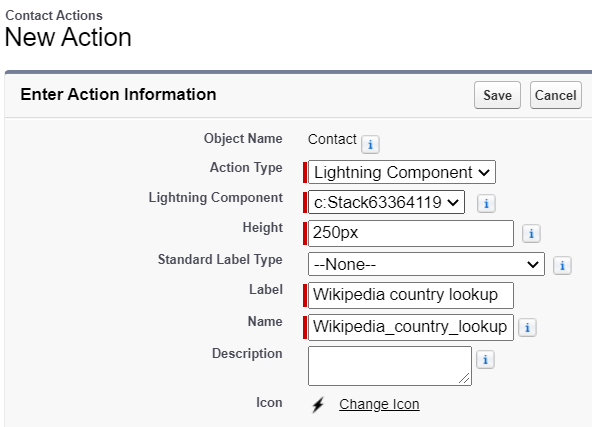
})最后,go对象管理器、->联系人、->按钮、链接和操作。创建新的快速操作。并将其添加到页面布局中!


它应该会让你开始。也许你会决定把它分割一下,Apex只会做标注,将结果返回给UI,如果用户很高兴--更新联系人可以使用其中的一个:https://developer.salesforce.com/docs/atlas.en-us.lightning.meta/lightning/data_service_save_record.htm。分离关注点之类的(但是用户会对2次点击感到满意)。
如果你调整它,它就死了,但是很难看到任何JavaScript错误--因为默认情况下是在发布模式下运行,SF重写了你的源代码,优化了,填充了“浏览器”,比如IE11.转到安装->调试模式并为您的用户启用。
在sandbox / dev org中,最好设置->会话设置->并取消“启用安全和持久的浏览器缓存以提高性能”。你的组件总是新鲜的,省去了一些疯狂的打击Ctrl+R。
Stack Overflow用户
发布于 2020-08-11 15:50:58
我会写信给你我的方法
按钮在记录页/页面布局、->照明组件或flow -> Apex类中收集数据,->顶级类请求和响应API(不要忘记将端点添加到远程站点设置)->解析响应和更新联系人(您可以在->中使用查询和DML操作)
照明组件,它将非常简单,只是有一个顶点类作为控制器的例子。
<aura:component implements="force:appHostable,lightning:isUrlAddressable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" controller="contactController" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.fetchContact}"/>
</aura:component>控制器
({
fetchContact : function(component, event, helper) {
helper.fetchContactHelper(component, event, helper);
}
})辅助对象
({
fetchAccHelper : function(component, event, helper) {
var action = component.get("c.fetchContacts");
action.setParams({
});
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
}
});
$A.enqueueAction(action);
}
})假设是顶点函数是fetchContacts和类contactController
https://stackoverflow.com/questions/63364119
复制相似问题