gVisLineChart级数之间的相加间距
gVisLineChart级数之间的相加间距
提问于 2019-12-17 08:58:22
我正在使用R中的Google (gVisLineChart)制作一个简单的线条图,我有几个系列显示在同一张图表上。他们之间没有任何关系。
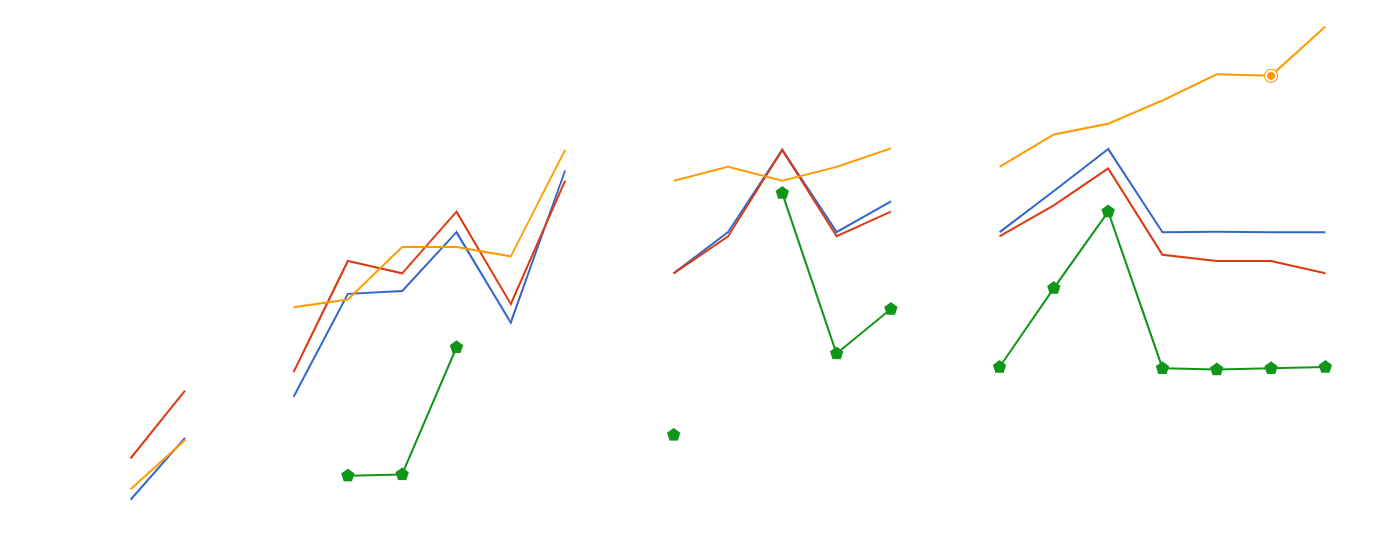
如果我只有两个系列,我会使用左垂直轴的一个,右边的另一个。然而,我有4个系列。我把斧头藏了起来(在我的情况下,它们是没有意义的),最后,我得到了彼此交叉的线。以下是一个例子:

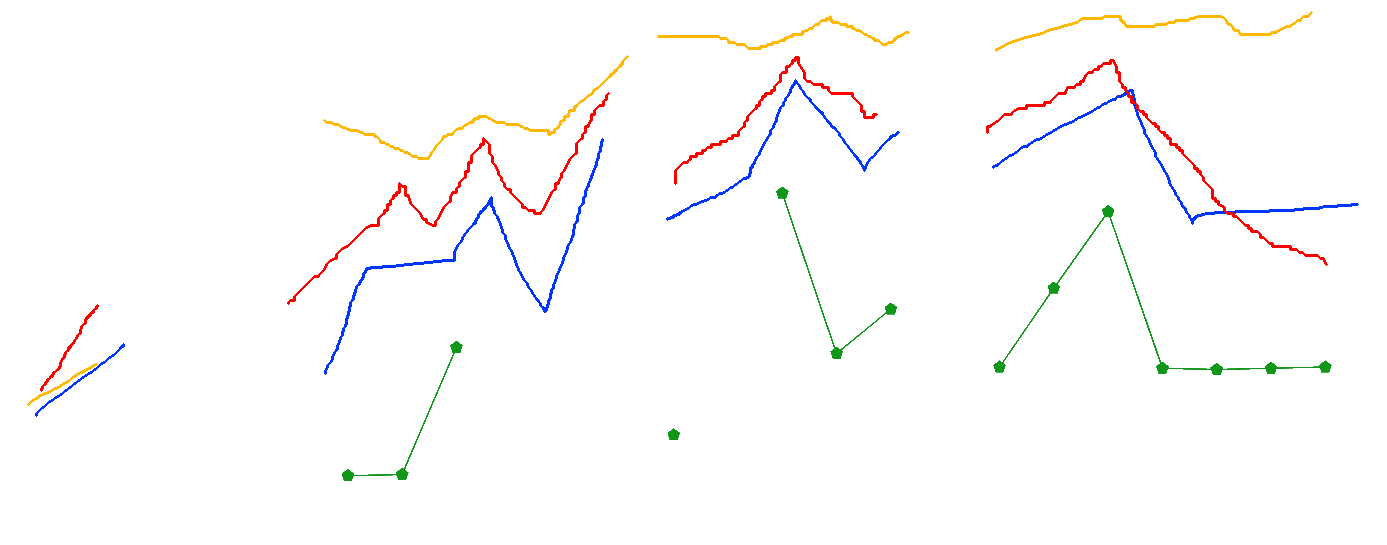
以下是我想要的:

我不是一个很好的艺术家,但你可以看到,我想增加间隔的系列,以限制线交叉。
我已经阅读了几个小时的Google文档,并尝试了我能找到的所有选项,但我无法做到这一点。
回答 1
Stack Overflow用户
回答已采纳
发布于 2019-12-18 04:30:31
没有任何配置选项,
但是你可以增加显示的值,
所以它们实际上更大,更高,
但是在工具提示中显示真正的值。
工具提示将在数据表中显示单元格的格式化值。
有几种方法我们可以做到。
1)加载数据表,然后使用数据表方法setFormattedValue更改格式化的值。
2)使用对象表示法,我们可以提供值(v:)和(f:)格式的值,
加载数据表时。
{v: 100, f:'10'} // <-- will plot 100 but display 10看下面的工作片段,
在这里,我使用数据视图和计算列来更改绘图值,
但是在工具提示中显示真正的值。
google.charts.load('current', {
packages: ['corechart']
}).then(function () {
var chartData = [
['x', 'y0', 'y1', 'y2'],
[0, 10, 12, 18],
[2, 16, 18, 19],
[4, 18, 19, 24],
[6, 26, 28, 22],
[8, 13, 15, 21],
[10, 32, 31, 33]
];
var data = google.visualization.arrayToDataTable(chartData);
var columns = [0];
for (var i = 1; i < data.getNumberOfColumns(); i++) {
addColumn(i);
}
var view = new google.visualization.DataView(data);
view.setColumns(columns);
var chart = new google.visualization.LineChart(document.getElementById('chart_div'));
chart.draw(view, {
height: 400,
vAxis: {
textPosition: 'none'
}
});
function addColumn(index) {
columns.push({
calc: function (dt, row) {
return {
v: dt.getValue(row, index) + (index * 20),
f: dt.getFormattedValue(row, index)
};
},
label: data.getColumnLabel(index),
type: data.getColumnType(index)
});
}
});<script src="https://www.gstatic.com/charts/loader.js"></script>
<div id="chart_div"></div>
例如
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59378833
复制相关文章
相似问题




![[Office] 段落间距调整](https://ask.qcloudimg.com/http-save/yehe-4998871/ddr1nazeh3.png)






