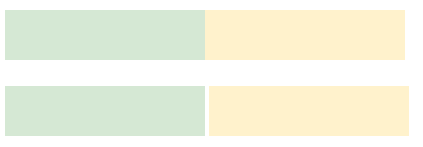
如果合适的话,将元素并排放置,否则使它们成为块元素。
如果合适的话,将元素并排放置,否则使它们成为块元素。
提问于 2021-12-01 18:54:23
我有一堆元素。每对有两个div。我希望每一双都能并排坐,如果它们可以放在同一条线上的话,否则我想让它们一只坐在另一条上。情况如下:
.pair {
display: flex;
flex-direction: row;
}
div {
margin: 0 5px;
}<div class="pair">
<div>Yeet a deet</div>
<div>Make me display:block when the container can't fit the divs side-by-side</div>
</div>
在不设置断点或使用JS的情况下,是否有办法使这些div display: block不再适合在不包装的情况下并排安装?任何指点都会很有帮助!
回答 1
Stack Overflow用户
回答已采纳
发布于 2021-12-01 19:05:15
挠性包装不会解决这个问题吗?
.pair {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.pair > * {
box-shadow: 0 0 0 1px blue;
flex: 1 1 auto;
}
div {
margin: 0 5px;
}<div class="pair">
<div>Yeet a deet</div>
<div>Make me display:block when the container can't fit the divs side-by-side</div>
</div>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/70193686
复制相关文章
相似问题