Cellinlab
作者相关精选
HTML 面试要点:行内元素和块级元素
前往小程序,Get更优阅读体验!
立即前往
HTML 面试要点:行内元素和块级元素

Cellinlab
发布于 2023-05-17 08:06:17
发布于 2023-05-17 08:06:17
66400
代码可运行
举报
运行总次数:0
代码可运行
# 行内元素
一个行内元素 (opens new window)只占据它对应标签的边框所包含的空间。
This span is an inline element; its background has been colored to display both the beginning and end of the inline element's influence
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<html>
<body>
<div class="demo0">
<p>This <span>span</span> is an inline element; its background has been colored to display both the beginning and end of the inline element's influence</p>
</div>
</body>
</html>
<script>
</script>
<style>
.demo0 span {
background-color: #8abb55;
}
</style>
# 行内元素列表
b,big,i,small,ttabbr,acronym,cite,code,dfn,em,kbd,strong,samp,vara,bdo,br,img,map,object,q,script,span,sub,supbutton,input,label,select,textarea
# 特点
- 和其他元素在一行
- 高、行高及外边距和内边距部分可变
- 宽度只与内容有关(靠内容撑开)
- 只能容纳文本或其他行内元素
# CSS 居中
水平居中
垂直居中
水平垂直居中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<html>
<body>
<div class="demo1">
<div>
<span>水平居中</span>
</div>
<div>
<span>垂直居中</span>
</div>
<div>
<span>水平垂直居中</span>
</div>
</div>
</body>
</html>
<script>
</script>
<style>
.demo1 {
display: flex;
flex-direction: column;
}
.demo1 div {
border: 1px solid lightgray;
}
.demo1 span {
background-color: #8abb55;
}
.demo1 div:nth-child(1) {
text-align: center;
}
.demo1 div:nth-child(2) {
height: 100px;
line-height: 100px;
}
.demo1 div:nth-child(3) {
height: 100px;
line-height: 100px;
text-align: center;
}
</style>
# 块级元素
块级元素 (opens new window)占据其父元素(容器)的整个水平空间,垂直空间等于其内容高度,因此创建了一个“块”。
块级元素只能出现在 <body> 元素内。
This paragraph is a block-level element; its background has been colored to display the paragraph's parent element.
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<html>
<body>
<div class="demo3">
<p>This paragraph is a block-level element; its background has been colored to display the paragraph's parent element.</p>
</div>
</body>
</html>
<script>
</script>
<style>
.demo3 p {
background-color: #8abb55;
}
</style>
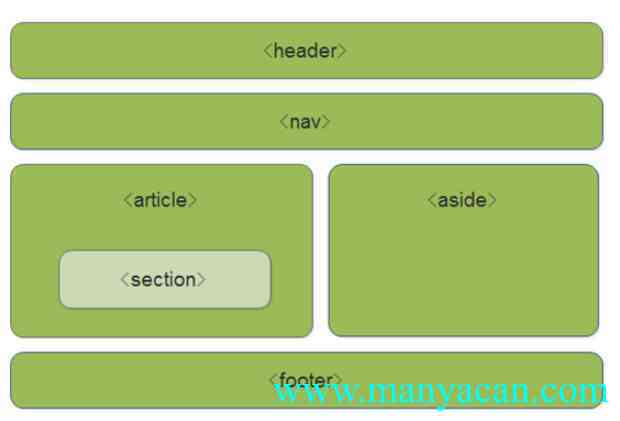
# 块级元素列表
<address><article><aside><blockquote><dd><div><dl><fieldset><figcaption><figure><footer><form><h1>、<h2>、<h3>、<h4>、<h5>、<h6><header><hgroup><hr><ol><p><pre><section><table><ul>
# 特点
- 总是在新的一行开始,占据一整行
- 高度、行高及外边距和内边距都可以控制
- 宽度默认与浏览器宽度一样
- 可以容纳行内元素和其他块级元素
# CSS 居中
水平居中
水平垂直居中
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<html>
<body>
<div class="demo2">
<div>
<p>水平居中</p>
</div>
<div>
<p>水平垂直居中</p>
</div>
</div>
</body>
</html>
<script>
</script>
<style>
.demo2 {
display: flex;
flex-direction: column;
}
.demo2 div {
border: 1px solid lightgray;
}
.demo2 p {
width: 40%;
background-color: #8abb55;
}
.demo2 div:nth-child(1) p {
margin: 0 auto;
}
.demo2 div:nth-child(2) {
height: 100px;
display: flex;
justify-content: center;
align-items: center;
}
</style>
# 行内元素与块级元素对比
# 内容
- 一般情况下,行内元素只能包含数据和其他行内元素
- 块级元素可以包含行内元素和其他块级元素
# 格式
- 默认情况下,行内元素不会以新行开始,而块级元素会新起一行
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2021/2/25,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
最全总结,CSS实现居中的方式全部方式
3.3K0
css 元素居中
3.6K0
CSS常用布局实现01-水平居中
6980
元素居中的多种实现方式!
9760
「HTML&CSS」第一部分
2940
CSS布局(六) 对齐方式
1.9K0
前端开发中各类型居中方式总结
5930
居中对齐的几种方法
8470
CSS中关于元素居中的方法总结(超全)
2.9K0
CSS设置居中的方案总结-超全
8520
CSS居中:完全指南(译)
1.7K0
相关推荐
行内元素和块级元素
更多 >目录
- # 行内元素
- # 行内元素列表
- # 特点
- # CSS 居中
- # 块级元素
- # 块级元素列表
- # 特点
- # CSS 居中
- # 行内元素与块级元素对比
- # 内容
- # 格式

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
3
目录