如何自定义静态单元格中的标题部分?
如何自定义静态单元格中的标题部分?
提问于 2015-07-28 07:33:12
我想在我的应用程序中自定义标题部分,但是它在静态单元格中。我试图通过包含标识符并添加一个新文件来控制该单元格,从而使一个单元格成为我的标题,但这是行不通的。我试图将一个对象拖到新文件中,但它无法完成。那么如何定制节头呢?我的方法好吗?
回答 3
Stack Overflow用户
回答已采纳
发布于 2015-07-28 07:49:47
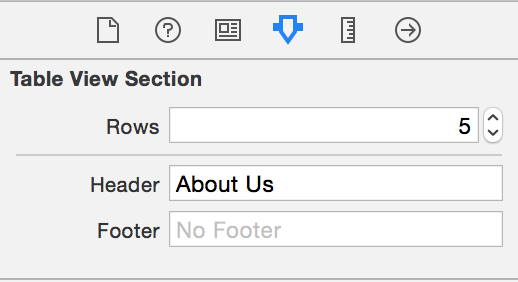
有几种方法可以自定义UITableView中的标头部分。例如,如果您只想更改文本,则可以在TableViewSection属性检查器中这样做,同时确保选择了您的:


但是,如果您希望能够进行自定义,如文本大小、tont、大写--任何UILabels固有的自定义,则需要从UITableViewController重写此方法
override func tableView(tableView: UITableView, willDisplayHeaderView view: UIView, forSection section: Int) {
let header = view as! UITableViewHeaderFooterView
header.textLabel.textColor = UIColor(red: 243/255, green: 153/255, blue: 193/255, alpha: 1.0)
header.textLabel.font = UIFont(name: "Helvetica Neue", size: 18)
header.textLabel.text = "About Us"
header.textLabel.frame = header.frame
header.textLabel.textAlignment = NSTextAlignment.Left
}例如,在上面的代码中,我将被传递的头作为参数,并配置了textColor、字体、文本、对齐--实际上,您可以在UILabel上做的任何事情都可以在这里完成。
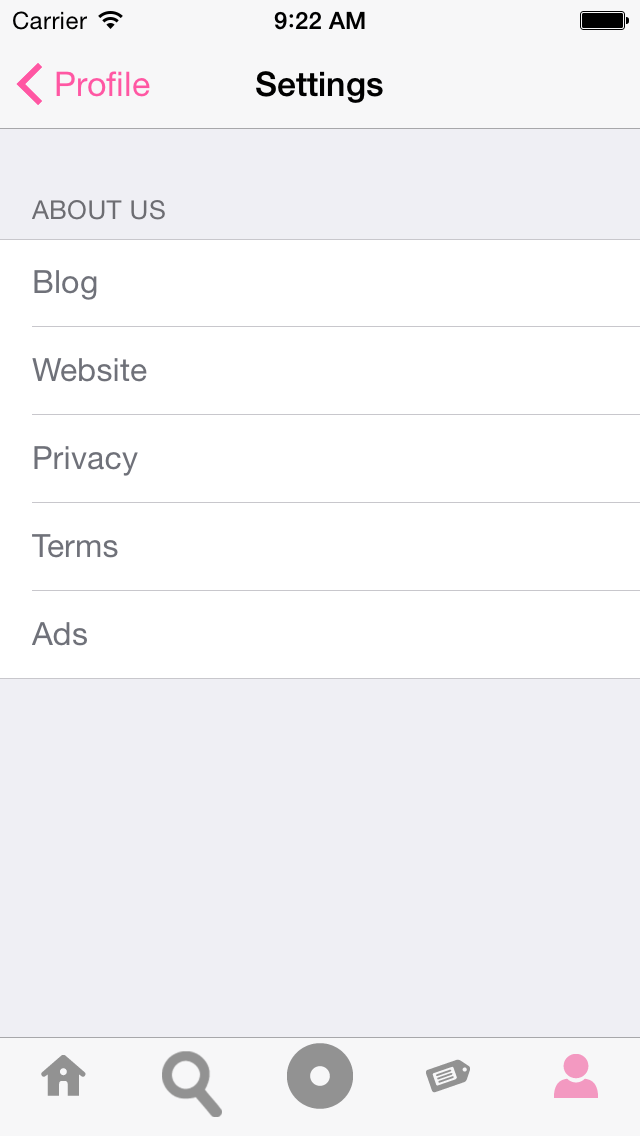
定制之前的

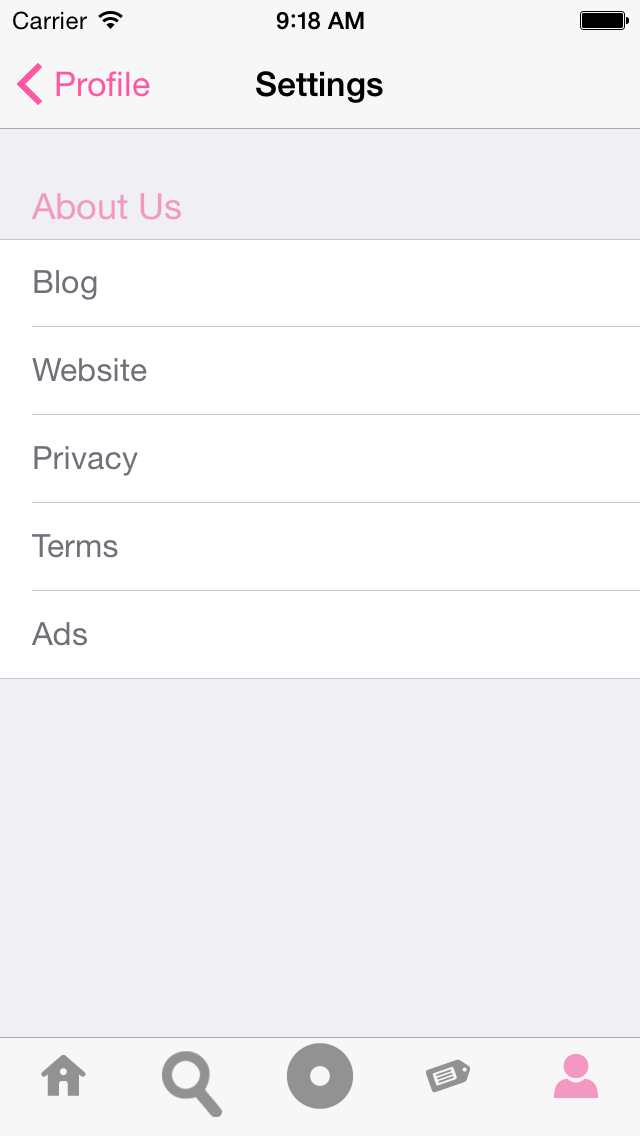
定制后的

Stack Overflow用户
发布于 2018-03-05 03:02:03
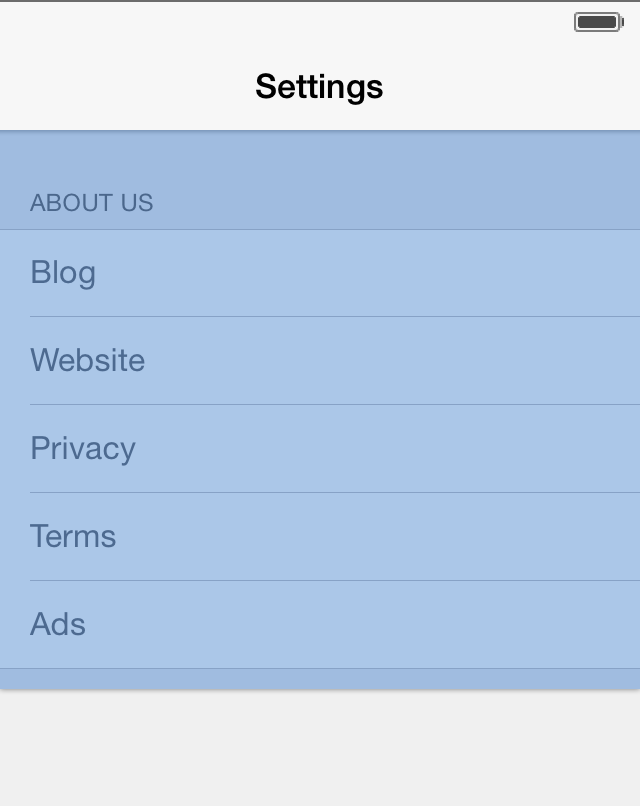
此外,您也可以自定义标题部分使用Nib。下面是简单的例子。
HeaderView.swift
import UIKit
class HeaderView: UITableViewHeaderFooterView {
@IBOutlet weak var titleLabel: UILabel!
@IBOutlet weak var titleBackgroundView: UIView!
static var nib: UINib {
return UINib(nibName: identifier, bundle: nil)
}
static var identifier: String {
return String(describing: self)
}
override func awakeFromNib() {
titleBackgroundView.layer.shadowColor = UIColor.gray.cgColor
titleBackgroundView.layer.shadowOpacity = 0.5
titleBackgroundView.layer.shadowOffset = CGSize(width: 0, height: 5)
titleBackgroundView.layer.shadowRadius = 5
}
}ProfileTableViewController.swift
import UIKit
class ProfileTableViewController: UITableViewController {
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(HeaderView.nib, forHeaderFooterViewReuseIdentifier: HeaderView.identifier)
}
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let headerView = tableView.dequeueReusableHeaderFooterView(withIdentifier: HeaderView.identifier) as! HeaderView
switch section {
case 0:
headerView.titleLabel.text = "Profile"
return headerView
case 1:
headerView.titleLabel.text = "Social"
return headerView
default:
return UIView()
}
override func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 50
}
}Stack Overflow用户
发布于 2018-05-30 12:58:24
这是一种不设置新字符串的简单方法,只需将文本保留在UITableview中使用的带有静态单元格的标题中,并在代码中为标头添加此覆盖。
- (void)tableView:(UITableView *)tableView willDisplayHeaderView:(UIView *)view forSection:(NSInteger)section{
if ([view isKindOfClass:[UITableViewHeaderFooterView class]]) {
((UITableViewHeaderFooterView*)view).textLabel.text = [((UITableViewHeaderFooterView*)view).textLabel.text capitalizedString];
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31680941
复制相似问题










