根据材料设计文档创建文本框
根据材料设计文档创建文本框
提问于 2017-06-25 15:32:50
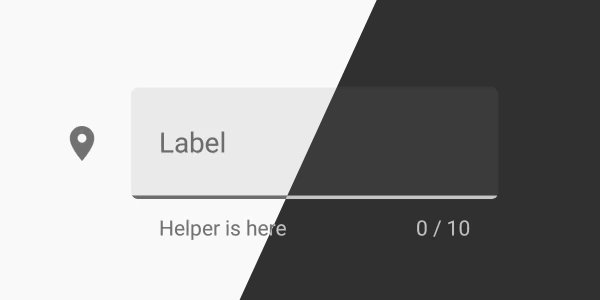
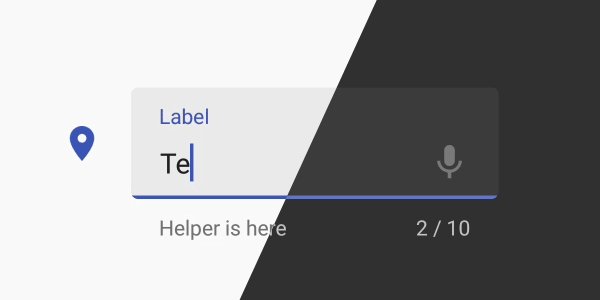
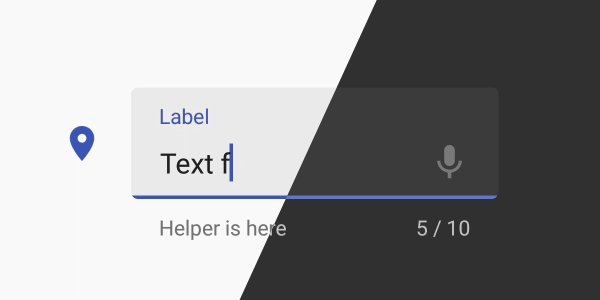
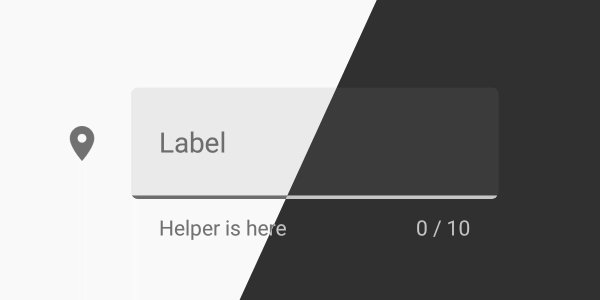
我一直试图创建一个文本框中提到的材料设计准则。我想不出怎么做到这一点。这就是我想要达到的目标。
我也是附加的链接,其中有材料设计指南,如果图像不够清楚。我只需要创建一个文本框,但是我想不出来。这是指向材料设计指南页面的链接
https://material.io/guidelines/components/text-fields.html#text-fields-text-field-boxes
还附加了我想要创建的文本字段的xml代码。
<android.support.design.widget.TextInputLayout
android:id="@+id/firstNameTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp">
<android.support.design.widget.TextInputEditText
android:id="@+id/firstNameTextInputEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/firstName"
android:inputType="textPersonName"
tools:ignore="MissingPrefix" />
</android.support.design.widget.TextInputLayout>提前谢谢。帮帮忙吧。
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-08-27 23:24:46
欢迎你在这里使用我的图书馆:
https://github.com/HITGIF/TextFieldBoxes

请注意,它需要Android4.0.3 IceCreamSandwich (API 15)或更高版本。
首先在项目中添加依赖项:
对于Gradle:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.HITGIF:TextFieldBoxes:1.3.9'
}有关其他构建工具和说明,请参见Github:README.md。
然后将这些添加到您的布局中:
...
<studio.carbonylgroup.textfieldboxes.TextFieldBoxes
android:id="@+id/text_field_boxes"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:labelText="Label">
<studio.carbonylgroup.textfieldboxes.ExtendedEditText
android:id="@+id/extended_edit_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</studio.carbonylgroup.textfieldboxes.TextFieldBoxes>
...有关更多信息和用法,请参见上面的Github。
Stack Overflow用户
发布于 2017-06-25 18:33:02
我不知道它能不能帮上忙,但我现在用了一个像这样的绘图(我把它命名为test.xml) =>
<?xml version="1.0" encoding="UTF-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="#767676" />
<padding
android:bottom="2dp" />
<corners android:radius="4dp"/>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<solid android:color="#ffffff" />
<corners android:topLeftRadius="4dp"
android:topRightRadius="4dp"/>
</shape>
</item>
</layer-list>然后,我用下面的背景属性将这个可绘制的图形附加到我的textView或TextInputLayout上:
<android.support.design.widget.TextInputLayout
android:id="@+id/firstNameTextInputLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:background="@drawable/test">
<android.support.design.widget.TextInputEditText
android:id="@+id/firstNameTextInputEditText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/firstName"
android:inputType="textPersonName"
tools:ignore="MissingPrefix" />
</android.support.design.widget.TextInputLayout>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/44751521
复制相似问题




![[译] 根据 OS 设计你的应用](https://ask.qcloudimg.com/http-save/yehe-1428418/qruqzt12fk.gif)






