假设我们有一个通知服务,它从消息队列中读取事件并实时通知所有web客户端。我知道web套接字是如何工作的,但是当有一个API网关在客户端、API网关和通知服务之间如何维护web套接字连接时,我会感到困惑。
请帮帮我!谢谢
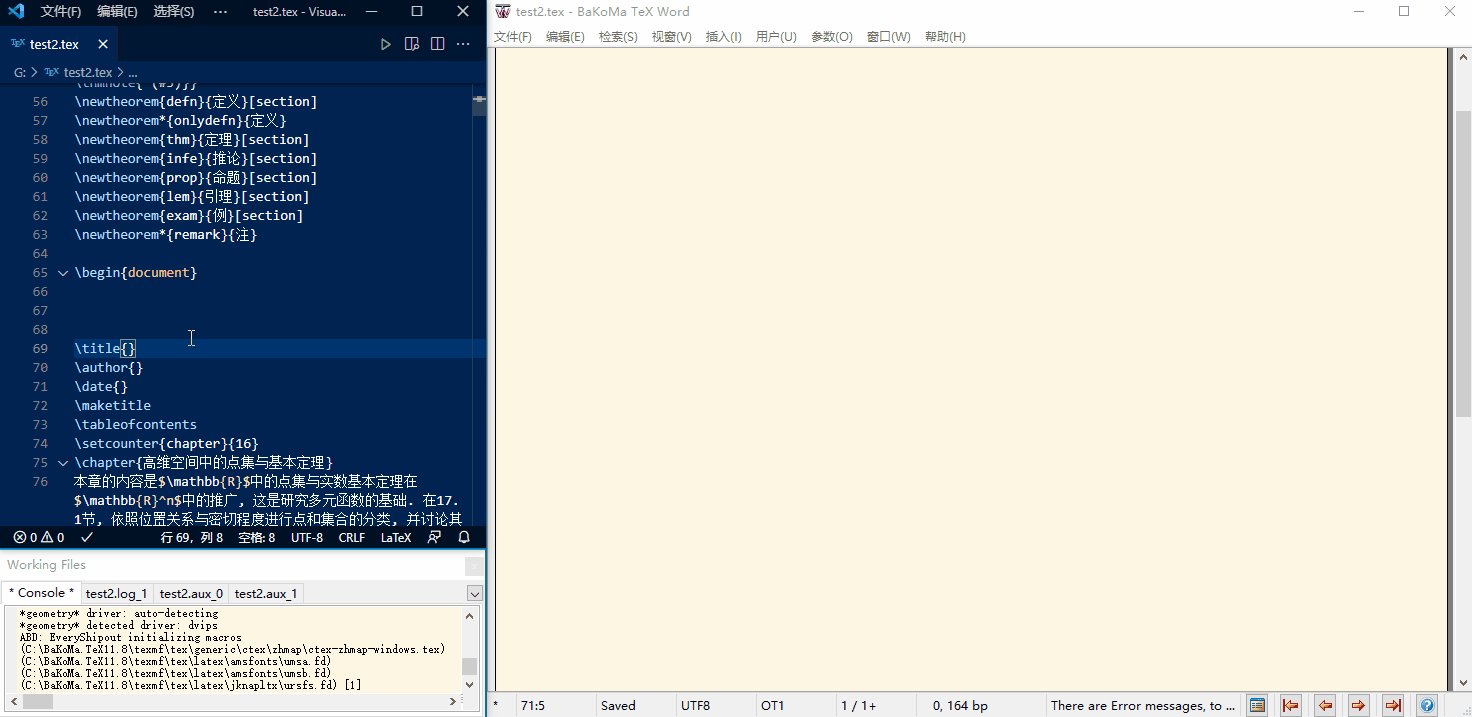
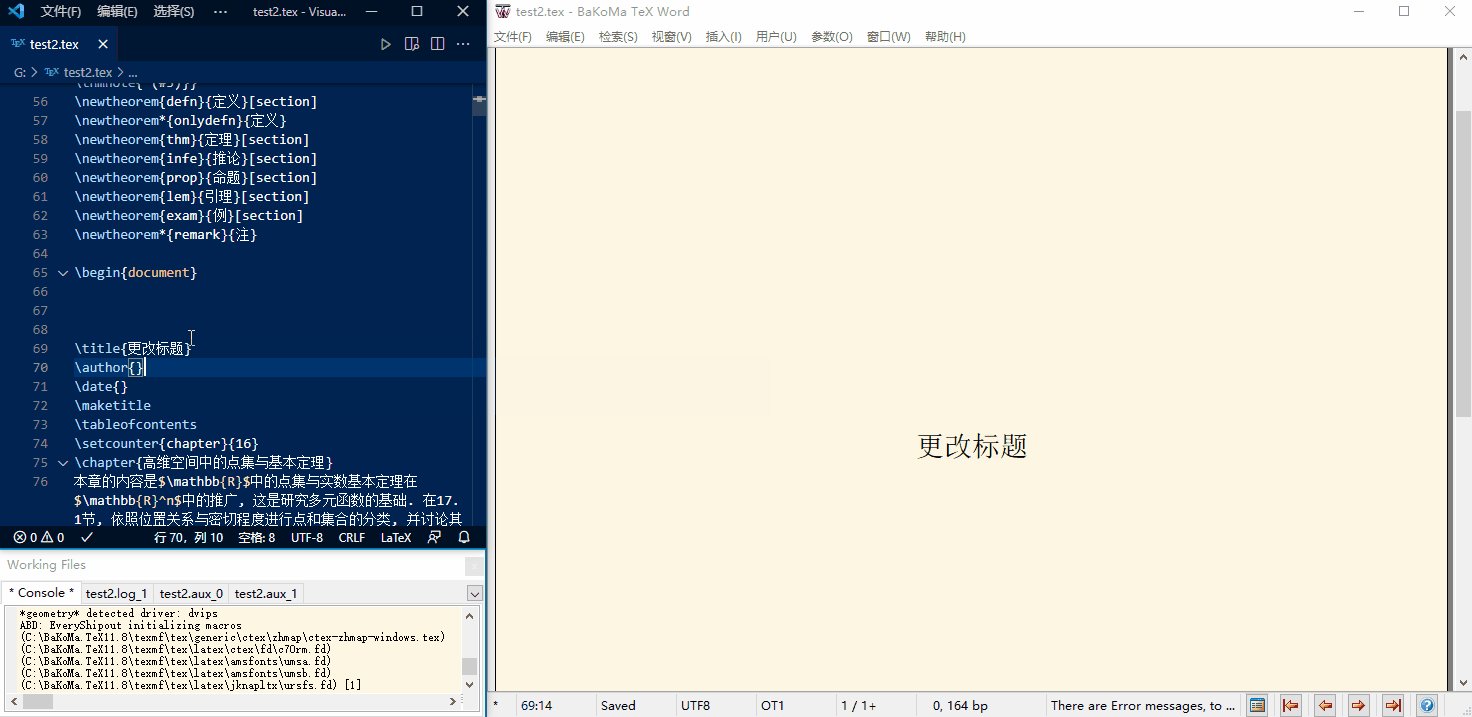
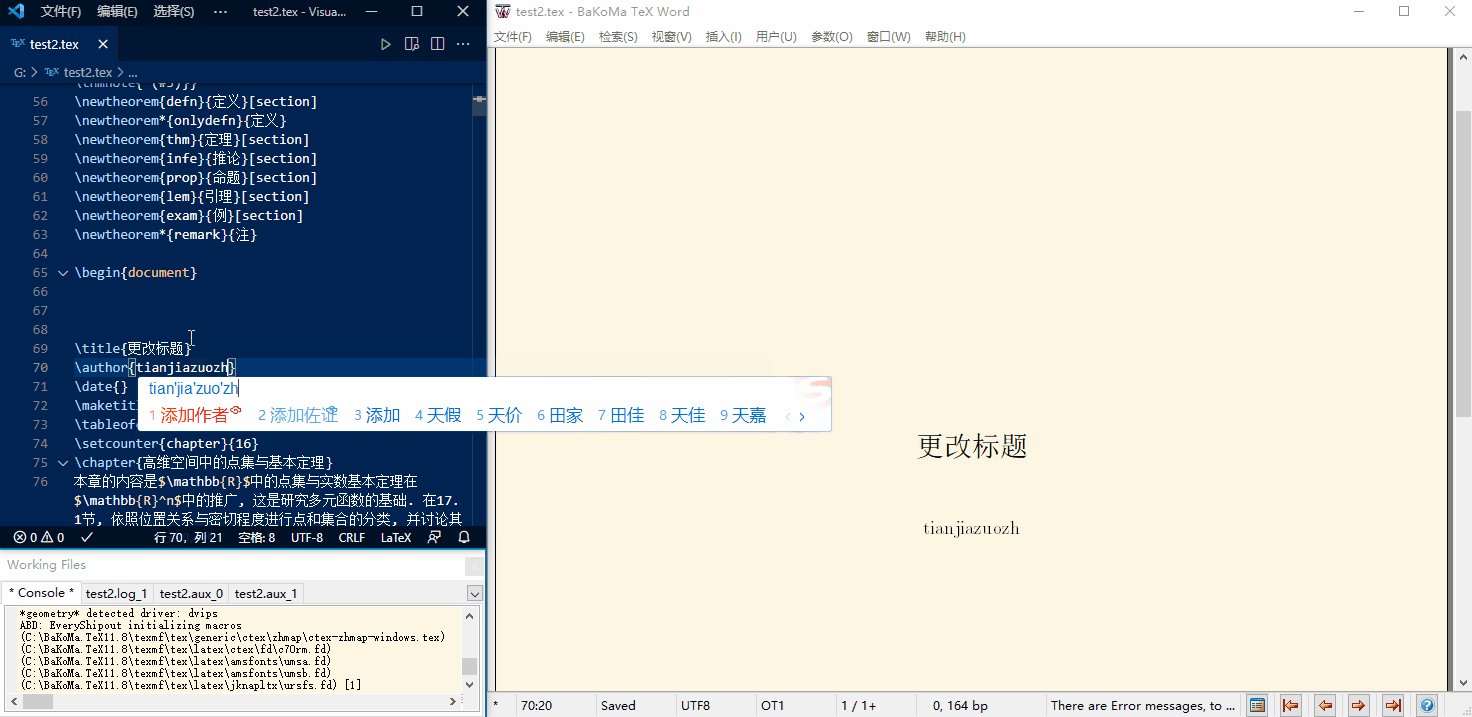
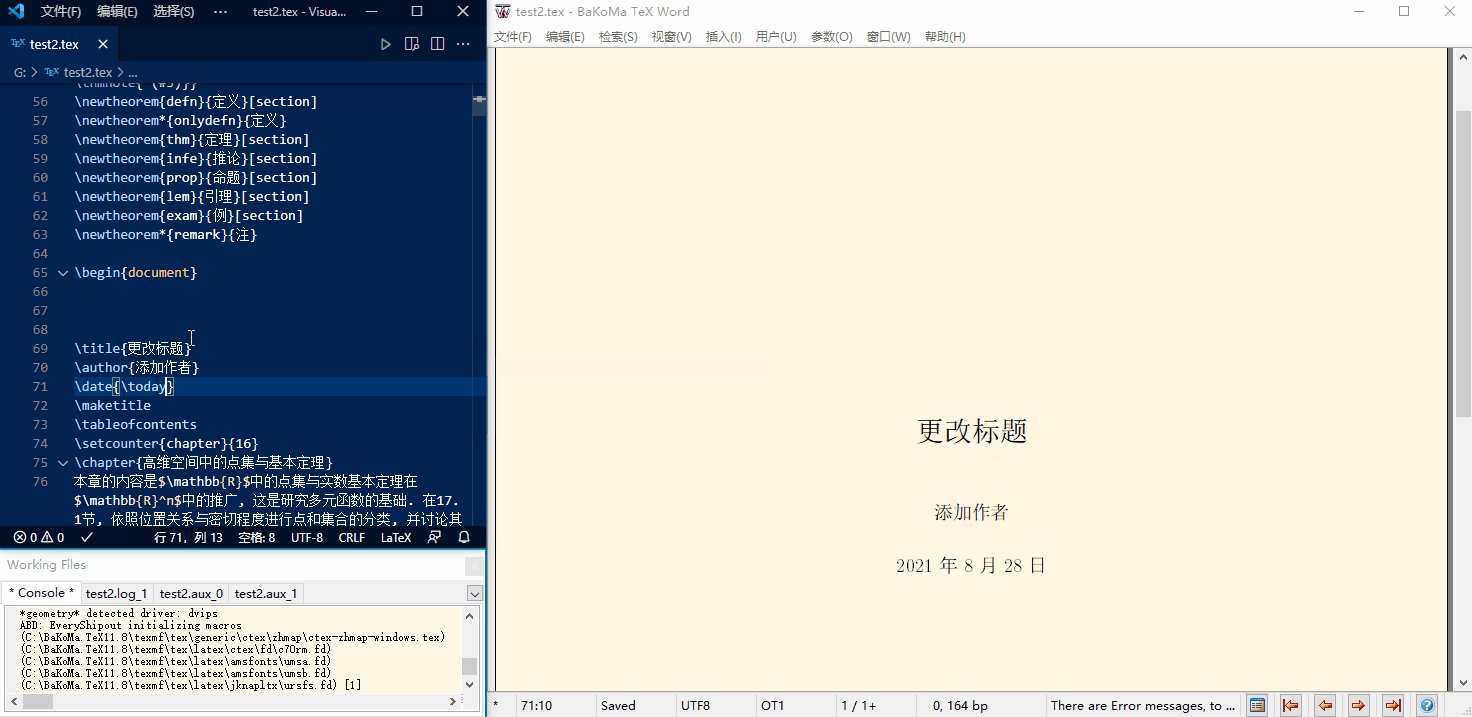
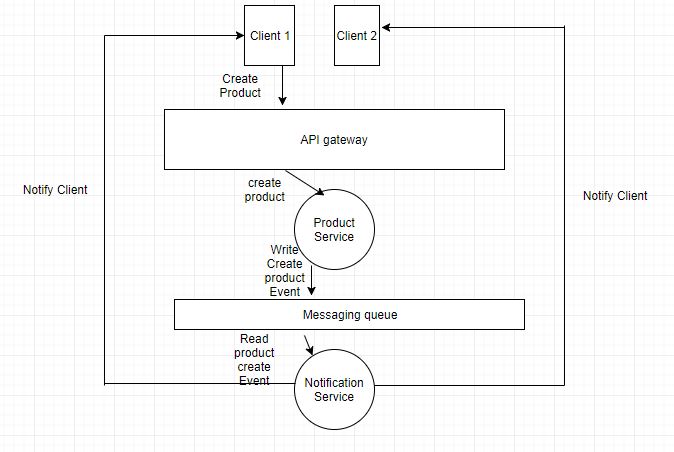
编辑:体系结构:

回答 3
Stack Overflow用户
发布于 2019-01-26 21:56:30
Websockets
客户端打开的websocket连接必须最终连接到websocket服务器。
API网关
API网关的工作是接受来自客户端的传入websocket连接,并正确地将其路由到websocket服务器。API网关将将从客户端websocket发送的所有数据重定向到正确的后端服务,并将始终保持连接。
一切都是如何一起运作的..。
您问题的根源是“如何让具有websocket连接的客户端从通知服务接收实时更新?”最简单的答案是在Notification上启动websocket服务器,让每个客户端连接到API网关,然后将流量传输到Notification的API网关路由。
- 客户端<=> API网关<=>通知服务
更进一步..。
如果客户端进一步要求转换来自Notification的数据,则可以:
- 将业务逻辑填充到Notification (不推荐)。
- 或者,使用API网关和Notification (称为前端后端微服务设计模式(推荐): )之间的转换逻辑添加另一个服务
- 客户端<=> API网关<=>通知服务器(转换逻辑) <=>通知服务。
- 或者,如果您选择的API网关是用来保存业务逻辑和转换数据的,则将转换逻辑直接放在API网关中。
Stack Overflow用户
发布于 2020-01-12 08:06:40
两年多后,我发现这个问题,我怀疑OP是否仍在致力于这个问题,但对于我本人和未来的访客来说,我建议如下:
API网关是一个或多个客户端进入系统的主要入口点(如果使用后端换前端模式,可以使用多个网关)。WebSocket客户机/服务器适合于其中的一个或多个客户端,但与API网关是独立的。每个客户端将维护到WebSocket服务器的单独连接。在应用程序及其服务中,每当向messages发布事件时,WebSocket服务器将订阅所有需要通知的事件,并将这些消息转发回每个连接的客户端。应该由WebSocket服务器来确定哪些客户端应该接收给定的通知,或者由WebSocket客户端来确定它是否应该处理给定的通知或忽略它(或者两者都取决于逻辑所在的位置)。
Stack Overflow用户
发布于 2017-11-30 11:33:38
你不应该混淆这些概念。API网关正在向客户端隐藏您的基础设施。它可以是许多服务的单一前端,在“前端后端”的意义上。它还可以负责许多其他事情,例如身份验证。
web套接字服务器可以与您的API网关并行。另一个域或另一个端口。假设您使用的是像http://nchan.io这样的web套接字服务器。应用程序中的事件会通过message或任何您使用的消息集成模式。使用者可以获取这些事件并通过Nchan服务器发布它们。客户端(例如浏览器)连接到Nchan服务器,并将被告知事件。
https://stackoverflow.com/questions/47544877
复制




![[Selenium+Chrome使用总结]加载Flash、禁用JS脚本、滚动页面至元素、缩放页面](https://ask.qcloudimg.com/http-save/yehe-5956301/52mmz8l7s6.jpeg)