创建一个搜索表单,该表单将从用户那里获取输入,并显示视频的弹出。
提问于 2018-08-13 00:51:14
我正在编写一个搜索表单,它将从用户那里获取输入,并显示视频的弹出,用户输入和视频名称将是相同的。视频将在目录中,即1.mp4,2.mp4等。
现在我的编码只用于显示链接,如果视频名称和搜索文本字段输入相同,则视频弹出应该是打开的。我不知道如何合并视频模式/弹出将自动播放。请帮帮忙。提前谢谢。
这是我的代码
<!DOCTYPE html>
<html>
<head>
<title>Find Your Seat</title>
</head>
<body>
<h2>find your seat</h2>
<form method="post">
<input type="text" name="search" id="search" placeholder="type your seat id">
<button type="submit" name="submit" id="submit">Enter</button>
</form>
<?php
if(isset($_POST['submit'])) {
$filename = $_POST['search'];
$dir = "videos";
// Open a known directory, and proceed to read its contents
if (is_dir($dir)) {
if ($dh = opendir($dir)) {
while (($file = readdir($dh)) !== false) {
if($file == $_POST['search'])
{
echo('<a href="'.$dir . $file.'">'. $file .'</a>'."\n");
}
}
closedir($dh);
}
}
}
?>
</body>
</html>表单的输出是

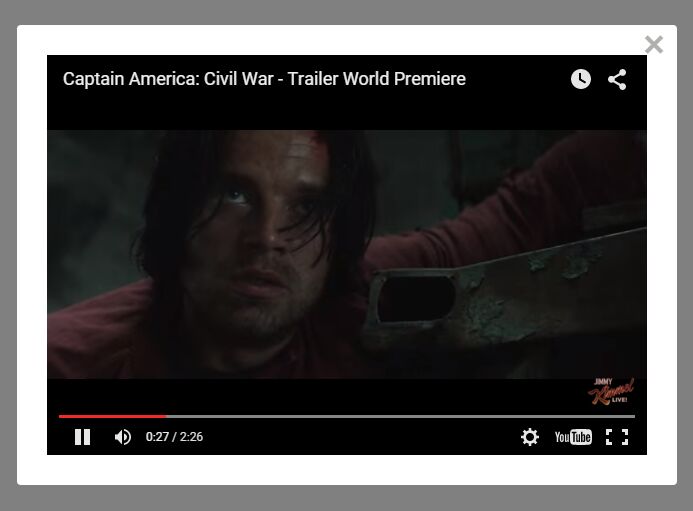
例如,需要输出

回答 1
Stack Overflow用户
回答已采纳
发布于 2018-08-13 01:39:34
根据您的所需输出的图像,这是一个Youtube视频嵌入,它不需要文件显示在您的服务器目录中,只需插入Youtube视频链接的iframe即可完成。一个例子是:
<iframe width="854" height="480" src="https://www.youtube.com/embed/youtube_video_id" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
但是,如果您希望从您的目录中加载视频。然后可以使用video元素。例如:
...
echo('<video src="src_to_your_video.mp4" height="500" width="500" controls />');
...
模态对话
如果希望在模态对话框中获得这些结果,则可以在同一页面上使用AJAX发出请求,并将结果显示为弹出。像这样的东西应该可以使用jQuery。
你的JavaScript
//Provided you have the jQuery libary loaded to your script
$("#seat_form").submit(
function(e)
{
//Prevent the form from reloading or submitting
e.preventDefault();
//Get the user input value
var search = $("#search");
$.ajax(
{
method:"POST",
url: "get_video.php",
data: {search:search.val()},
success:function(response)
{
//Set the inner HTML of the modal to the response
$("#modal_body").html(response)
// Fade in the modal to show popoup
$("#modal").fadeIn();
},
error: function()
{
//Handle your errors here in case the requests is not successful
}
})
});
//Make the modal close when the close is clicked
$("#close").click(function()
{
$("#modal").fadeOut()
})
你的CSS
#modal
{
display:none;
position:fixed;
background:rgba(0,0,0,.7);
width:100;
left:0;
top:0;
bottom:0;
}
#close
{
color:white;
position:absolute:
font-size:1em;
right:10px;
top:10px;
cursor:pointer;
}
#modal_body
{
width:100%;
overflow:hidden;
}你的HTML
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<title>Find Your Seat</title>
</head>
<body>
<h2>find your seat</h2>
<form method="post" id="seat_form">
<input type="text" name="search" id="search" placeholder="type your seat id">
<button type="submit" name="submit" id="submit">Enter</button>
</form>
<!-- Define your modal HTML -->
<div id="modal">
<span id="close">×</span>
<div id="modal_body"></div>
</div>
</body>
</html>您的PHP (get_video.php)
<?php
//First confirm if the request is coming from a POST, and then check if it is AJAX
if(isset($_POST) && strtolower($_SERVER["HTTP_X_REQUESTED_WITH"]) == "xmlhttprequest")
{
if(isset($_POST['search'])) {
$filename = $_POST['search'];
$dir = "videos";
// Open a known directory, and proceed to read its contents
if (is_dir($dir)) {
if ($dh = opendir($dir)) {
while (($file = readdir($dh)) !== false) {
if($file == $_POST['search'])
{
echo("<video src='$dir.$file' height='500' width='500' controls />");
}
}
closedir($dh);
}
}
else
{
echo 'Error: please input a search string';
}
}
?>
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/51818503
复制相关文章
点击加载更多









![[Office] 如何对Excel二维表中的所有数值进行排序](https://ask.qcloudimg.com/http-save/yehe-4998871/3dm7iiseii.png)




