错误:java:错误:无效的源代码发布: 13使用JDK12和IntelliJ
我正在尝试用JDK-12EA构建一个项目。在尝试执行示例类时:
public static void main(String[] args) {
Scanner scanner = new Scanner(System.in);
int value = scanner.nextInt();
// After JEP-325
switch (value) {
case 1 ->System.out.println("one");
case 2 ->System.out.println("two");
default ->System.out.println("many");
}
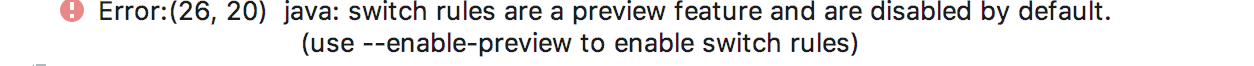
} IDE抛出以下错误:
错误:java: error:无效的源代码发布: 13
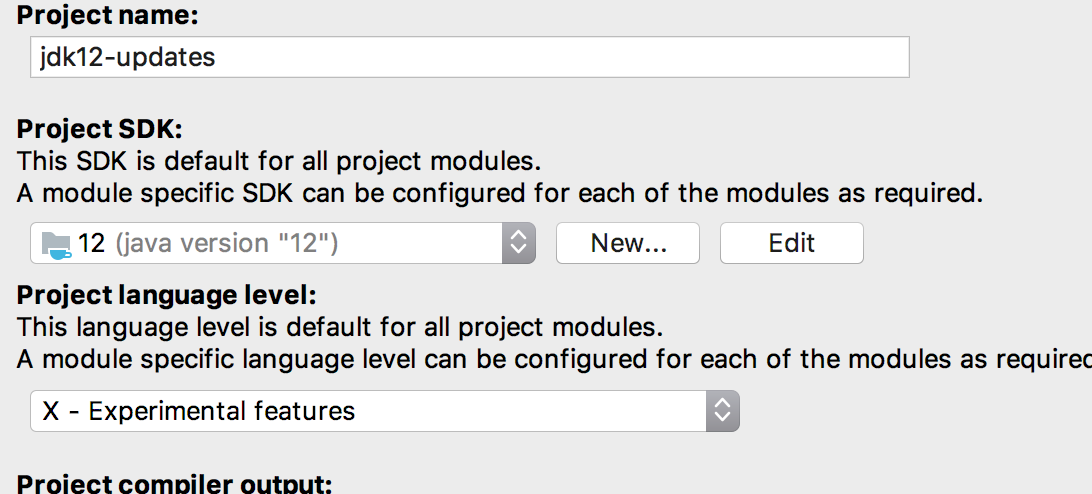
相关项目配置屏幕:

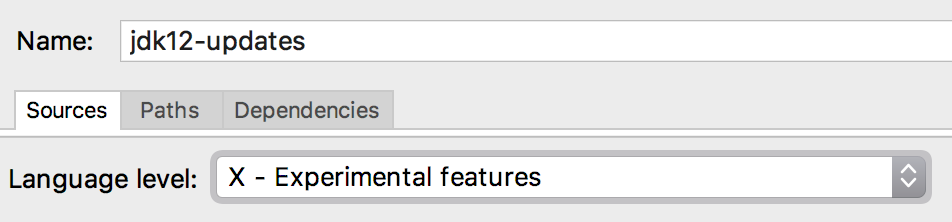
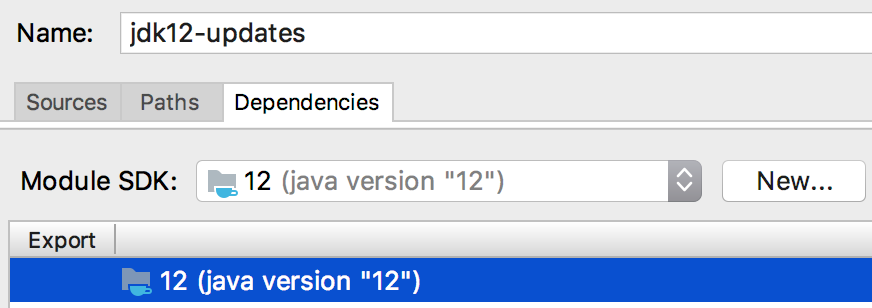
模块设置

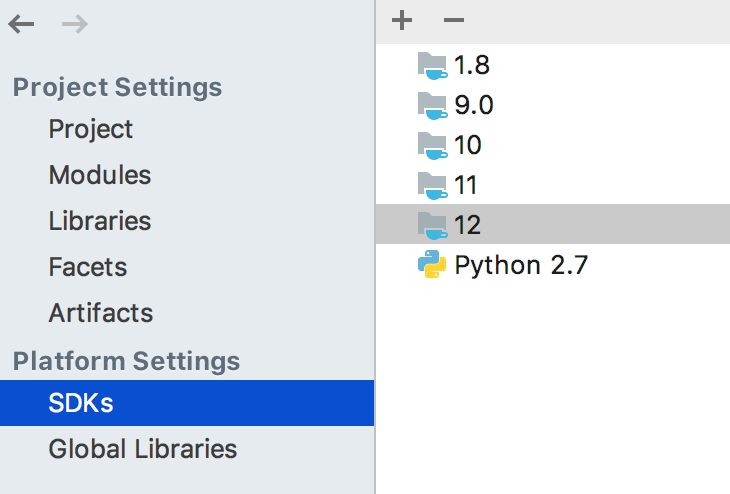
SDK


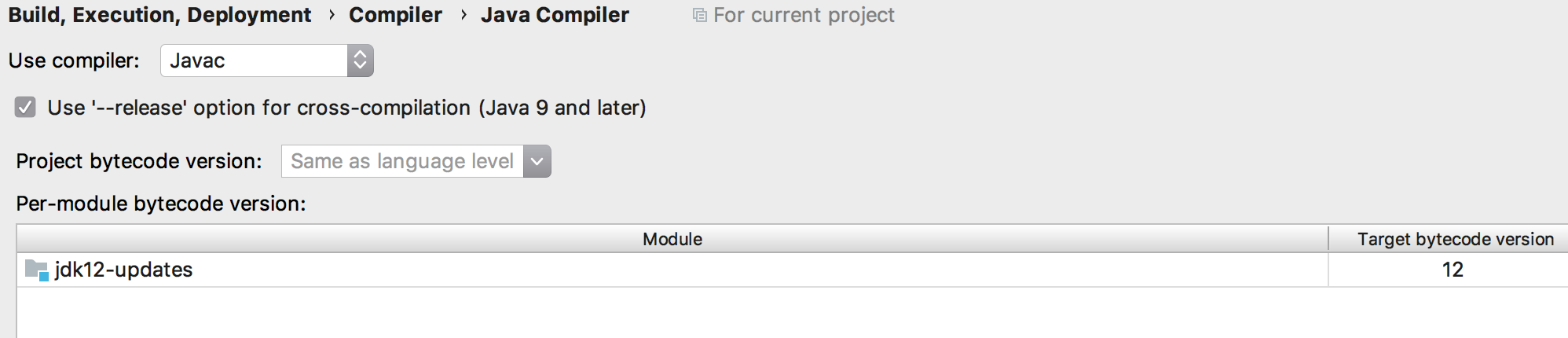
编译器设置

关于IDE:
IntelliJ IDEA 2018.3.3 (社区版) Build #IC-183.5153.38,建于2019年1月9日,JRE: 1.8.0_152-release-1343-b26 x86_64 JVM: OpenJDK 64位服务器VM,由JetBrains s.r.o macOS 10.13.6
尝试将语言级别切换到12,没有实验特性,但以

我记得最近成功地使用了实验特性(不确定确切的IntelliJ版本)。除了这个之外,我还需要配置一些改变吗?
回答 4
Stack Overflow用户
发布于 2019-01-12 05:00:44
正确的方式™
最早支持开关表达式的IntelliJ版本是版本2019.1,于2019年3月27日发布。你可以在这里找到它:https://www.jetbrains.com/idea/download。当然,您还需要JDK 12,并将其设置为项目SDK。
然后可以将语言级别设置为:
12 (Preview) - Switch expressions有了这个,一切都会正常的。
如果没有,你可能会想要检查你已经;
- 将项目语言级别和模块语言级别设置为"12 (预览)“
- 将应用程序运行配置中的执行JRE设置为12 (或者默认设置为project )。
- 在Settings -> 'Build,Execution,Deployment'/ Compiler /Java中设置正确的字节码版本。(将此字段保留为空以与语言级别匹配)
手动配置--启用-预览(没有智能感知)
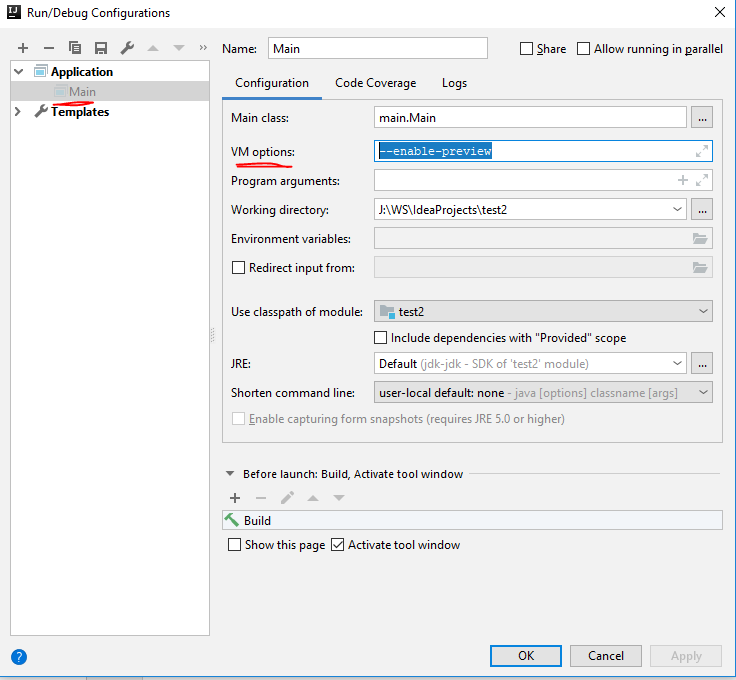
把我的评论变成回答。您可以将--enable-preview标志添加到VM中,方法是:
运行 -> 编辑配置.
然后从左边的树菜单中选择主类,然后在"VM选项“框中粘贴--enable-preview。

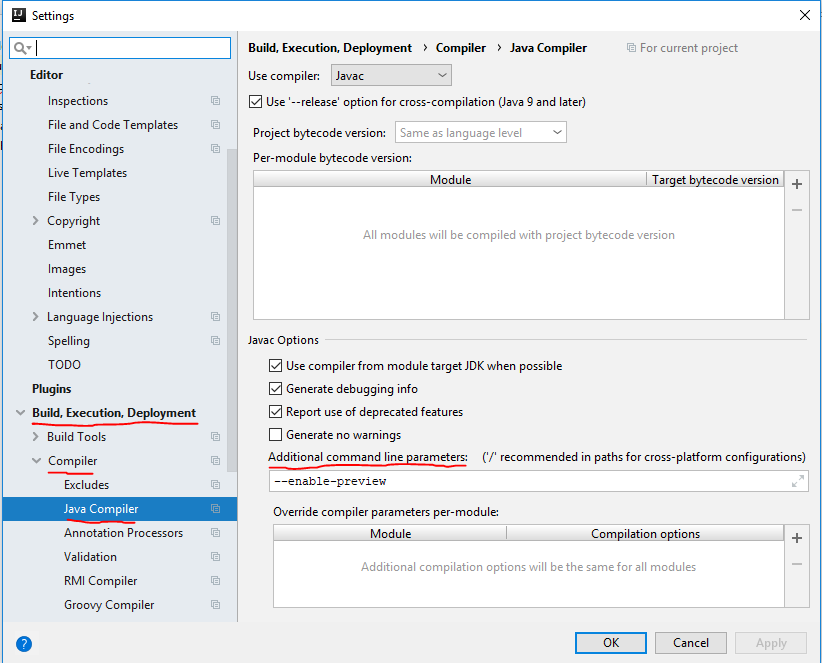
您可以对编译器执行相同的操作,方法是:
文件 -> 设置
然后在Build、Execution、Deployment -> Compiler -> Java Compiler下的树菜单中,您可以将--enable-preview放在“附加命令行参数”框中:

请注意,intellisense在执行此操作后仍可能无法工作。我仍然看到在->s下出现了带有错误消息“意外令牌”的红色行。但是,当我单击run按钮时,类会编译并运行得很好。
Stack Overflow用户
发布于 2020-05-14 11:22:46
只是为了记录下。我也有类似的错误,但是使用Java 14:
Error:java: error: invalid source release: 14对我来说,解决问题的是搜索IDE的每一个地方,其中提到了另一个Java版本,而不是第14个版本。
我必须改变的地方是:
文件->项目结构->项目设置
文件->项目结构->模块设置->选项卡:源:语言级别。
文件->项目结构->模块设置->选项卡:依赖关系:模块SDK。
文件->设置->编译器-> Java编译器->目标字节码版本。
Stack Overflow用户
发布于 2019-01-14 09:30:27
在IDEA v2018.3.2预览语言级别中,向命令行添加了--启用-预览参数。在v2018.3.3中没有12预览级别,因此必须手动添加参数,正如您在注释中正确提到的那样。实验特性不添加任何编译参数。
https://stackoverflow.com/questions/54156370
复制


![[iOS] 列表滑动展开隐藏头部HeaderView](https://ask.qcloudimg.com/http-save/yehe-1450154/6roebufryz.gif)







