我试图在我的项目中使用react nav,但却没有出现。有人能说出我在这里错过了什么吗?
提问于 2019-12-13 15:42:33
我的所有代码都在下面,显示我正在按照需要做所有事情来呈现一个正确的侧边栏,但是它没有发生在我的代码中.
如果我转到组件树,可以看到它,但它不是渲染.结果是:
更新:如果我将showNav的初始状态设置为true,则显示侧边栏,但不显示菜单图标.我需要看到菜单图标打开侧边栏时,我想。
这是我的package.json:
{
"name": "childmiles",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.3.2",
"@testing-library/user-event": "^7.1.2",
"bootstrap": "^4.4.1",
"bootstrap-social": "^5.1.1",
"font-awesome": "^4.7.0",
"react": "^16.12.0",
"react-dom": "^16.12.0",
"react-scripts": "3.3.0",
"react-simple-sidenav": "^1.0.1",
"reactstrap": "^8.2.0"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}这是我的主要组件,我称之为侧栏:
import React, { Component } from 'react';
import Header from './HeaderComponent';
import SideBar from './SideBarComponent';
class Main extends Component {
render(){
return(
<div>
<Header />
<SideBar/>
</div>
);
}
}
export default Main;这就是sideBar本身:
import React, { Component } from 'react';
import SideNav, {MenuIcon} from 'react-simple-sidenav';
export default class SideBar extends Component {
constructor(props){
super(props);
this.state = {
showNav : false
};
}
render() {
return(
<div>
<MenuIcon onClick={() => this.setState({showNav: true})}/>
<SideNav
showNav = {this.state.showNav}
onHideNav = {() => this.setState({showNav: false})}
title = "Hello World"
items = {['home', 'services', 'about', 'contact']}
titleStyle = {{backgroundColor: '#4CAF50'}}
itemStyle = {{backgroundColor: '#fff'}}
itemHoverStyle = {{backgroundColor: '#CDDC39'}} />
</div>
)
}
}回答 2
Stack Overflow用户
回答已采纳
发布于 2019-12-13 15:47:34
我也有同样的问题,我认为它没有被渲染,有些地方出了问题,但事实并非如此。
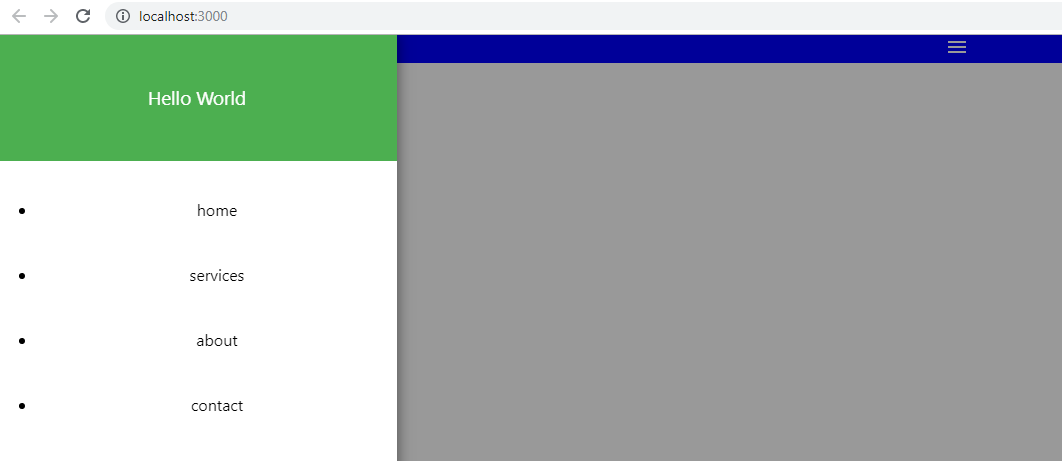
刚刚测试了你的代码,它的工作像魅力对我,汉堡包菜单出现,一旦我点击,它代表了侧菜单。问题是,该图标在白色背景中不可见,因此,为了测试目的,我为div添加了蓝色背景颜色如下:
render() {
return <div className="bg">
<MenuIcon onClick={() => this.setState({showNav: true})}/>
<SideNav
showNav = {this.state.showNav}
onHideNav = {() => this.setState({showNav: false})}
title = "Hello World"
items = {['home', 'services', 'about', 'contact']}
titleStyle = {{backgroundColor: '#4CAF50'}}
itemStyle = {{backgroundColor: '#fff'}}
itemHoverStyle = {{backgroundColor: '#CDDC39'}} />
</div>
}在CSS文件中:
.bg {
background-color: blue;
}代表:

我希望这能帮到你!
Stack Overflow用户
发布于 2019-12-13 15:47:04
由于我的名声很低,我不能发表评论。是因为您缺少了组件的CSS吗?
- 尝试包括CSS (如果有的话)
- 确保触发菜单图标的onClick方法
- 在菜单图标组件的onClick方法中检查此关键字
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/59331093
复制相关文章











![在Windows 10上安装TensorFlow及PyCharm开发环境[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/ea580e0335f4df160d3ae6085373aca7.jpg)