如何使TinyMCE全屏模式与引导带NavBar一起工作
提问于 2015-07-22 07:26:01
刚刚开始在MVC剃须刀项目中使用TinyMCE,并且对HTML编辑印象深刻。
然而,当我使用它时,全屏(使用以下选项)
$('#ApplicationHtmlTemplate').tinymce({
theme: "modern",
plugins: "code,pagebreak,fullpage,table,fullscreen,paste,spellchecker",
toolbar1: "undo | redo | copy | paste | searchreplace | spellchecker | table | pagebreak | fullpage | fullscreen"
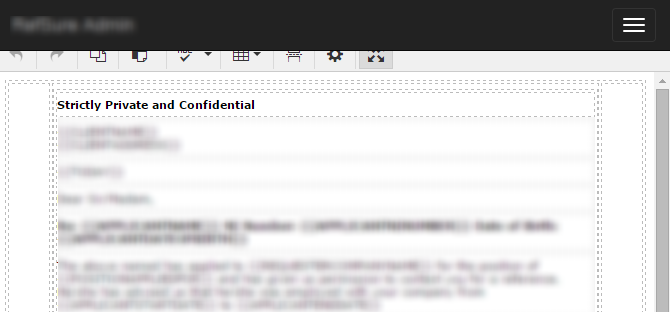
})我注意到它出现在引导头栏下面:

什么是“正确”的方式,使TinyMCE编辑出现在下面,或顶部,引导导航条?最好在页眉和页脚之间,但全屏幕可以。
我尝试使用下面的样式设置mce-fullscreen类的顶部和/或边距,但这( a)看起来很麻烦,b)由于高度是全屏,所以滚动条从底部消失了。
div.mce-fullscreen {
top: 55px;
}回答 5
Stack Overflow用户
回答已采纳
发布于 2015-07-22 07:35:02
对于“全屏”TinyMCE,在引导导航条顶部,只需将.mce-fullscreen类的z-index设置为大于导航条的z-index即可。
如果使用Less,则引导variables.less文件中有一个名为@zindex-modal的变量,用于定义引导模式弹出窗口的Z索引。所以你可以这么做:
div.mce-fullscreen {
z-index: @zindex-modal;
}或者,如果您只使用引导带"raw“,那么:
div.mce-fullscreen {
z-index: 1050;
}注意:--它没有放在页眉和页脚之间,所以仍然在寻找更好的答案。
Stack Overflow用户
发布于 2016-03-29 16:46:32
将顶部作为nav-bar页眉或页脚的高度添加到您的样式中:
div.mce-fullscreen {z-index: 1050;top: 51px!important;bottom: 51px!important;}Stack Overflow用户
发布于 2022-11-29 08:50:14
对于微型5,当您从某个自定义工具栏操作切换引导模式时,它们将出现在编辑器下,并且不可见。如果退出全屏模式,则该模式是可见的(前提是它事先没有隐藏)。因此,我更改了选择器.tox.tox-tinymce.tox-fullscreen的z索引值,如下所示。
.tox.tox-tinymce.tox-fullscreen {
z-index: 950;
}这样,即使在全屏模式下,调制解调器也会出现在编辑器的顶部。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/31567517
复制相关文章
点击加载更多









