JQuery和Bootstrap:如何将图像列表中的图像添加到旋转木马中?
提问于 2016-02-27 17:45:40
我是JQuery的新手,我正在制作一个自己制作的旋转木马,其中有一个选择的图片,你想要添加图片到旋转木马点击。
页面左侧有可供选择的图片,旋转木马位于右侧。图像列表的代码如下所示。
<div class="pics">
<div class="col-sm-4 iu">
<img src="img/iu.png" alt="IU" class="img-thumbnail" style="width:150px; height:150px;">
</div>
<div class="col-sm-4 hyuna">
<img src="img/hyuna.png" alt="hyuna" class="img-thumbnail" style="width:150px; height:150px;">
</div>旋转木马幻灯片的代码是
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="img/minah.png" alt="minah" />
<div class="carousel-caption">
<h1>This is Minah.</h1>
</div>
</div>
<div class="item">
<img src="img/juwoo.png" alt="juwoo" />
<div class="carousel-caption">
<h1>This is Juwoo.</h1>
</div>页面从一个已经到位的默认旋转木马开始,当单击列表中的图像时,它应该变成完全空的。
回答 1
Stack Overflow用户
回答已采纳
发布于 2016-02-27 18:19:00
给出一个想法,我想它会是这样的:
// As the document loads, keep a variable to define that you have not clicked a image.
var image_clicked = false;
$(document).on("click",".img-thumbnail",function(e){
// Once you click a image on the side.
var $this = $(e.target)
// Check the variable
if(!image_clicked){
// If not clicked, clear the carousel
$(".carousel-inner").html("");
// mark it as clicked, so that the second time you click a image, it wont come to this block.
image_clicked = true;
}
// It will append the new image to the carousel.
// On the second time you click a image, you will only be appending elements to the carousel.
// Add item div to the carousel.
$(".carousel-inner").append("<div class='item'><div class='carousel-caption'><h1></h1></div></div>");
// Get the added items
var item = $(".carousel-inner").find(".item");
// Get the current item and prepend a image to it.
$(item[item.length-1]).prepend($this);
// Remove the previous active class that was assigned
$(".carousel-inner item").each(function(i,it){
if($(it).hasClass("active")){
$(it).removeClass("active");
}
});
// Add a active class to the current added item
$(item[item.length-1]).addClass("active");
// If you images on the side have a value attribute to them
// then keep it as caption
$(item[item.length-1]).find(".carousel-caption h1").html($this.attr("value"));
});我没有测试过这一点,但它应该类似于你正在努力实现的目标。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/35677753
复制





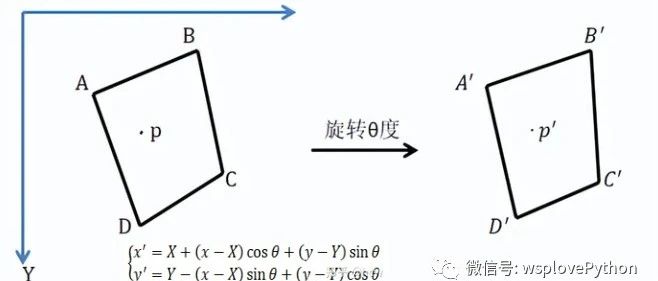
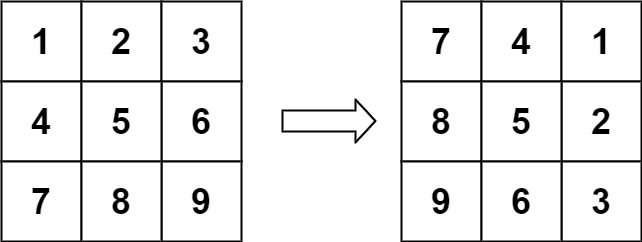
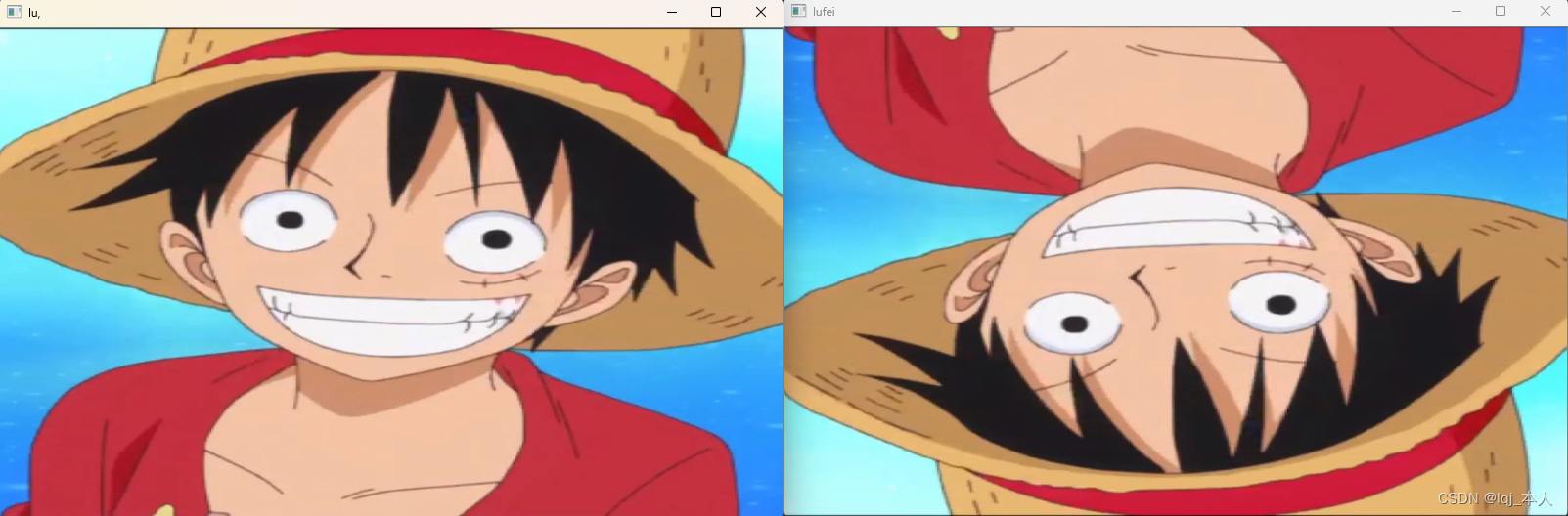
![[Python图像处理] 六.图像缩放、图像旋转、图像翻转与图像平移](https://ask.qcloudimg.com/http-save/yehe-8243071/5ffc7dfe11c6bf879d21d6cedaed46b1.png)