第一次加载时UITableViewHeaderFooterView没有显示自定义
使用Swift 3,我使用UITableViewHeaderFooterView的子类(称为HeaderView)作为HeaderView的头部分。
在退出队列HeaderView之后,我通过(1)设置textLabel.textColor = UIColor.red和(2)给它添加一个子视图来定制它。
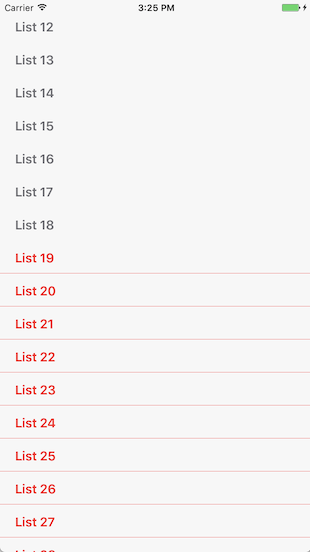
当应用程序第一次加载时,表视图加载标题,但它们有(我假设的是)“默认”视图( textLabel.textColor是灰色的,并且没有添加的子视图)。当我开始滚动并开始退出更多的HeaderViews时,HeaderViews就开始正确地出现,直到最终没有“默认”格式的HeaderViews。
该应用程序的后续加载不再显示“默认”视图。
替代品被认为是
- 我知道这可以通过使我的
HeaderView成为UITableViewCell的子类并从故事板中自定义来实现,但是当有一个UITableViewHeaderFooterView类被指定为标题时,这似乎更像是一种使用原型单元格的解决方法。 - 类似地,它可以用XIB文件来完成,但是即使在Xcode 8中,当创建
UITableViewHeaderFooterView的子类时,也不允许您创建XIB文件(所以肯定有一些原因.)
任何评论/答案解释为什么会发生这种情况,以及如何解决它,我们真的很感激!
更新
按照要求,我在代码中添加了代码,以显示我所做的工作--您可以重新创建下面的代码以及在童话板中通常设置TableViewController的问题(Swift 3,Xcode 8.2,在iOS 10.2上模拟iPhone 7)
ListTableViewController.swift
import UIKit
class ListTableViewController: UITableViewController {
// List of titles for each header
var titles: [String] {
var titles = [String]()
for i in 1...100 {
titles.append("List \(i)")
}
return titles as [String]
}
// Register view for header in here
override func viewDidLoad() {
super.viewDidLoad()
tableView.register(ListHeaderView.self, forHeaderFooterViewReuseIdentifier: "Header")
}
// Table view data source
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let dequeuedCell = tableView.dequeueReusableHeaderFooterView(withIdentifier: "Header")
if let cell = dequeuedCell as? ListHeaderView {
cell.title = titles[section]
}
return dequeuedCell
}
override func tableView(_ tableView: UITableView, heightForHeaderInSection section: Int) -> CGFloat {
return 44
}
override func numberOfSections(in tableView: UITableView) -> Int {
return titles.count
}
override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 0
}
}ListHeaderView.swift
import UIKit
class ListHeaderView: UITableViewHeaderFooterView {
var title: String? {
didSet {
updateUI()
}
}
private func updateUI() {
textLabel?.textColor = UIColor.red
textLabel?.text = title!
let separatorFrame = CGRect(x: 0, y: frame.height-1, width: frame.width, height: 0.25)
let separator = UIView(frame: separatorFrame)
separator.backgroundColor = UIColor.red
contentView.addSubview(separator)
}
}这是一个屏幕截图,当灰色标题(屏幕充满了它们的初始负载)和定制的红色标题,开始出现在滚动。

回答 2
Stack Overflow用户
发布于 2017-01-30 03:47:22
对于任何感兴趣的人来说,这似乎是一个bug,现阶段最好的解决方案是在tableView委托方法willDisplayHeaderView的标头视图上配置属性(如willDisplayHeaderView)。这样做,“最后一分钟”,就在视图出现之前,允许您覆盖任何配置,系统试图强制字体等。
您可以在这里找到答案,Troubles with changing the font size in UITableViewHeaderFooterView
Stack Overflow用户
发布于 2017-01-24 20:47:09
使用下面的代码
override func tableView(_ tableView: UITableView, viewForHeaderInSection section: Int) -> UIView? {
let dequeuedCell : ListHeaderView = tableView.dequeueReusableHeaderFooterView(withIdentifier: "Header") as? ListHeaderView
cell.title = titles[section]
cell.tittle.textcolor = uicolor.red
return dequeuedCell
}https://stackoverflow.com/questions/41819678
复制



![[财务][数据化分析][帆软]报表设计-普通报表设计](https://ask.qcloudimg.com/http-save/yehe-2150866/o9btvbsscm.png)

![[财务][数据化分析][帆软]报表设计-聚合报表设计](https://ask.qcloudimg.com/http-save/yehe-2150866/w3tb1o695l.png)
![[财务][数据化分析][帆软]报表设计-决策报表设计模式](https://ask.qcloudimg.com/http-save/yehe-2150866/831hzqygyi.png)

![[财务][数据化分析][帆软]报表设计-设计思路](https://ask.qcloudimg.com/http-save/yehe-2150866/azxu4romen.png)
![[财务][数据化分析][帆软]报表设计-模板设计类型](https://ask.qcloudimg.com/http-save/yehe-2150866/b3al6x8tnv.png)


![[财务][数据化分析][帆软]报表设计-分页预览](https://ask.qcloudimg.com/http-save/yehe-2150866/qbnhynj6zg.png)

![[财务][数据化分析][帆软]报表设计-模板预览](https://ask.qcloudimg.com/http-save/yehe-2150866/o9j916iqt7.png)
![[财务][数据化分析][帆软]报表设计-第一张报表](https://ask.qcloudimg.com/http-save/yehe-2150866/0wse3ztgbl.png)



