List_card在AoG中将项标题传递给下一个查询,而不是键
List_card在AoG中将项标题传递给下一个查询,而不是键
提问于 2017-07-17 17:53:08
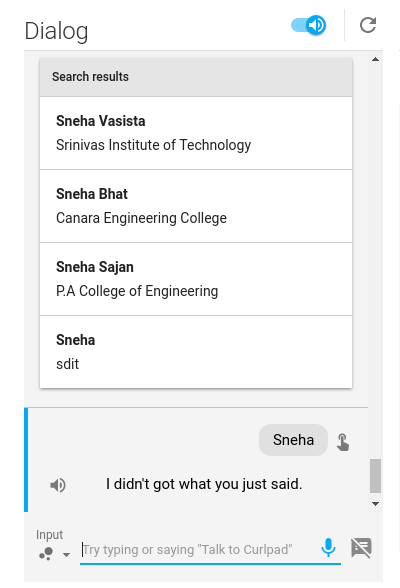
在一个应用程序中,我将返回带有选项键的list_card类型的消息。
下面是示例查询的json:
{
"id": "275212ef-cf97-4576-afa7-facfbc044ada",
"timestamp": "2017-07-17T17:36:03.655Z",
"lang": "en",
"result": {
"source": "agent",
"resolvedQuery": "who is Sneha",
"action": "cp.name_search",
"actionIncomplete": false,
"parameters": {
"keyword": "Sneha"
},
"contexts": [
{
"name": "cpname_search-followup",
"parameters": {
"keyword.original": "Sneha",
"keyword": "Sneha"
},
"lifespan": 2
},
{
"name": "cpuid_search-followup",
"parameters": {
"keyword.original": "Sneha",
"keyword": "Sneha"
},
"lifespan": 1
}
],
"metadata": {
"intentId": "86bd1a17-8e9a-4956-b270-5fb4ac952f5f",
"webhookUsed": "true",
"webhookForSlotFillingUsed": "false",
"webhookResponseTime": 135,
"intentName": "cp.name_search"
},
"fulfillment": {
"speech": "Searching...",
"source": "agent",
"messages": [
{
"type": "simple_response",
"platform": "google",
"textToSpeech": "Here are the search results. \nWant anything else?"
},
{
"type": "list_card",
"platform": "google",
"title": "Search results",
"items": [
{
"optionInfo": {
"key": "uid 72",
"synonyms": []
},
"title": "Sneha Vasista",
"description": "Srinivas Institute of Technology",
"image": {
"url": "//www.curlpad.com/assets/img/custom_images/user.png"
}
},
{
"optionInfo": {
"key": "uid 2053",
"synonyms": []
},
"title": "Sneha Bhat",
"description": "Canara Engineering College",
"image": {
"url": "//www.curlpad.com/assets/img/custom_images/user.png"
}
},
{
"optionInfo": {
"key": "uid 2114",
"synonyms": []
},
"title": "Sneha Sajan",
"description": "P.A College of Engineering",
"image": {
"url": "//www.curlpad.com/assets/img/custom_images/user.png"
}
},
{
"optionInfo": {
"key": "uid 2320",
"synonyms": []
},
"title": "Sneha ",
"description": "sdit",
"image": {
"url": "//www.curlpad.com/assets/img/custom_images/user.png"
}
},
{
"optionInfo": {
"key": "uid 2363",
"synonyms": []
},
"title": "Sneha ",
"description": "Srinivas School of Engineering, Mukka",
"image": {
"url": "//www.curlpad.com/assets/img/custom_images/user.png"
}
}
]
},
{
"type": "0",
"speech": "Here are the search results."
}
]
},
"score": 1
},
"status": {
"code": 200,
"errorType": "success"
},
"sessionId": "e6aa9e52-a9e1-481a-adb5-476c5b386e02"
}现在的问题是,当我点击AoG模拟器中的列表项时,它将item的title传递给下一个查询。

但是,在Api.ai模拟器中进行测试时,它运行良好,并将该key传递给下一个查询。
这里有什么问题吗?
有什么暗示吗?
回答 2
Stack Overflow用户
回答已采纳
发布于 2017-07-18 17:49:41
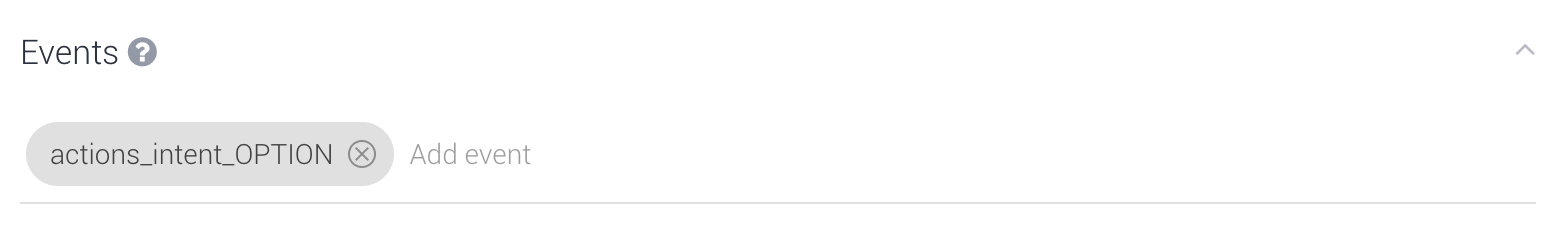
如果您使用的是API.AI,那么它将以actions_intent_OPTION事件的形式出现在意图中。

一种很好的解决方案是具有发送带有OutputContext的列表的意图。然后创建一个特定的回退意图,使用actions_intent_OPTION作为事件,并为该上下文创建您想要的action,它应该同时处理语音和按下响应。
你会发现你的option_key在["originalRequest"]["data"]["inputs"][0]["arguments"][0]["textValue"]而不是参数。
您还可以在actions_intent_option上下文中看到响应值。
Stack Overflow用户
发布于 2017-07-18 10:59:51
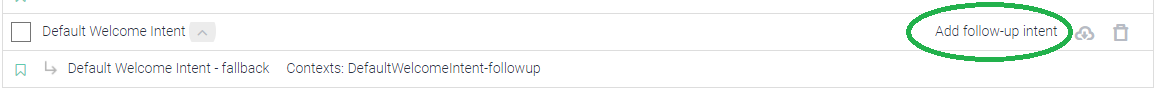
您需要做的是直接在当前意图下设置回退意图。
例如,如果从默认欢迎意图显示列表,则可以执行以下操作。
- 单击“添加后续意图”并选择回退。

- 不要忘了设置动作,并在回退意图中启用web钩子。
现在,您应该能够使用以下代码从回退意图中检索您的答案。
const param = app.getContextArgument('actions_intent_option','OPTION').value;
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/45150637
复制相关文章
相似问题

