如何从主机上的铬和码头容器中的铬共享/dev/videoX设备上的WebRTC流
环境
- 主机运行Ubuntu 14.04.5 LTS
- Docker版本17.09.0-ce,构建afdb6d4
- 铬62.0.3202.89
- 2个网络摄像头:
/dev/video0,/dev/video1
摄像机
# v4l2-ctl --list-devices
Venus USB2.0 Camera (usb-0000:00:1a.0-1.2.2):
/dev/video1
USB 2.0 Camera (usb-0000:00:1a.0-1.3):
/dev/video0我需要将Ubuntu 14.04 主机上的网络摄像头共享给Ubuntu 16.04 码头容器,并能够从每个铬实例上从每个摄像机获得视频流(WebRTC getUserMedia),它们分别在主机和容器上运行,或者在两个单独的码头容器上运行。
为了测试getUserMedia,我浏览
- https://www.onlinemictest.com/webcam-test/和
- https://webrtc.github.io/samples/src/content/getusermedia/gum/
如何繁殖
Dockerfile
FROM ubuntu:16.04
# Install chromium
RUN apt-get update \
&& apt-get install sudo chromium-browser alsa-base alsa-utils alsa-oss -y \
&& rm -rf /var/lib/apt/lists/*
# Create a normal user to run chromium as
RUN useradd --create-home browser \
&& adduser browser video \
&& adduser browser audio \
&& usermod -aG sudo browser
USER browser
WORKDIR /home/browser
ENTRYPOINT ["/usr/bin/chromium-browser", "--use-fake-ui-for-media-stream", "--disable-infobars", "--allow-running-insecure-content", "--ignore-certificate-errors"]
CMD ["https://www.stackoverflow.com/"]码头工人-组成
$ more docker-compose.yml
version: '3'
services:
chromium_video1:
build:
context: .
dockerfile: Dockerfile
image: ubuntu-cr:0.1
# privileged: true # then you don't need the devices section
# Pass the URL as an argument (CMD) to ENTRYPOINT in the Dockerfile
#command: ["https://www.onlinemictest.com/webcam-test/"] # WORKS
command: ["https://webrtc.github.io/samples/src/content/getusermedia/gum/"] # FAILS
environment:
#DISPLAY: $DISPLAY
DISPLAY:
XAUTHORITY: /.Xauthority
devices:
- /dev/video1
- /dev/dri
# - /dev/snd
volumes:
- /tmp/.X11-unix:/tmp/.X11-unix
- ~/.Xauthority:/.Xauthority:ro
- /var/run/dbus/system_bus_socket:/var/run/dbus/system_bus_socket
cap_add:
- SYS_ADMIN
chromium_video0:
build:
context: .
dockerfile: Dockerfile
image: ubuntu-cr:0.1
# privileged: true
# Pass the URL as an argument (CMD) to ENTRYPOINT in the Dockerfile
#command: ["https://www.onlinemictest.com/webcam-test/"]
command: ["https://webrtc.github.io/samples/src/content/getusermedia/gum/"]
environment:
DISPLAY:
XAUTHORITY: /.Xauthority
devices:
- /dev/video0
- /dev/dri
# - /dev/snd
volumes:
- /tmp/.X11-unix:/tmp/.X11-unix
- ~/.Xauthority:/.Xauthority:ro
- /var/run/dbus/system_bus_socket:/var/run/dbus/system_bus_socket
cap_add:
- SYS_ADMIN附加尝试
command: ["https://appear.in/hello"]和
command: ["https://test.webrtc.org/"]导致同样的事情,一旦一个摄像头开始流,另一个就不能
在码头集装箱中启动铬
export DISPLAY=:0.0
docker-compose up结果
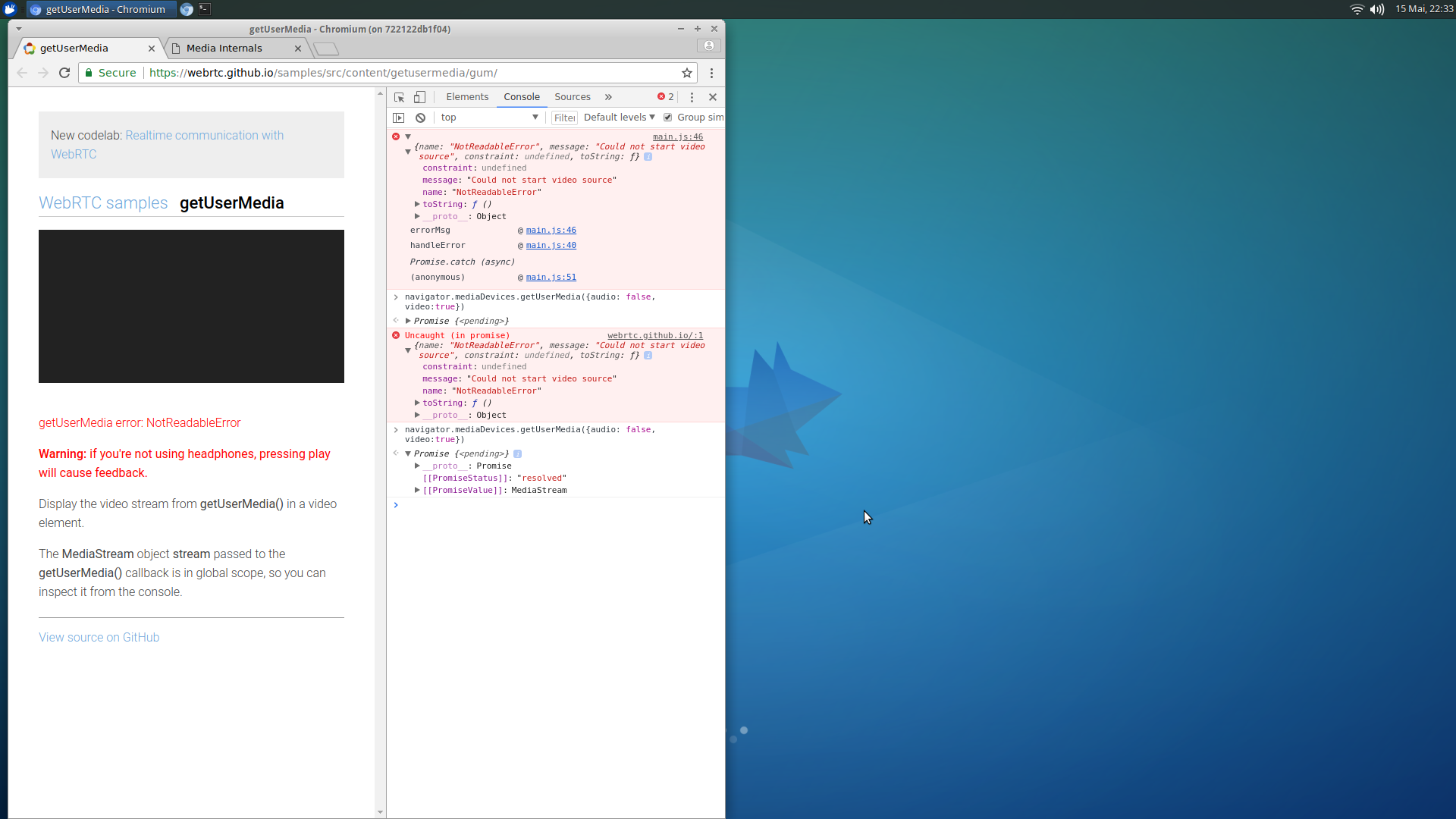
使用https://webrtc.github.io/samples/src/content/getusermedia/gum/ =>失败

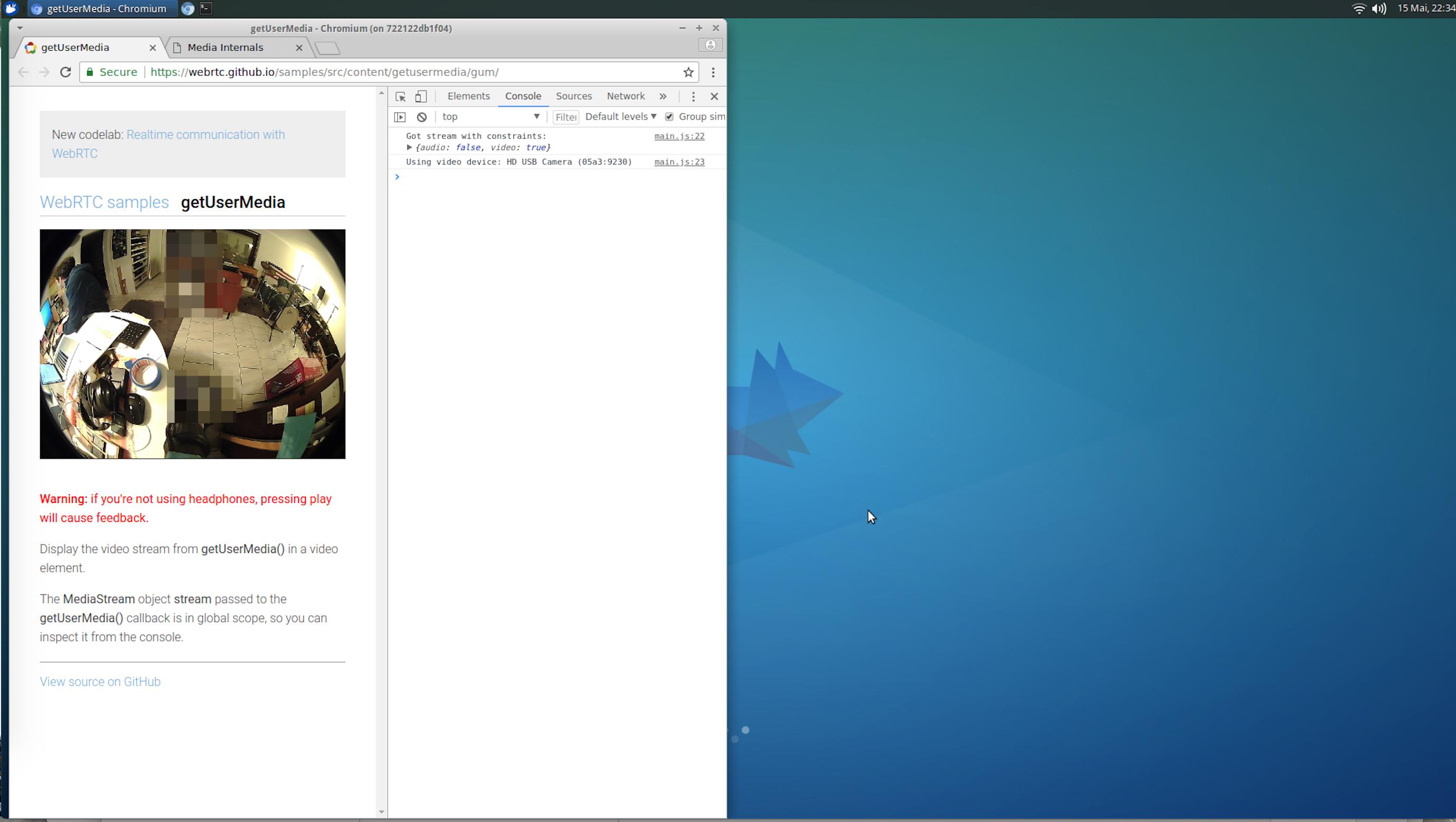
如果关闭chromium_video1,则在浏览器刷新(?)之后,chromium_video0会对视频进行流。
从web控制台尝试了getUserMedia:
navigator.mediaDevices.getUserMedia({audio: true, video: true})

但是在关闭铬流/dev/video1之后,/dev/video0现在是可读的了。getUserMedia命令解析,摄像机从/dev/video0中传输视频。


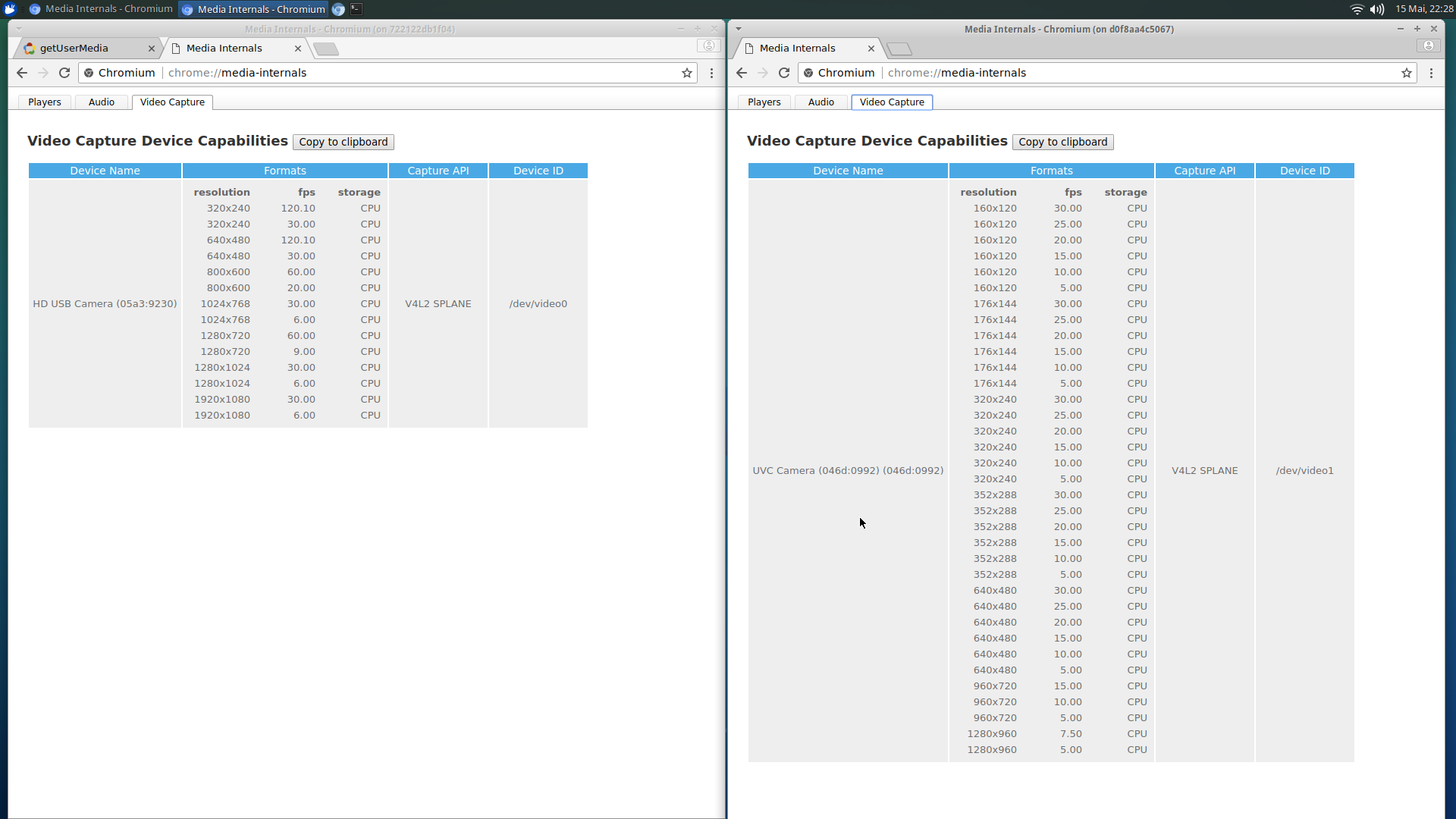
他们没有访问相同的设备。我登记了chrome://media-internals

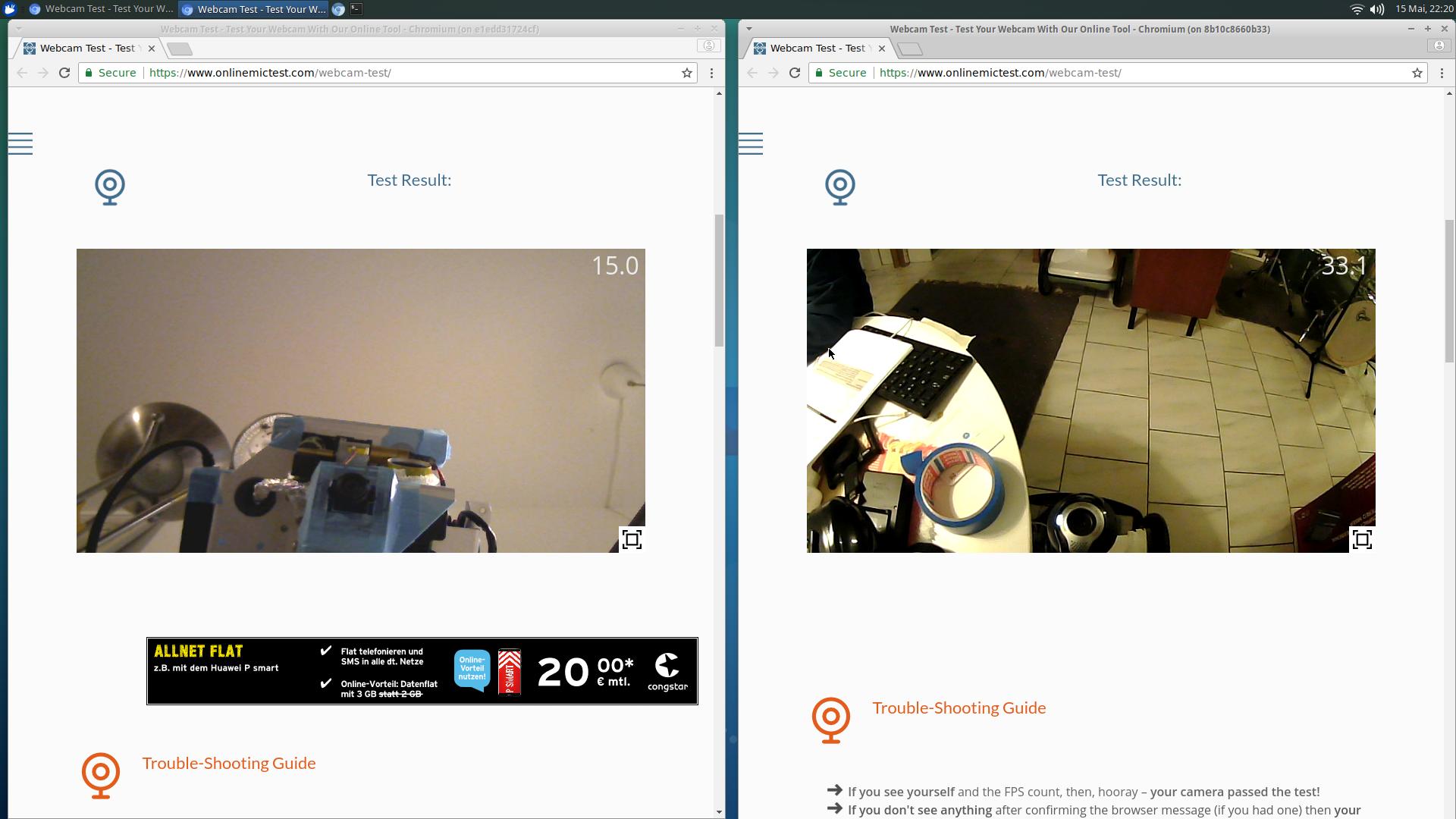
使用https://www.onlinemictest.com/webcam-test/工作!
当使用https://www.onlinemictest.com/webcam-test/时,它可以工作,我们可以看到两个摄像机的流。我相信这个特定的网站仍然在使用URL.createObjectURL。

图片
docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ubuntu-cr 0.1 a61f5506b1f9 9 minutes ago 764MB
ubuntu 16.04 747cb2d60bbe 2 months ago 122MB在主机上打开铬浏览器到相同的URL
) :(我收到错误消息
NotReadableError
关于如何配置我的对接容器以允许将一个凸轮分配给主机而另一个专用于码头容器的指针呢?
有趣的线程
- NotReadableError: Failed to allocate videosource指出,这可能是因为相机是由另一个应用程序使用。
- 有趣的是,当我在主机上打开指向同一摄像头测试页面(
getUserMedia)的2个Chromium实例(这次没有容器)时,它确实能够将相同的视频流发送到2个Chromium实例。这就是我试图从一个容器访问它冲突的时候。它可以播放一个或另一个,但不能在同一时间。所以可以在码头容器上配置一些东西。尽管如此,我们还是要理解为什么会发生这种事。
更新
码头日志
chromium_video1 | libGL error: failed to open drm device: No such file or directory
chromium_video1 | libGL error: failed to load driver: i965
chromium_video0 | libGL error: failed to open drm device: No such file or directory
chromium_video0 | libGL error: failed to load driver: i965解决这个读取这个thread的问题
试图按下面的评论中的建议共享devices,但没有效果。
- /dev/video1:/dev/video1:rm
- /dev/video1:/dev/video1:r
- /dev/video1:/dev/video1:rw问题
- 当摄像机被访问并开始流时会发生什么?是否创建了一个锁文件以及在哪里?但是,请注意,我没有访问相同的相机。
在我分享的章节中
- /tmp/.X11-unix:/tmp/.X11-unix
- ~/.Xauthority:/.Xauthority:ro
- /var/run/dbus/system_bus_socket:/var/run/dbus/system_bus_socket我不认为这些文件是问题所在,但仍在调查
回答 1
Stack Overflow用户
发布于 2018-06-26 15:18:44
如果您只想要单独的Chrome会话,您可以简单地从以下内容开始:
chromium-browser --user-data-dir=/tmp/chrome1 和另一个实例
chromium-browser --user-data-dir=/tmp/chrome2Docker只是一种记录和重复设置非常特定环境的方法。它增加的额外安全层最少,特别是你传递的额外权限,特别是与Chrome真正经过良好测试的安全性相比。
如果需要更多的隔离,可以创建单独的用户:
# run these lines individualy, just press Enter for everything, don't set passwords for them, they won't be able to log in.
sudo adduser chrome1
sudo adduser chrome2
# if you want to give each access to only one of the cams you can try this
sudo chown chrome1:chrome1 /dev/video0
sudo chown chrome2:chrome2 /dev/video1
# keeping in mind unplugging and replugging the camera might reset the permissions unless you update the relevant /etc files
# to allow anyone to use your X
xhost +
# run the two separate browsers
sudo su - chrome1 -c chromium-browser &
sudo su - chrome2 -c chromium-browser &https://stackoverflow.com/questions/47876771
复制相似问题