无法在上使用本机基础水平展开div
无法在上使用本机基础水平展开div
提问于 2022-09-12 12:54:42
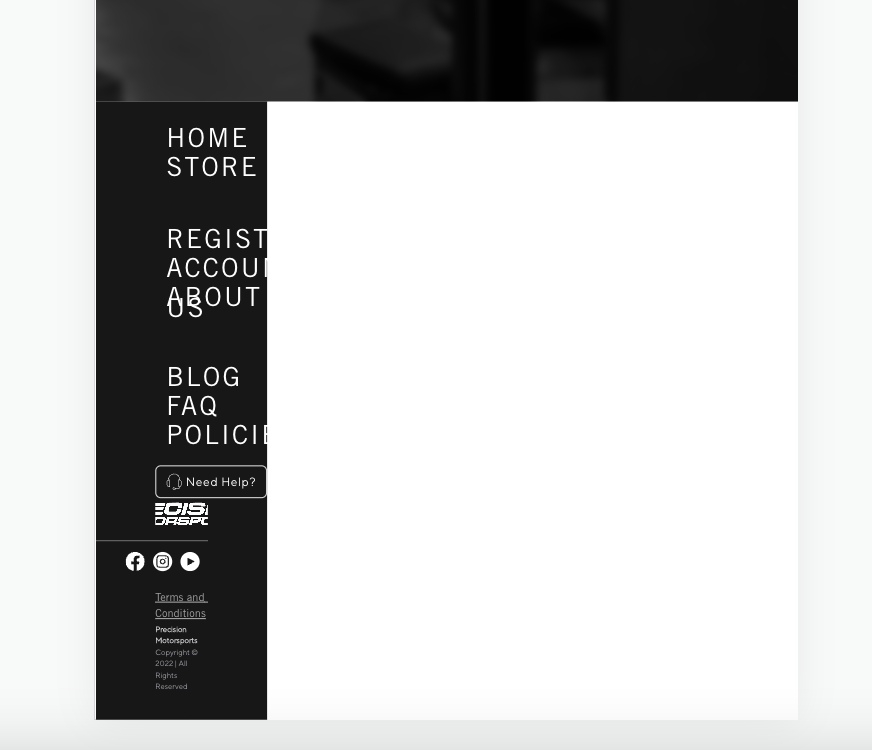
当我测试移动尺寸时,我试图扩展一个div:

但是,正如您所看到的,它完全位于屏幕的一个很小的部分。这不是发生在更大的桌面尺寸,只是移动大小。
我的布局如下:
import React from 'react'
import { Box, Row, Column, Container } from 'native-base'
import Header from 'app/components/header/Header'
import Footer from 'app/components/footer/Footer'
const Layout = (props: { children: any }) => {
return (
<Container w="100%" flexGrow={1}>
{props.children}
<Footer />
</Container>
)
}我试过使用各种元素,如上面所示,目前我使用的是<Container />
我的<Footer />看起来是这样的:
const MainFooter = () => {
return (
<Column bg="#171717" py={50} px={[108, 90]} flexGrow={1} w="100%">
...
</Column>
)
}获得全部宽度的唯一方法是显式设置它,但这不是一个很好的解决方案,因为我希望宽度能够在用户展开或收缩窗口时调整大小。
究竟需要做些什么来扩大宽度呢?我一直在努力寻找任何潜在的解决方案,但我找不到任何能奏效的东西。
这是在一个NextJS网站,如果这是有帮助的。
回答 1
Stack Overflow用户
发布于 2022-09-12 14:19:09
可能是和我的观点有关。将此添加到页面标题中解决了以下问题:
<meta name="viewport" content="width=device-width, initial-scale=1.0">页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73695151
复制相似问题











