当用户尝试在iPhone上输入文本时,输入字段旁边的按钮将被截断。
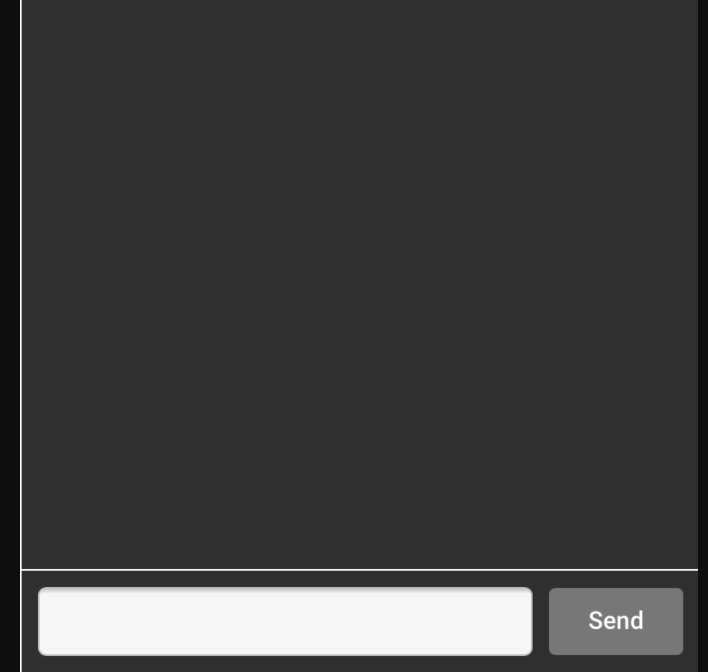
我们正在尝试创建一个聊天机器人应用程序。用户输入文本和“发送”按钮的输入位于div内。这是正确的显示。但是当用户输入任何文本时,发送按钮就会被切断。这在笔记本电脑和所有手机上都运行得很好,除了Iphone,当用户尝试输入任何文本时,发送按钮就会被切断。下面是密码。
<div class="chat-container">
<header class="chat-header">
<img class="header-img" />
<button type="button" class="icon-close"></button>
</header>
<ul class="chat-ul"></ul>
<div class="send-message">
<div class="user-text">
<input class="entered-text" />
</div>
<button id="send" class="gray-button" type="button"> Send </button>
</div>
</div>CSS
.chat-container {
background: #fff;
height: 100%;
overflow: hidden;
padding: 0;
border-right: 1px solid #d8dada;
border-left: 1px solid #d8dada;
}
.chat-container > div:last-of-type {
position: absolute;
bottom: 0;
width: 100%;
display: flex;
align-items: center;
padding-right: 10px;
}
body > div > div > div:nth-child(2) > span {
background: #dadada;
padding: 10px;
font-size: 21px;
border-radius: 50%;
}
body > div > div > div.message-data-right.macro {
margin: auto;
margin-left: 1%;
}
.gray-button {
background-color: #5b5b5b;
border: none;
color: white;
padding: 10px 24px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 15px;
font-family: Roboto-Medium;
border-radius: 4px;
}
.chat-ul {
width: 100%;
list-style-type: none;
padding: 18px 18px 3px 18px;
position: absolute;
bottom: 62px;
display: flex;
flex-direction: column;
top: 3.5rem;
overflow-y: auto;
scrollbar-width: thin;
scrollbar-color: #909296 #dee0e2;
background-color: #f6f6f6;
margin-bottom: 0%;
border-bottom: 1px solid #c1c1c1;
}
.buttons-container button {
margin-right: 10px;
margin-bottom: 15px;
}
.entered-text {
border-width: 1px;
border-radius: 5px;
padding: 10px;
background: #f6f6f6;
color: #000000 !important;
border-color: #c1c1c1;
}
.text, .user-text {
width: 100%;
display: flex;
flex-direction: column;
}
.text > p:first-of-type {
width: 100%;
margin-top: 0;
margin-bottom: auto;
line-height: 13px;
font-size: 13px;
}
.text > p {
width: 100%;
margin-top: 0;
margin-bottom: auto;
line-height: 13px;
font-size: 13px;
}
.text > p:last-of-type {
width: 100%;
text-align: right;
margin-bottom: -2px;
margin-top: auto;
}
.macro {
margin-bottom: 15px;
width: 85%;
border-radius: 5px;
padding: 7px;
display: flex;
}
.send-message {
border-radius: 0px;
padding: 10px;
display: flex;
}
#send {
margin-left: 10px;
}
input:focus {
outline: none;
}
button,
button:focus,
button:active {
outline: none;
}
input::-moz-focus-inner {
border: 0;
}
a {
font-family: NHaasGroteskDSStd-55Rg;
font-size: 13px;
text-decoration: underline;
color: #000000;
display: inline;
}
@keyframes pulsate {
0% {
-webkit-transform: scale(1, 1);
opacity: 1;
}
100% {
-webkit-transform: scale(1.2, 1.2);
opacity: 0;
}
}
@-webkit-keyframes pulsate {
0% {
-webkit-transform: scale(1, 1);
opacity: 1;
}
100% {
-webkit-transform: scale(1.2, 1.2);
opacity: 0;
}
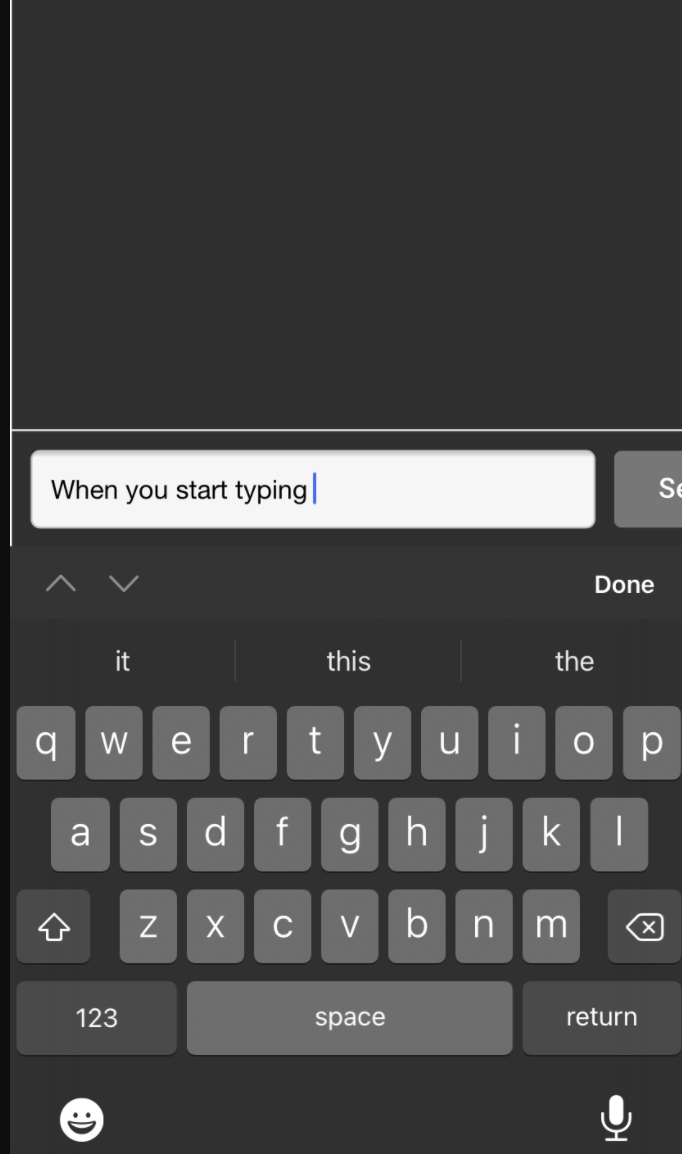
}在我的Iphone上,我可以复制这个问题。我有Android手机上的代码运行良好。在PC上,我在不同的浏览器上进行了测试,所有的测试都很好。下面是在Iphone14上复制的图片。


在第二张图片中,当用户尝试输入文本时,“发送”灰色按钮被关闭。当用户尝试输入文本时,iphone上的页面似乎正在扩大。但不确定为什么只发生在IPhone上,以及如何解决这个问题。有谁能告诉我如何解决这个问题吗?
回答 2
Stack Overflow用户
发布于 2020-11-13 09:46:56
为了避免缩放,您的所有输入都应该有此功能。
input { font-size: 16px; }作为参考https://www.warrenchandler.com/2019/04/02/stop-iphones-from-zooming-in-on-form-fields/
Stack Overflow用户
发布于 2020-11-13 07:36:00
在输入字段上似乎有一个默认的最小宽度--而这在标准规范中没有定义(这是真的吗?)不同的浏览器可能设置不同的值。
即使在Windows10系统上使用边缘,我也成功地切断了发送按钮(通过在浏览器允许的范围内最小化窗口宽度,然后通过调用dev tools使窗口更小),所以我不认为这是一个特定的iPhone现象,只是碰巧其他浏览器/设备有足够的空间将默认的宽度输入元素和按钮放在同一行。
解决方案可能是让您的CSS更有响应性--而不是假设如果浏览器使用其默认值,输入元素和按钮元素将并排匹配。您可能可以设置宽度的大众单位,或允许发送按钮移动到下一行,如果没有空间。显然,您希望将输入元素保持在合理的宽度,这样用户就可以看到他们输入的内容。
https://stackoverflow.com/questions/64823102
复制








