谷歌Chrome中的字体损坏
提问于 2013-12-02 10:37:23
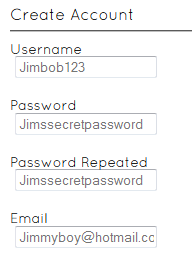
在大多数浏览器中,我创建的站点都很好。但是在Google中,我使用的字体有很多漏洞,而且渲染不正确。
铬:

FireFox:

我尝试过各种修复方法,但仍然无法让它了解到firefox上的站点是怎样的。下面是我的字体面板的CSS:
@font-face {
font-feature-settings:'liga=0';
font-feature-settings:'liga' 0;
-moz-font-feature-settings:'liga=0';
-moz-font-feature-settings:'liga' 0;
-webkit-font-feature-settings:'liga=0';
-webkit-font-feature-settings:'liga' 0;
font-family:'ChampagneLimousines';
src: url('/Resources/CLB.eot'); /* IE9 */
src:url('/Resources/CLB.svg') format('svg'),url('/Resources/CLB.woff') format('woff'),url('/Resources/CLB.ttf') format('truetype');
font-weight:700;
font-style:normal;
}回答 2
Stack Overflow用户
发布于 2014-02-23 16:44:31
有几件事要尝试:
- 如果可能的话,获取您的字体的官方web字体文件。
- 否则,使用像字体松鼠生成器这样的工具。
- 使用防弹字体面语法
- 使用Chrome SVG字体技巧在Chrome中进行更流畅的呈现
- Chrome在某些字体尺寸上呈现得比其他字体更好。尝试设置例如
font-size: 16px,然后一次递增/递减1 1px,以找到折衷方案 - 这可能只是你的网页字体被错误地暗示了,所以找一个替代的字体。
请注意,Chrome、Firefox和IE都使用不同的字体呈现引擎,因此它们看起来总是有些不同
Stack Overflow用户
发布于 2022-09-22 17:24:39
您可以遵循以下步骤:控制面板->字体->调整清晰类型。,我找到了这个解决方案,它对我有效。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/20335378
复制