“”运行在哪个选项卡上?
在活动监视器的MacOS中,Google扩展显示为“”。这些经常占用大量的CPU时间。是否可以确定给定的进程运行在哪个选项卡上?
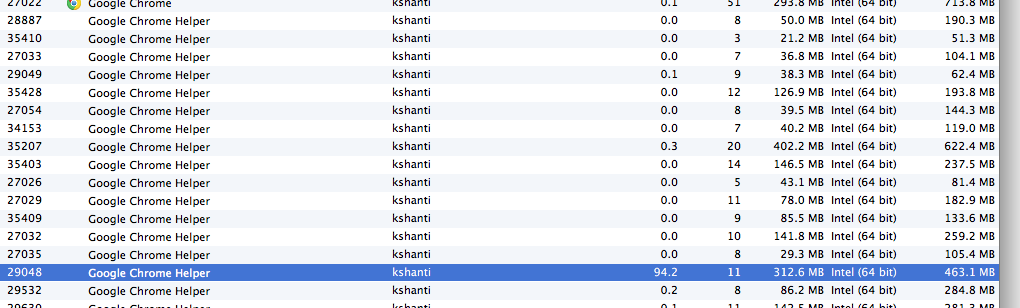
其他人建议将插件运行模式设置为“点击播放”。这似乎并不涵盖助手的所有实例,因为我已经将其设置为单击play。正如您从下面的图像中可以看到的那样,有许多此助手正在运行的实例。无论如何,这并不是问题的核心-哪个选项卡是正在运行的进程。

回答 2
Stack Overflow用户
发布于 2016-02-03 06:54:54
Chrome的内置任务管理器(可从菜单>更多工具>任务管理器访问)将显示每个选项卡的资源利用率。
如果罪魁祸首是扩展代码或在普通选项卡中运行的插件,您将无法只识别它;任务管理器中的扩展项仅用于扩展的背景页。
您可以使用Dev工具分析器进行进一步研究。
Stack Overflow用户
发布于 2019-11-06 08:44:25
我有相当好的经验,这“谷歌Chrome”和如何调试臭名昭著的问题上的Mac。
1. CHROME扩展
在本例中,转到浏览器右侧的3个点,然后是更多的工具>扩展,在这里您可以对所有扩展进行概述。
关闭它们并重新启动Chrome。
如果问题解决了,我们现在可以指出,这个问题与您的一个扩展有关。但是什么延期呢?现在,您可以在打开Activity Monitor并查看"Google“何时触发时,逐个重新激活。
2. CHROME扩展或CHROME同步
有时你可以找到耗尽CPU的Chrome扩展,但你必须工作,并保持Chrome扩展可用。或者,该分机由您的公司管理,您不能禁用它。
在这种情况下,您必须单击浏览器上的Chrome帐户,然后从所有帐户中发出叹息。
现在关闭你的浏览器,重新打开它,“谷歌Chrome”应该不会打扰你了。好吧,这很正常,因为你没有登记。现在登录Gmail ,但永远不要点击 "Turn on sync..." 按钮

现在你也可以安装Chrome扩展,这让你很痛苦,你不应该遇到任何问题。别碰那个"Turn on sync..."按钮。
3.我仍然有的问题
嗯,在这种情况下,你面对的是一些我自己没有面对过的事情。我能给你的唯一建议就是自己调试这个问题。当CPU高度上升时,打开Activity Monitor并瞄准"Google“时,请看这一行并取PID数字(在问题中可以看到的是29048)。
现在打开一个终端并运行:
killall -9 29048
这样,你现在已经扼杀了这个过程本身。试着找出你的Chrome中发生了什么变化:可能一个扩展已经被禁用,一个选项卡被关闭,一个网页变得没有响应。挖出,你就会找到解决办法。
https://stackoverflow.com/questions/35178987
复制