Flexbox兼容水平预滚动/代码滚动
我在引导容器中的pre和code标记中有一些代码,我想要水平滚动。这通常很好,直到我添加了一个柔性盒到我的页面的body,以完成一个粘性页脚。在此之后,当页面变窄(例如用于移动查看)时,code不再水平滚动。
下面是我的代码(请注意,当您缩小窗口时,code的水平滚动条就会消失):
html, body {
height: 100%;
}
body {
min-height: 100%;
display: flex;
flex-direction: column;
}
code {
max-height: 200px;
background-color: #eeeeee;
word-break: normal !important;
word-wrap: normal !important;
white-space: pre !important;
}
.flexer {
flex: 1;
}
footer {
background-color: #CCC;
}<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet"/>
<div class="container">
<div class="row">
<div class="col-md-12 docs">
<p>Some sample code</p>
<pre><code>Loading mirror speeds from cached hostfilebase: mirrors.arpnetworks.com * centosplus: mirrors.arpnetworks.com* extras:mirrors.arpnetworks.com*rpmforge: mirror.hmc.eduupdates: mirrors.arpnetworks.comExcluding Packages in global exclude list</code></pre>
</div>
</div>
</div>
<div class="flexer"></div>
<footer>
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
footer
</div>
</div>
</div>
</footer>
http://jsfiddle.net/nturor46/1/
您是否知道如何在保持滚动pre / code的同时将柔性盒用于粘性页脚?
回答 5
Stack Overflow用户
发布于 2016-02-14 12:00:14
一个简单的
.container { width:100%; }正确调整网站大小。但是,Chrome不允许你实际使用滚动条。这是因为它溢出了所有容器的尺寸(除了身体)。因此,我们必须告诉浏览器正确识别预节点:
.container {
max-width: 100%;
}
pre {
position: relative;
}这告诉Chrome再次正确处理鼠标事件并修复布局
请注意,pre-node的页边距底部在溢出国家丢失,这可能会导致您的布局看起来很奇怪。在最终版本中使用了max-width,以确保它不会覆盖在引导程序中生成的固定宽度语句
PS:在当前Chrome和火狐http://jsfiddle.net/nturor46/32/中进行测试
Stack Overflow用户
发布于 2016-02-09 18:28:50
这里发生的是,最肯定的是是Chrome中的一个bug。
在玩了Fiddle之后,我可以得出结论,这是一个特定于Chrome的问题。一个好奇的人。
由于某种原因,<div class="col-md-12 docs">增长到它应有的大小( p和pre的高度一起),但不考虑pre标记内的水平滚动条。
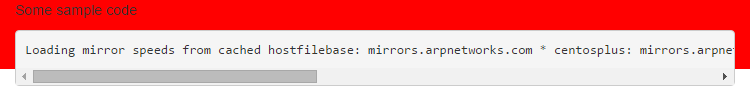
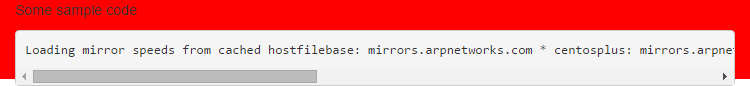
这里有一张图片来演示这个问题。红色背景的部分是容器。

由于pre底部的边框宽为1 1px,因此结果会留下1 1px的空白,让您实际使用滚动条。你可以自己试试。只需尝试抓取滚动条中最上层的1px行。
移除flex属性确实解决了您的问题,但我们不会接受这一点。
现在,我认为在父级的底部添加一个0.1px的填充会解决这个问题,但它没有解决问题。
.chromefix{
overflow: hidden;
}但是这造成了一个更奇怪的情况:容器随着的滚动条增长,大约50%的。

所以我试着把两者结合起来,但没有太大的区别。
这就是我开始研究pre标记及其属性的地方。默认情况下,它具有overflow: auto。所以我想说的是
pre{
overflow-x: scroll !important;
}猜猜发生了什么?啊,真灵!
所以,您所要做的就是将overflow-x: scroll !imporant添加到pre中,这样就可以了!这是一个工频。
希望这能有所帮助
作为一个副手。我想你也想把max-height: 200px迁移到pre。当您将其应用于code时,它将无法工作。
Stack Overflow用户
发布于 2016-02-09 18:31:16
那些引导风格只是破坏了自然CSS!
问题似乎来自于column、-direction、flex容器和引导规则之间的冲突。这基本上会导致当内容框溢出屏幕时,水平滚动条从pre / code内容框转移到浏览器窗口。
通过这些调整,您想要的布局似乎有效:
- 使主
.containerdiv成为主flex容器(在您的代码中,此角色由body元素扮演) - 将
footer元素移动到这个新容器中 - 使用毛边将页脚粘贴到底部
- 在必要时重写引导
margin、padding和width
<div class="container">
<div class="row">
<div class="col-md-12 docs">
<p>Some sample code</p>
<pre><code>Loading mirror speeds from ... cached hostfilebase</code></pre>
</div>
</div>
<footer>
<div class="container">
<div class="row">
<div class="col-sm-12 text-center">
footer
</div>
</div>
</div>
</footer>
</div>CSS
html, body { height: 100%; }
body > .container {
display: flex;
flex-direction: column;
height: 100%;
width: 100%; /* override bootstrap styles */
padding: 0; /* override bootstrap styles */
}
body > .container > .row {
margin: 0; /* override bootstrap styles */
display: flex; /* nested flex container */
justify-content: center; /* center content box on page */
}
body > .container > .row > .docs {
width: 75%; /* adjust width of the content box here */
}
code {
max-height: 200px;
background-color: #eeeeee;
word-break: normal !important;
word-wrap: normal !important;
white-space: pre !important;
}
footer {
margin-top: auto; /* stick footer to bottom of container */
background-color: #CCC;
}在Chrome和Firefox中进行测试。
https://stackoverflow.com/questions/35194121
复制相似问题