CnPeng
作者相关精选
小程序 | 15-页面跳转
前往小程序,Get更优阅读体验!
立即前往
小程序 | 15-页面跳转

CnPeng
发布于 2021-05-17 07:18:07
发布于 2021-05-17 07:18:07
87700
代码可运行
举报
运行总次数:0
代码可运行
实现界面跳转有两种方式:通过 navigator 组件 和 通过 wx 的 api 跳转
1. navigator 组件实现跳转
1.1. 属性介绍
navigator api 文档:
https://developers.weixin.qq.com/miniprogram/dev/component/navigator.html
navigator 组件主要用于实现界面的跳转,其常用属性如下:

其中 open-type有如下取值:

1.2. 基本使用
- app.json
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
{
"pages": [
"pages/home/home",
"pages/about/about",
"pages/detail/detail",
"pages/index/index",
"pages/logs/logs"
],
"tabBar": {
"selectedColor": "#0066cc",
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "assets/tabbar/home.png",
"selectedIconPath": "assets/tabbar/home_active.png"
}, {
"pagePath": "pages/about/about",
"text": "关于",
"iconPath": "assets/tabbar/share.png",
"selectedIconPath": "assets/tabbar/share_active.png"
}]
},
"window": {
"navigationBarBackgroundColor": "#faa",
"navigationBarTitleText": "我的小程序",
"navigationBarTextStyle": "white"
}
}- home.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/home/home.wxml-->
<text>这是首页</text>
<!-- 1 navigator 实现页面跳转 -->
<navigator url="/pages/detail/detail">点击跳转到详情 detail 页面</navigator>
<!-- 2 navigator 的 opentype 属性 -->
<!-- 2-1-跳转到详情 -->
<navigator url="/pages/detail/detail" open-type="redirect">点击打开 detail 页面,并关闭当前页面</navigator>
<!-- 2-2-跳转到 tab 页面,url 也必须是 tabBar 中设置的一个页面的 url -->
<navigator url="/pages/about/about" open-type="switchTab">点击切换到另外的 TAB 页签</navigator>- detail.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/detail/detail.wxml-->
<text>这是详情页面</text>
<navigator open-type="navigateBack">点击此处返回上一页</navigator>
<navigator url="/pages/index/index">点击打开 index 页面</navigator>- index.xml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--index.wxml-->
<!-- delta 的取值指定了向上回退几级 -->
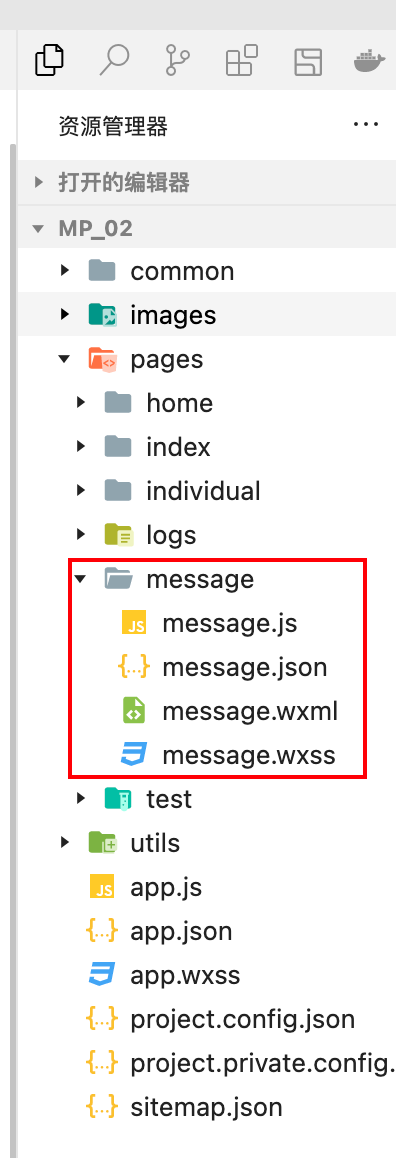
<navigator open-type="navigateBack" delta="2">点击向上回退 2 级</navigator>目录结构:

1.3. 跳转时传递数据
在页面间跳转时,如果需要传递数据,需要遵从如下规则:
- 首页 -> 详情页:使用 URL 中的 query 字段
- 详情页 -> 首页:在详情页面内部拿到首页的页面对象,直接修改数据

- home.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/home/home.wxml-->
<text>这是首页--{{title}}</text>
<!-- 3 跳转时传递数据 -->
<navigator url="/pages/detail/detail?name='张三'&age=23">点击跳转到详情页面</navigator>- home.js
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// pages/home/home.js
Page({
data: {
title:"跳转前的标题"
}
})- detail.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/detail/detail.wxml-->
<text>这是详情页面</text>
<navigator open-type="navigateBack">点击此处返回上一页</navigator>- detail.js
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// pages/detail/detail.js
Page({
onLoad: function (options) {
// 读取上一页传递过来的数据
console.log(options)
const name = options.name
const age = options.age
console.log(name, age)
},
onUnload: function () {
// 获取当前活动的页面
const pages = getCurrentPages()
console.log(pages)
// pages.length -1 表示当前页面,-2 表示当前页面的上一个页面
const home = pages[pages.length - 2]
// 修改上一页中的数据
home.setData({
title: "从 detail 回来了"
})
}
})
2. 通过 wx 的 api 实现跳转
某些情况下,我们希望用户点击某个 button 或者 view 时就实现跳转,此时我们就需要监听 button 或者 view,然后通过如下 API 实现跳转或返回:
wx.navigateTo(url[,])wx.navigateBack([delta])
示例如下:
- home.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/home/home.wxml-->
<text>这是首页--{{title}}</text>
<!-- 3 跳转时传递数据 -->
<button bindtap="onBtnClick">点击跳转到详情页面</button>- home.js
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// pages/home/home.js
Page({
data: {
title:"跳转前的标题"
},
onBtnClick:()=>{
wx.navigateTo({
url: "/pages/detail/detail?name='张三'&age=23",
})
}
})- detail.wxml
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<!--pages/detail/detail.wxml-->
<text>这是详情页面</text>
<button bindtap="onBack">点击此处返回上一页</button>- detail.js
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// pages/detail/detail.js
Page({
onLoad: function (options) {
// 读取上一页传递过来的数据
console.log(options)
const name = options.name
const age = options.age
console.log(name, age)
},
onUnload: function () {
// 获取当前活动的页面
const pages = getCurrentPages()
console.log(pages)
// pages.length -1 表示当前页面,-2 表示当前页面的上一个页面
const home = pages[pages.length - 2]
// 修改上一页中的数据
home.setData({
title: "从 detail 回来了"
})
},
onBack: () => {
wx.navigateBack({
delta: 1,
})
}
})
本文参与 腾讯云自媒体同步曝光计划,分享自微信公众号。
原始发表:2021-05-10,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
推荐阅读
微信小程序入门教程之四:API 使用
3.2K0
小程序页面事件与wxs脚本
4990
小程序里页面跳转的两种方式
6.7K0
如何使用小程序导航
4.5K0
小程序开发项目实战:在线学习平台
1510
小程序开发项目实战:旅游指南
1480
微信小程序入门示例
1.7K0
小程序开发项目实战:新闻聚合应用
2060
微信小程序-页面跳转数据传递
3790
微信小程序-页面跳转wxAPI
7160
小程序开发项目实战:外卖点餐系统
1570
微信小程序入门文档下载_小程序开发教程全集免费
10.8K0
微信小程序页面路由
1.3K0
相关推荐
微信小程序——轮播图、组件传值、下拉刷新、导航 实战开发
更多 >目录
- 1. navigator 组件实现跳转
- 1.1. 属性介绍
- 1.2. 基本使用
- 1.3. 跳转时传递数据
- 2. 通过 wx 的 api 实现跳转

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2