为什么当使用WindowCompat.setDecorFitsSystemWindows(window,false时滚动不能正常工作)?
为什么当使用WindowCompat.setDecorFitsSystemWindows(window,false时滚动不能正常工作)?
提问于 2022-06-28 07:10:26
看上去就像当我加上
WindowCompat.setDecorFitsSystemWindows(window, false)对于我的Android应用程序来说,当键盘打开时,滚动屏幕上的内容就会被破坏。它不允许您滚动到屏幕上的最后一项。这是我正在使用的代码。
package com.example.myapplication
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.WindowCompat
import com.example.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
WindowCompat.setDecorFitsSystemWindows(window, false)
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
}
}<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/containerOfContainers"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:clipChildren="false"
android:clipToPadding="false"
android:orientation="vertical">
<TextView
android:id="@+id/titleText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_horizontal"
android:text="Title"
android:textSize="40sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:layout_constraintTop_creator="1"
tools:layout_editor_absoluteX="@dimen/spark_gap_tiny">
<requestFocus />
</TextView>
<EditText
android:id="@+id/first"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="1"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/titleText" />
<EditText
android:id="@+id/second"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/first" />
<EditText
android:id="@+id/third"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/second" />
<EditText
android:id="@+id/fourth"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="4"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/third" />
<EditText
android:id="@+id/fifth"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="5"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/fourth" />
<EditText
android:layout_width="0dp"
android:layout_height="wrap_content"
android:paddingTop="150dp"
android:text="6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/fifth" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView><?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.myapplication">
<application
android:allowBackup="true"
android:dataExtractionRules="@xml/data_extraction_rules"
android:fullBackupContent="@xml/backup_rules"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.MyApplication"
tools:targetApi="31">
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.MyApplication">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
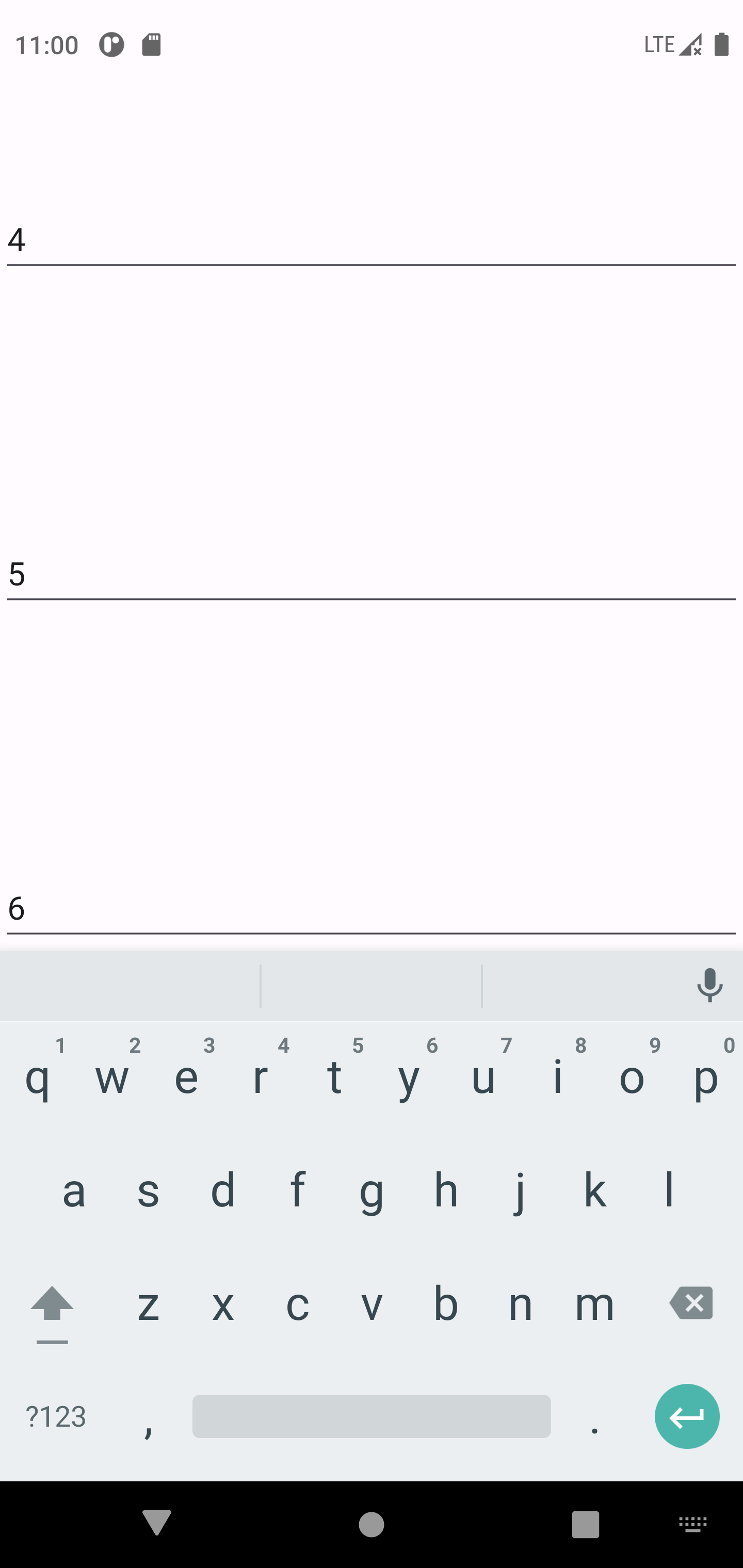
</manifest>正确(当键盘打开时,我可以一直滚动到6)

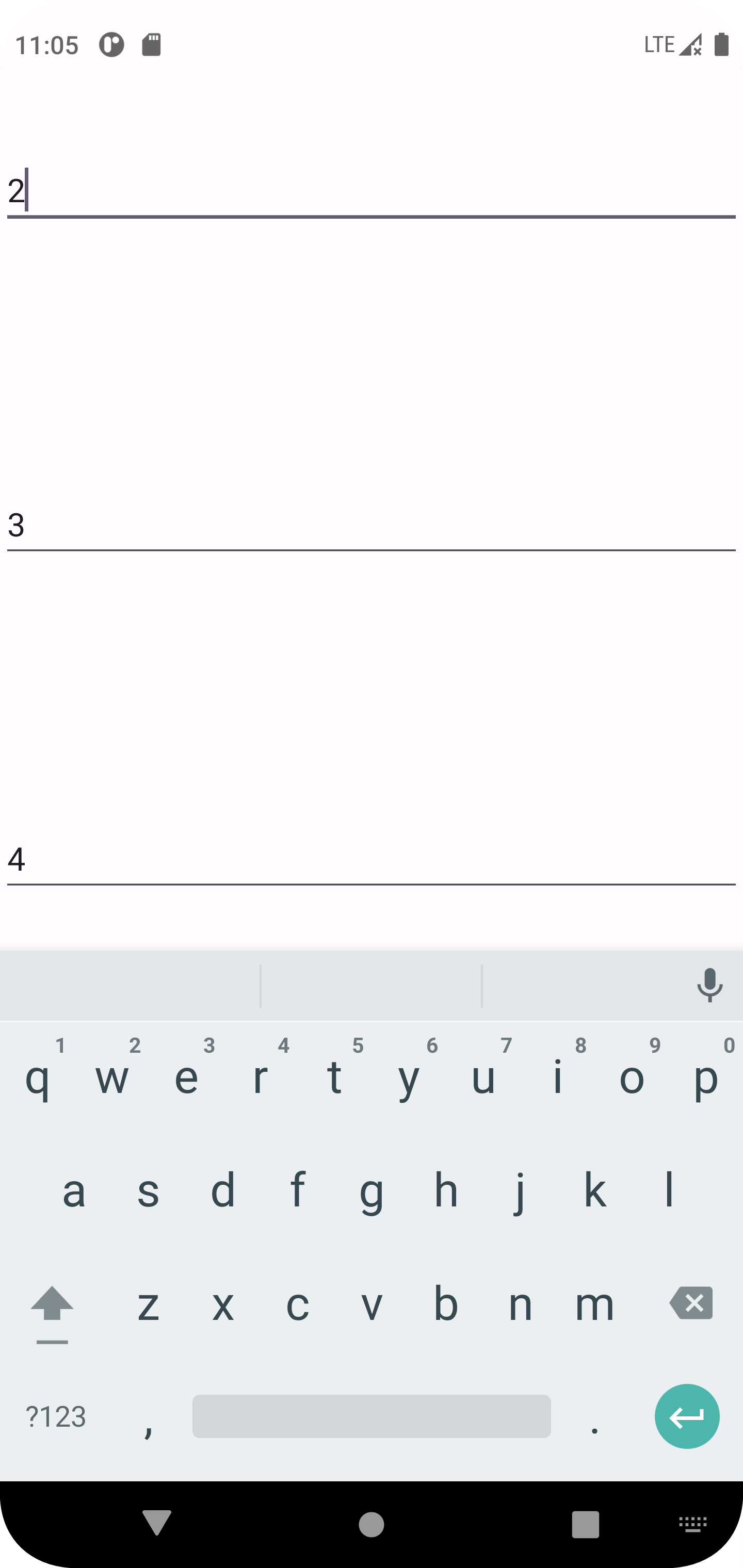
错误(我只能在打开键盘时滚动到4)

是什么导致了这一切?这似乎是一个非常简单的用例。
回答 1
Stack Overflow用户
回答已采纳
发布于 2022-06-28 08:10:02
弄明白了。我需要在它们改变的时候更新它们。见代码。
package com.example.myapplication
import android.os.Bundle
import android.view.View
import android.view.ViewGroup
import android.view.WindowInsets
import androidx.appcompat.app.AppCompatActivity
import androidx.core.view.WindowCompat
import androidx.core.view.updateLayoutParams
import androidx.core.view.updateMargins
import com.example.myapplication.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
WindowCompat.setDecorFitsSystemWindows(window, false)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.root.setOnApplyWindowInsetsListener { _, _ ->
applyKeyboardInsets(binding.root)
}
}
private fun applyKeyboardInsets(root: View): WindowInsets {
val insets = root.rootWindowInsets.getInsets(WindowInsets.Type.ime())
root.updateLayoutParams<ViewGroup.MarginLayoutParams> {
updateMargins(insets.left, insets.top, insets.right, insets.bottom)
}
return WindowInsets.Builder()
.setInsets(WindowInsets.Type.ime(), insets)
.build()
}
}页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/72788997
复制相关文章
相似问题