如何在顺风css中建立线性叠加
如何在顺风css中建立线性叠加
提问于 2022-09-22 23:45:54
如何在顺风css中添加这样的线性背景(而不是在tailwind.config.js中,因为图像将从后端获取)
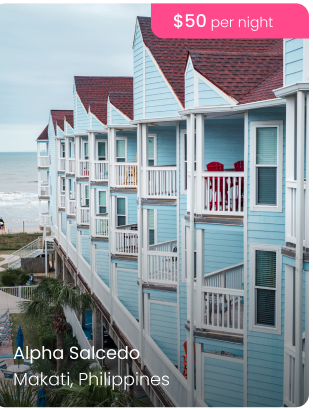
我想用柔和的背景,从下到上在图像上画直线。
这是我想要的结果和图形设计的颜色


回答 1
Stack Overflow用户
回答已采纳
发布于 2022-09-23 00:00:49
您可以在图像背景之上添加一个div作为一个层,如下所示:
<div
className="h-40 w-40 rounded bg-no-repeat bg-center bg-cover"
style={{ background: `url(${'your-url'})` }}
>
<div className="w-full h-full bg-gradient-to-b from-white">
<span>Alpha Salcedo</span>
</div>
</div>页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/73824509
复制相似问题













