无法水平地对齐社会按钮
首先,在有人把这个问题说成是“确切的副本”之前,我在网站上搜索并回答,却找不到任何有帮助的:)
我有一个网页,其中有一个社交栏看起来有点像引导社交栏在他们的头版。我的网站使用引导作为站点模板。
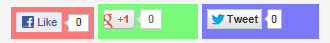
我的社交按钮问题。我添加了Google+,Twitter和Facebook按钮,现在我很难正确地对齐.多亏了Facebook按钮。
我使用的代码与3个社交网络的官方代码完全相同,我将每个按钮放置在<li> of a <ul>中(同样,请参阅引导首页中的一个示例)。注:我添加了一些背景颜色和一些填充,以使事情清楚。
其结果是您在下面看到的图像(来自IE的屏幕快照)。Google+和Twitter玩得很好,而Facebook却让事情变得很艰难.还是恰恰相反?

在我用于测试的所有浏览器(IE、Firefox、Chrome和Opera)中,这都是相同的行为。
UPDATE:访问此小提琴以查看示例。
回答 1
Stack Overflow用户
回答已采纳
发布于 2012-10-26 01:41:16
首先,李娜的身高不一样-- G+和Twitter是25 FB,FB一样的按钮只有22 FB。在样式表中为所有的LI添加height:25px,使它们保持相同的高度。
在此之后,只需为LI设置vertical-align:middle,它们就应该很好地对齐。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/13082942
复制相关文章
相似问题