Quant的围城
在今天的文章之前,QIML先抛出一个问题:
选择互联网大厂还是量化基金?
可能这是一个争议很久劝退or劝入的话题,但在今天仍值得讨论。
积极的一面
Meta前机器学习工程师Talha Baig在LinkedIn上写道,他正受到“大批”招聘人员的骚扰,这些人声称自己代表对冲基金Citadel。这很奇怪,因为对冲基金对于他们雇佣谁进入机器学习团队非常挑剔,而FAANG的工程师不一定是他们的首选——但是Baig可能处在一个最佳位置。
金融科技招聘机构Affinity North的董事总经理Peter Wagner表示:“机器学习的经历是你在面试对冲基金准备的简历中最具有挑战的一部分,尤其是如果你在这方面并没有非常熟练。”Wagner告诉我们,对冲基金只需要几个知道如何正确使用这项技术的极其优秀的科学家(博士),而不是一个学过四门课程的本科生。Baig没有博士学位,但他在Meta有三年的工作经验,还在康奈尔大学教过一段时间书。
猎头公司Upward Trends的董事Andy White也表示,对冲基金肯定对FAANG的工程师更感兴趣。White说,有FAANG背景的工程师有处理“高速、大容量数据”的经验。
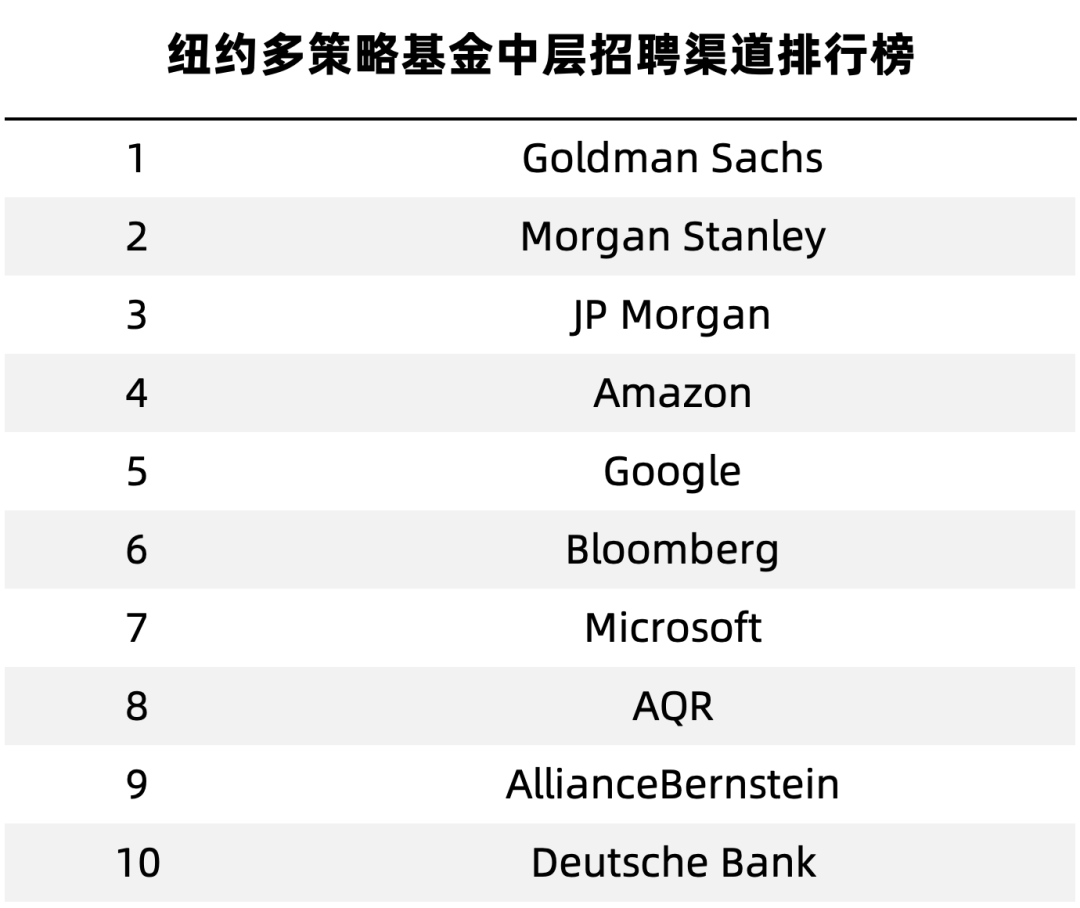
White分享了下面的名单,显示Amazon和Google在纽约一家多策略基金的中层招聘渠道中分别排名第二和第五。Citadel最近也高调招聘了分别在Google和Facebook工作过的Ziyuan Bai 和Sen Huang就职。Bai从事量化研究,Huang从事量化开发的工作。

然而,Citadel的许多员工都是从金融业内部招聘的。例如,最近聘用的工程师Yordan Petrov和Andreas Petrides都曾在高盛工作过几年。Petrov在高盛工作了7年,2021年4月加入高盛。而Petrides除了获得剑桥大学的信息工程博士学位外,并于今年8月加入高盛,在高盛工作了4年。
尽管 Baig显然不喜欢被 Citadel 的招聘人员催促,但他是幸运的。White指出,对冲基金有一个重要的优势:他们是唯一能与FAANG在薪酬方面竞争的雇主之一。
"Most people at Meta aren't good enough for hedge funds"
Meta正在裁员11000人,占员工总数的13% 。在这种情况下,你可能会认为,金融行业最优秀的雇主会争先恐后地招募大批人才。
少数人的归属
但情况可能不一定!
尽管Meta和Twitter等公司拥有大量才华横溢的工程师,但伦敦金融服务业的招聘人员表示,只有少数人有可能在金融业最负盛名的雇主那里找到人工智能等领域的工作。银行可能会雇佣前科技行业的员工,但像Jane Street、Citadel Securities、Two Sigma和XTX Markets这样的金融机构都是极其挑剔的。
一位不愿透露姓名的科技和量化猎头表示:“Twitter和Meta99%的员工都不够优秀,无法进入金融服务业的顶级雇主。”
Thurn Partners的董事Luke Thompson表示:“在量化交易领域,总是存在对机器学习研究人员和工程师的需求,但并非所有大型科技公司出身的人都与此相关”。“很多团队一直在处理的数据往往不像股市数据那样无序,而且在没有强大商业应用的情况下,大量的工作都是在理论项目上进行的。在大型科技公司广告部门工作的一些人工智能团队可以跨部门工作,但他们的工作往往不具有可比性。”
这令人遗憾,因为顶尖的电子做市公司和量化对冲基金肯定对人工智能专业感兴趣。例如,对冲基金ExodusPoint最近聘请了高盛Bin Zhou从事交易信号方面的工作。XTX Markets在今年早些时候从JPMorgan招募的Hans Buehler进行机器学习的工作。
对于前科技公司员工在顶级金融公司的潜在就业能力,一些招聘人员比其他人更为乐观。Rupert Dean Associates的创始人Dean Looney表示,对冲基金和做市商肯定有兴趣招募在大型科技公司从事预测算法工作的人:“思维过程和技术非常相似。”像DE Shaw这样的公司正在市场上寻找类似的人才。
另一位招聘人员表示,她已经在积极与希望进入金融业的科技公司的AI工程师合作。然而,Thompson表示,对于是否采取行动仍然存在一些犹豫:“许多科技行业的人都是从事硬科技。人们仍然觉得,这些硅谷公司的做法与对冲基金还是有所不同。”
量化投资不是科技大厂!
不能把Quant就业当成科技大厂就业。
Quant领域没有像CS领域的BAT大厂。把Quant领域的公司像BAT那样划等级是不明智的!
是的,有些量化对冲基金做的比其他基金公司出色,但即使是在一个量化对冲基金内部,也会有很大的不同。如果你很幸运,加入了一个比较核心且盈利的部门,并通过自身带来了更多的价值。那么,你将获得更多的报酬,有更好的生活质量。
是的,转到技术或其他领域的数据科学岗位是可能的,但这类职位看重的是有技术经验的人,而不是有特定量化经验的人。除了少数例外,唯一特别重视量化经验的角色类型是其他量化角色。
国内的现状
这几年随着量化投资在本土愈加的备受关注,这个行业也越来越卷,人才卷、公司卷、渠道卷······
里面的人想出去,外面的人想进来。
但有一位猎头在说的比较中肯,分享给大家:
2年前,各行各业发展稳定,大厂自带吸引人才的光环,但量化私募很多公司很小,有的没有人事部门,都是老板,用人部门主动招聘,全员招聘。除了头部一些外,外行人对于量化私募的认知都是"小作坊”,所以当有人主动接触候选人的时候,恰好碰到他在其他领域发展得很好,是肯定会拒绝的。
然而招聘是持续的,公司在成长,活得有人干,所以C9本硕的应届生,奥赛省奖的经历,也可以随便拿大部分量化私募的offer,薪酬稍微高于互联网,总包30-50w,加班不多,节假期大多不补班,也算过得平和。搬砖嘛,在哪都是一样的,只要今天搬砖够狠,明天地位就稳。
这时候的招聘问题在于,奥赛获奖者稀缺,应届生需要等待的周期长,海外留学生优先看海外top对冲基金而非回国,同行优秀者流动性低,不优秀者有流动也没人看,别人不要我们也不要,所谓“宁缺毋滥"。
那我们量化猎头要生存,就得把目光转向正发光发热的其他行业:985写C++的,要!C9本硕做AI算法研究的,要!量化无非就两个对应岗位,研究和研发,恰好两个方向的岗位都不需要懂金融,懂量化。一日成功一位,人选可以在1-2个月内到岗,入职后发现,确实工作强度不大,也就顺利的过保证期了。
这几年的招聘情况也发生着一些改变,量化私募基金依旧在增加规模,只是没那么急迫跟刚需,就优中择优,相对应的,也把薪酬提高了一个度。有几家给应届生开出了60w起的薪酬,还有几家完全match了全球头部的做事交易商(人民币100w起,美元50w起),宣传方式也各式各样,全球宣讲、合作量协、知识竞赛......但想从事量化的人才却在极速增加,出现了供不应求的情况。
但2021年后就不一样了,从行业发展来看,量化私募已经接近成熟,一下子蹦出了很多家百亿私募,很多公司开始做资管,路演,投入资金到品宣,知名度大了,整个行业也变得更有吸引力;从求职者诉求来看,一些人的诉求从打工领常规工资到挣大钱(发财),毕竟确实有少部分年轻高潜的人入行没两年就拿了8位数以上的奖金,这让一部分背景相近的人开始向往并反思,必须反思,不反思的话来一线城市做什么?
2022年的,本土百亿量化私募已经三十多家,最大的团队四百人左右;外资也进来了更多,如Optiver、Jump、Two sigma、Tower、DRW、Millennium、Citadel、HRT等等的知名度再达新高,且大部分公司核心团队配备齐全,没有刚需且紧急的人才需求了。但这阶段的招聘需求依旧持续,只是招聘的标准也达到了新高:想要能及时带来增量的业内精英人才、未来能带来大增量的高潜人才、能及时处理目前需要的实力型人才。这个阶段的人才现状也发生了巨大的改变,经济形势不好,其他很多行业人才被动离职,很多人不得不把技术要求相通的量化岗位作为其中之一的选择。
量化金融的薪酬真的很高吗?真的可以轻松上百万、千万吗?
当然不是!
别人挣的是别人的,凭你实力到口袋的才是最真实的!
大家都是靠劳动挣钱,对应的付出对应的报酬,除去少数特例,都在中位数边缘。为什么量化金融的薪酬中位数会高于互联网其他行业呢?其实跟行业的行业属性和人才情况有关,领域的从业者大多是高学历、综合实力强的,如果统计互联网大厂的薪酬时,也只挑跟量化对冲领域背景相近的人来比,那差距不会很大。换句话说,这一拨人无论去从事哪个行业,他们的薪酬都不会很低。
大多数人不会永远在量化投资领域工作,但仍将拥有成功的职业生涯!
事业与职业的选择~
这段话并不是要在这里打击任何人。
但量化投资是一个在竞争极其激烈的行业中竞争最激烈的领域之一!
在这个领域没有那么多工作机会。我们和许多聪明的人一起上学,一起努力(包括比我们更努力、更聪明的人),有些人参加了面试,灰心丧气,去了别的地方寻找工作;而有些人甚至从来都没有费过心,就拿到了理想的offer。
许多决定进入科技行业的人都有非常成功的职业生涯。事实上,在科技行业中,他们中的许多人已经赚得比他们在金融行业赚得要多得多,而他们所付出的努力却要少得多。
同样值得注意的是,即使是最大规模的量化基金,一些收入最高的人也不是直接解决最技术性问题的人。
对一个在量化投资领域有向往的人来说,其实,还有很多方式也可以过上体面的生活。
结语
针对这个话题的,没有标准答案。
确实没有
对于非背景的人来说,进入量化行业是有可能的,但这是极其困难的,甚至可能最终都不值得!
获得博士学位可以打开更多的大门(这不是绝对的!),但这是一个极其煎熬的过程,伴随而来的是4-5年接近贫困水平的工资。如果你考虑读博的唯一目的是提高你能得到一份量化领域工作机会,那么你的努力应该花在其他地方!
公司、业务、组织、文化、还有你自己(年龄、性格等)……这些因素融合在一起才能成为一个选择,而不是几个标签可以去定义的。刚毕业有刚毕业的选择,从业几年有从业几年的看法,这时候你要去了解这个公司、审视你自己,结合起来才能做出最适合自己的选择,
Change the World还是琢磨怎么用技术赚更多的钱,这也是一种选择。
私募不因为AUM变大就会从“小私募”变成“大私募”,反之亦然。不光是量化私募,还有券商,公募、金融科技公司等都有相关量化的岗位。这也是一种选择,只是从职业的深度与广度去判断你的能力。
也只能说到这了,其余的大家自己体会吧!













