带有坐标的HTML5画布沿路径拖动图像
提问于 2014-02-04 13:30:12
是否有可能有一个坐标数组,并拖放图像仅沿这些坐标?我只想使用javascript,而不使用javascript库。我一直抓挠我的头和谷歌这个永远,并没有找到如何做到这一点,如果它是可能的。
回答 2
Stack Overflow用户
回答已采纳
发布于 2014-02-04 14:25:37
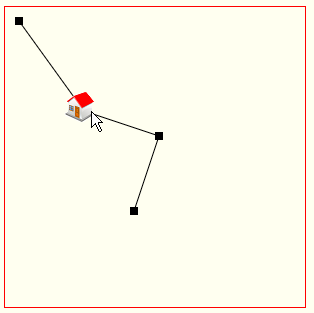
演示:http://jsfiddle.net/m1erickson/7vmML/

示例代码:
<!doctype html>
<html>
<head>
<link rel="stylesheet" type="text/css" media="all" href="css/reset.css" /> <!-- reset css -->
<script type="text/javascript" src="http://code.jquery.com/jquery.min.js"></script>
<style>
body{ background-color: ivory; }
#canvas{border:1px solid red;}
</style>
<script>
$(function(){
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var $canvas=$("#canvas");
var canvasOffset=$canvas.offset();
var offsetX=canvasOffset.left;
var offsetY=canvasOffset.top;
var scrollX=$canvas.scrollLeft();
var scrollY=$canvas.scrollTop();
var isDown=false;
var startX;
var startY;
var points=[];
points.push({x:10,y:10});
points.push({x:75,y:100});
points.push({x:150,y:125});
points.push({x:125,y:200});
var imageX=-200;
var imageY=-200;
var img=new Image();
img.onload=start;
img.crossOrigin="anonymous";
img.src="https://dl.dropboxusercontent.com/u/139992952/stackoverflow/house32x32transparent.png";
function start(){
drawAll();
}
function drawAll(){
ctx.clearRect(0,0,canvas.width,canvas.height);
ctx.beginPath();
ctx.moveTo(points[0].x+4,points[0].y+4)
for(var i=1;i<points.length;i++){
var pt=points[i];
ctx.lineTo(pt.x+4,pt.y+4);
}
ctx.stroke();
//
for(var i=0;i<points.length;i++){
var pt=points[i];
ctx.fillRect(pt.x,pt.y,8,8);
}
//
ctx.drawImage(img,imageX,imageY);
}
function handleMouseDown(e){
e.preventDefault();
isDown=true;
}
function handleMouseUp(e){
e.preventDefault();
isDown=false;
}
function handleMouseOut(e){
e.preventDefault();
isDown=false;
}
function handleMouseMove(e){
if(!isDown){return;}
e.preventDefault();
mouseX=parseInt(e.clientX-offsetX);
mouseY=parseInt(e.clientY-offsetY);
var minDistance=1000;
var minPoint=-1;
for(var i=0;i<points.length;i++){
var pt=points[i];
var dx=mouseX-pt.x;
var dy=mouseY-pt.y;
var distance=Math.sqrt(dx*dx+dy*dy);
if(distance<minDistance){
minDistance=distance;
imageX=pt.x-img.width/2;
imageY=pt.y-img.height/2;
}
}
drawAll();
}
$("#canvas").mousedown(function(e){handleMouseDown(e);});
$("#canvas").mousemove(function(e){handleMouseMove(e);});
$("#canvas").mouseup(function(e){handleMouseUp(e);});
$("#canvas").mouseout(function(e){handleMouseOut(e);});
}); // end $(function(){});
</script>
</head>
<body>
<h4>Drag mouse. Image will snap to nearest point.</h4>
<canvas id="canvas" width=300 height=300></canvas>
</body>
</html>请注意,此示例代码使用jQuery侦听鼠标事件。如果您希望使用纯javascript,则可以使用以下事件绑定:
canvas.onmousedown=handleMouseDown;
canvas.onmouseup=handleMouseUp;
canvas.onmouseout=handleMouseOut;
canvas.onmousemove=handleMouseMove;你可以像这样计算鼠标的位置:
function getMousePos(canvas,e) {
var rect=canvas.getBoundingClientRect();
return{ x:e.clientX-rect.left, y:e.clientY-rect.top };
}Stack Overflow用户
发布于 2014-02-04 14:25:50
是的,计算到每个点的最短距离,并用最近的点覆盖鼠标位置。
让我们以一个简单的点数组为例:
var points = [10,200, 50,250, 100,100, 150,120, 200,240,
250,200, 300,120, 350,180, 400,150];现在,当你移动你的项目,你得到最近的点这样:

让我们首先获取鼠标x和y的位置(对于演示-在您的代码中,您将使用项目的位置):
var rect = canvas.getBoundingClientRect(),
x = e.clientX - rect.left,
y = e.clientY - rect.top,现在,您可以迭代点数组并获得与鼠标x和y的最短距离的点:
var i = 0,
pIndex = -1,
minDist = 999999999,
dist;
/// get shortest distance
for(; i < points.length; i+=2) {
/// get distance from current point to mouse x,y
dist = getDistance(x, y, points[i], points[i+1]);
/// if less than previous distance, update
if (dist < minDist) {
minDist = dist; /// current low
pIndex = i; /// point index
}
}
pointX = points[pIndex];
pointY = points[pIndex+1];计算距离的函数是简单的三角函数,计算低音值:
function getDistance(x1, y1, x2, y2) {
var dx = x2 - x1,
dy = y2 - y1;
return Math.abs(Math.sqrt(dx * dx + dy * dy));
}现在,您可以在(pointX, pointY)绘制您的项目。
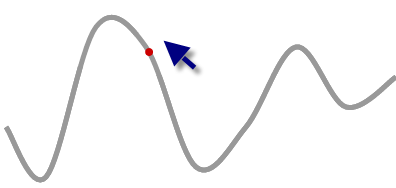
这里的例子使用了一个非常粗糙的点数组。如果您需要更好的分辨率,您可以使用像这条这样的线条更流畅或插入线上的点。下面是一个应用线条平滑来提高其分辨率和平滑度的版本(您可以通过将张力设置为0来降低平滑度,还可以通过更改分段数来调整分辨率,请参见下面的演示):
还请记住,您可能需要优化检查范围,例如,先执行粗略的迭代,然后使用3-4最近的点,并在所表示的范围之间进行更精细的迭代。
更新
要只在按住,移动出现时才允许抓取,请将这些行添加到代码中:
var allowMove = false;
canvas.onmousedown = function() {
allowMove = true;
}
canvas.onmouseup = function() {
allowMove = false;
}
canvas.onmousemove = function(e) {
if (!allowMove) return;
... as before ...页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/21563876
复制相关文章



![[答疑]人翻书,翻书的操作是在人上还是书上](https://ask.qcloudimg.com/http-save/yehe-6288414/lkuegum6ts.png)






