Gorit
作者相关精选
Vue3学习笔记 —— Composition API 快速入门
前往小程序,Get更优阅读体验!
立即前往
Vue3学习笔记 —— Composition API 快速入门
Gorit
发布于 2021-12-08 13:17:47
发布于 2021-12-08 13:17:47
54100
代码可运行
举报
运行总次数:0
代码可运行
Vue3 Composition API 学习
一、学习预览
- Setup
- 响应式应用
- 方法
- 计算属性
- Watch
二、创建 Vue3 项目
前提查看一下你的 Vue 版本是否是大于 4.5.0 的。不是的话就得创建vue 2 项目,然后手动升级到 vue3

项目创建有两种方式
- 纯命令安装
- 脚手架创建
创建步骤(命令行创建)
vue create vue3demo- 指定添加的依赖(步骤省略)

- 项目创建好后,进入 src 目录,然后输入 npm run serve 运行项目
- 当你看到如下信息时,说明你的项目启动成功了!!!

三、Vue3 引用和方法
对比 Vue2 中 OPTIONS API,data 和 methods 的定义如下所示
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<script>
export default {
data () {
return {
name: '小皮'
}
},
methods: {
}
}
</script>在 Vue3 中,上述的方式依然可以使用。但是我们今天要使用 Vue3 的 Composition API 完成同样的功能
3.1 Composition API setup() 函数 的响应式引用
学习指引:
- 在 setup 函数中定义参数
- 在 setup 函数中定义方法
- 在 setup 函数中定义计算属性
setup 函数
- 使用 Composition API 的入口
- 在 beforeCreate 之前调用
- 在 setup 中没有 this 关键字
ref 函数
- 返回一个 响应式引用
- name 是一个响应式对象
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<template>
<div id="app">
<h2>姓名:{{name}}</h2>
<h2>年龄:
<button type="button" @click="changeAge(-1)">+</button>
{{age}}
<button type="button" @click="changeAge(1)">+</button>
</h2>
<h2>出生年份: (插值表达式实现) {{2020 - age}}</h2>
<h2>出生年份:(计算属性实现)
<button type="button" @click="changeYear(-1)">-</button>
{{year}}
<button type="button" @click="changeYear(1)">+</button>
</h2>
</div>
</template>
<script>
import { ref , computed} from 'vue'
export default {
name: 'App',
setup () {
// 使用 方法 和 对象必须使用响应是对应式的。都必须返回
const name = ref('Hello')
const age = ref(18)
const year = computed({
// 设置 getter 和 setter
get: () => {
return 2020 - age.value
},
set: val => {
age.value = 2020 - val
}
})
function changeAge(val) {
// age 是一个响应式对象,直接 age++ 是错误的
age.value+=val;
}
// 计算属性
function changeYear(val) {
year.value = year.value + val
}
return {name,age,changeAge,year, changeYear}
}
}
</script>
<style>
</style>
3.2 Composition API setup() 函数 响应式对象
上面的代码是不是看起来很冗余,这下我们使用 响应式对象 来简化上面的代码
- 使用 reactive 将一个对象 => 响应式对象
- 使用 toRefs 将 响应式对象 => 普通对象
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<template>
<div id="app">
<h2>姓名:{{name}}</h2>
<h2>年龄:
<button type="button" @click="changeAge(-1)">+</button>
{{age}}
<button type="button" @click="changeAge(1)">+</button>
</h2>
<h2>出生年份: (插值表达式实现) {{2020 - age}}</h2>
<h2>出生年份:(计算属性实现)
<button type="button" @click="changeYear(-1)">-</button>
{{year}}
<button type="button" @click="changeYear(1)">+</button>
</h2>
</div>
</template>
<script>
import { reactive , computed, toRefs} from 'vue'
export default {
name: 'App',
setup () {
const data = reactive({
name: '小皮',
age: 18,
year: computed({
// 设置 getter 和 setter
get: () => {
return 2020 - data.age
},
set: val => {
data.age = 2020 - val
}
})
})
function changeAge(val) {
data.age+=val
}
// 计算属性
function changeYear(val) {
data.year = data.year + val
}
// 直接返回 data 是一个响应式的数据,在上面需要使用 data.xxx 属性得到属性,如果需要在上面直接使用属性,可以使用该方式
// 使用 ..toRefs() 方法将一个整体的响应式对象 变成 普通对象,然后在展开(解包)得到 单独的响应式数据
return {...toRefs(data), changeAge, changeYear}
}
}
</script>
<style>
</style>效果同上图
3.3 Composition API setup() 函数 参数
在父子组件传参中,会使用到如下两个参数
- props
- context
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
import { reactive , computed, toRefs, watch} from 'vue'
export default {
name: 'App',
// setup 参数
props: {
title: String
},
// context 获取插槽,属性
setup (props, context) {
const data = reactive({
name: '小皮',
age: 18,
year: computed({
// 设置 getter 和 setter
get: () => {
return 2020 - data.age
},
set: val => {
data.age = 2020 - val
}
})
})
// 使用监听器
watch (() => props.title, (newTitle,oldTitle) => {
console.log(newTitle,oldTitle)
context.emit('title-changed')
})
function changeAge(val) {
data.age+=val
}
// 计算属性
function changeYear(val) {
// 响应式对象
data.year = data.year + val
}
return {...toRefs(data), changeAge, changeYear}
}
}
</script>四、Vue3 Composition API 使用总结
对比 vue2,我们使用一些内置的方法。Vue3 用一个更大的变化
- Composition API 的入口在 setup() 函数中
- reactive 响应式对象
- ref 接收一个参数并返回响应式对象
- …
- 原先在 Vue2 中的 methods,watch,component、data 均写在 setup() 函数,使用之前需要自行导入
- 回归了 function xxx 定义函数
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2020/09/06 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
推荐阅读
Java实现质数筛的三种方法
3750
质数筛与欧拉函数
6610
基础数论总结
7510
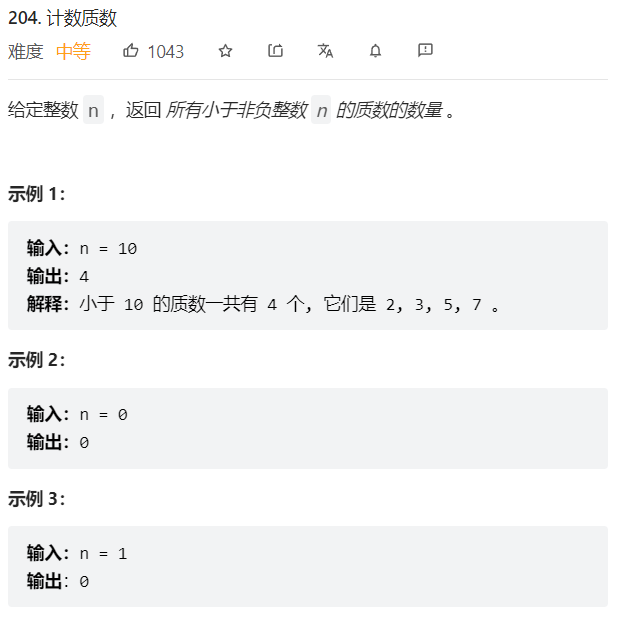
204. 计数质数
6230
C/C++中的素数判定
8440
素数的筛法
1.3K0
三种素数筛的比较
1.4K0
素数筛选算法
1.1K0
欧拉函数求法
3790
客户端基本不用的算法系列:素数筛法
1.7K0
浅谈欧拉函数[通俗易懂]
1.3K0
数论及数论四大定理
3.1K0
欧拉函数
4710
相关推荐
欧拉筛法(线性筛)的学习理解
更多 >目录
- Vue3 Composition API 学习
- 一、学习预览
- 二、创建 Vue3 项目
- 三、Vue3 引用和方法
- 3.1 Composition API setup() 函数 的响应式引用
- 3.2 Composition API setup() 函数 响应式对象
- 3.3 Composition API setup() 函数 参数
- 四、Vue3 Composition API 使用总结

领券
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
4