"http://ghost.org/“html/css”的工作原理
提问于 2013-10-18 22:32:31
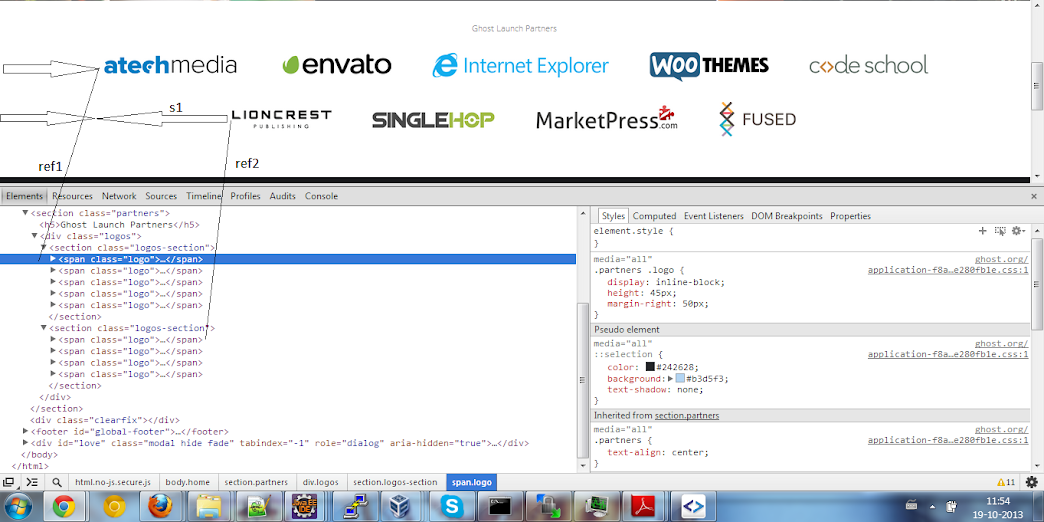
在http://ghost.org/页面上有关于徽标的部分。如果我们看到本节的html源
<div class= "logos">
<section class="logos-section">
<span class="logo">...</span> ---- Ref1
...
</section>
<section class="logos-section">
<span class="logo">...</span> ---- Ref2
...
</section>
<div>那么,为什么Ref2图像不只是低于Ref1呢?
为什么它被"s1“的数量转移?

回答 2
Stack Overflow用户
回答已采纳
发布于 2013-10-18 22:35:38
在你右下角的截图里。
text-align:center;既然.logo有display:inline-block;,就会受到text-align的影响
Stack Overflow用户
发布于 2013-10-18 22:35:46
我想你的意思是“他们怎么把徽标集中起来?”
他们在section元素上使用text-align: center;,在spans上使用display: inline-block;。
页面原文内容由Stack Overflow提供。腾讯云小微IT领域专用引擎提供翻译支持
原文链接:
https://stackoverflow.com/questions/19463161
复制相关文章
点击加载更多


![php对‘[{“id“:“1“,“name“:“cyg”},{“id“:“2“,“name“:“liwen“}]json数据进行修改删除操作](https://ask.qcloudimg.com/http-save/yehe-7873631/aa2103fe768ee32808222fe9105d00f7.png)





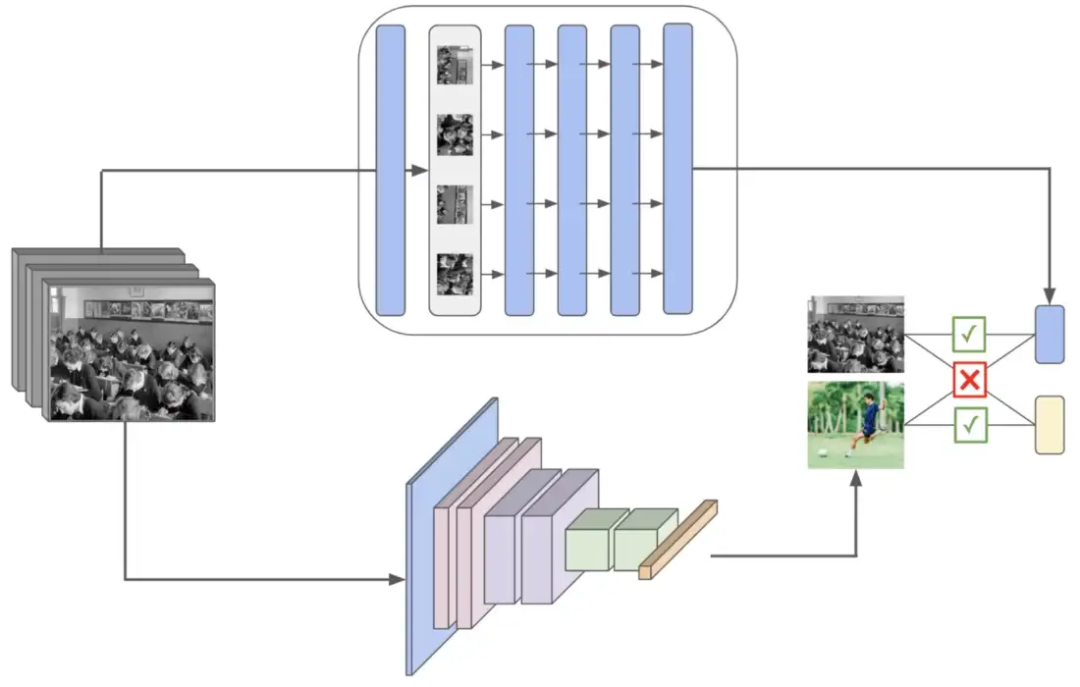
![如何对图像进行卷积操作[通俗易懂]](https://ask.qcloudimg.com/http-save/yehe-8223537/ceb9f658018de03df6e951c836ded8ee.png)



