LLMOps实战(四):大模型开发 RAG 工作流中 Embedding 模型选型全解析
原创
一、RAG 工作流概述
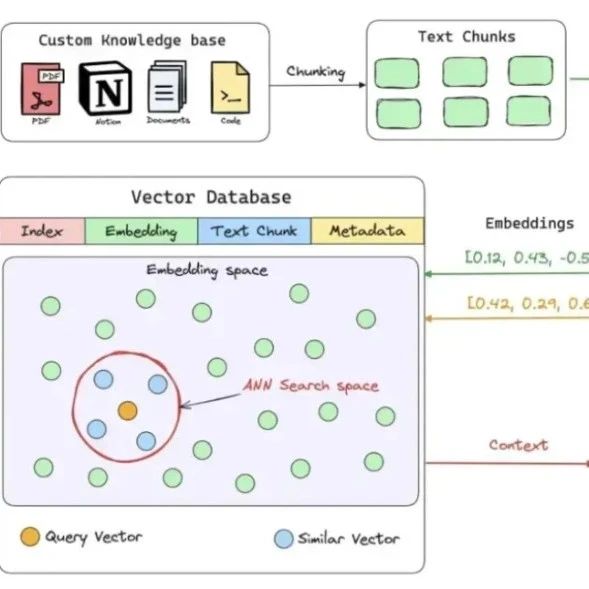
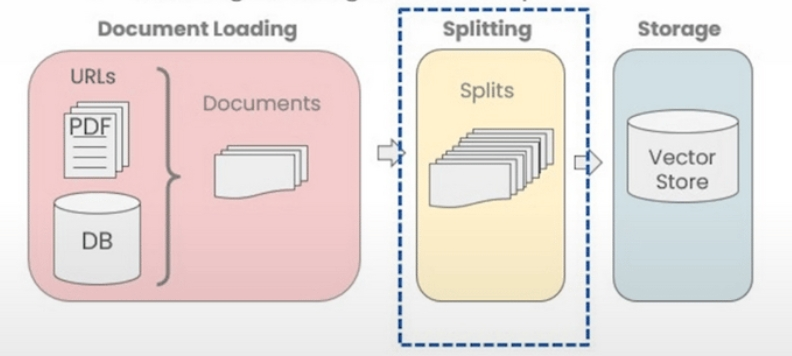
在大模型开发中,检索增强生成(RAG)工作流是一种将外部知识检索与语言模型生成相结合的有效方法。它能有效避免大模型产生幻觉问题,提高回答的准确性和可靠性。而 Embedding 模型在 RAG 工作流中起着关键作用,它负责将文本、结构化数据等转换为向量表示,以便进行高效的相似度检索。
二、embedding 模型核心作用
工作原理:输入文本→分词→模型编码(如BERT的CLS Token或均值池化)→输出向量。
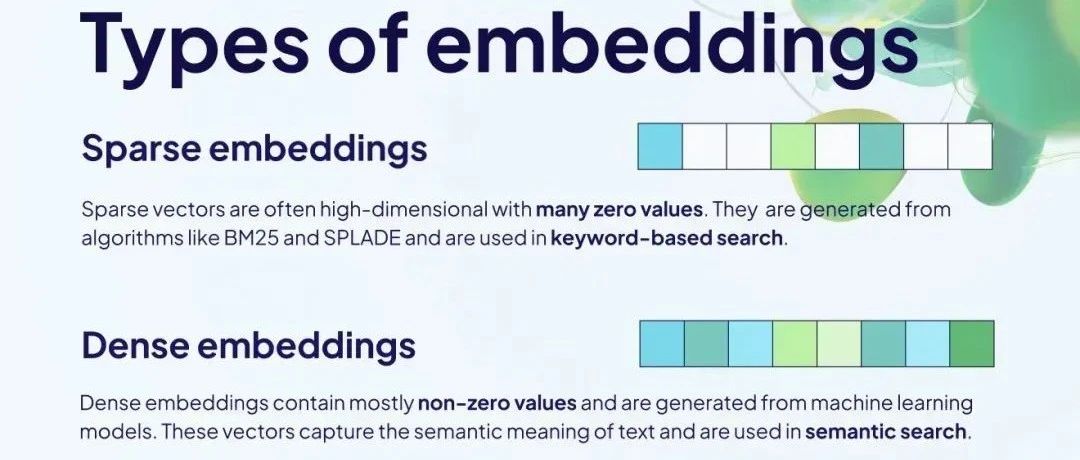
- 语义编码:将文本、表格、图像等数据转化为高维向量,捕捉语义信息。
- 相似度计算:通过余弦相似度或欧氏距离衡量向量间的关联性,支撑检索任务。
- 信息降维:将复杂数据压缩为低维稠密向量,便于高效存储与计算。
三、不同数据类型场景下 Embedding 模型的选型及作用
(一)结构化数据场景(如表格、数值)
1. 场景特点
结构化数据通常以表格、数据库记录等形式存在,具有明确的字段和关系。例如,电商平台的商品信息表,包含商品 ID、名称、价格、库存等字段。在 RAG 工作流中,需要根据用户的查询条件,从结构化数据中检索相关信息。
- 推荐模型:
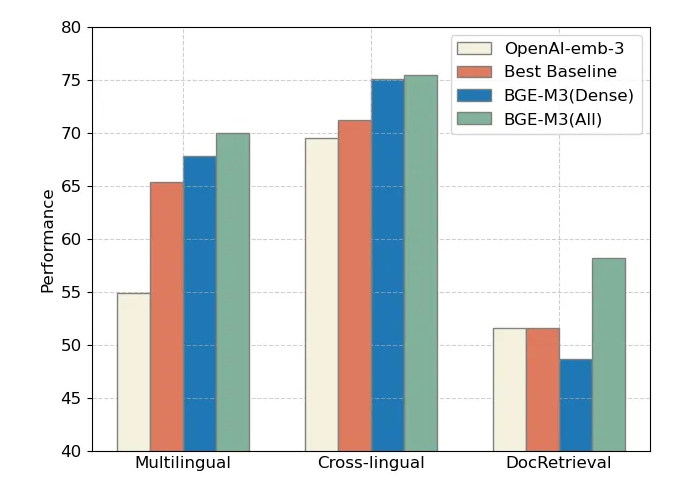
- BGE-M3:支持多模态检索,稀疏向量增强表格数值匹配,首条命中率可达83%。
- SQLNet:是一种专门用于处理结构化数据的 Embedding 模型。它将 SQL 查询语句和表格结构(列名、行值)映射到联合向量空间。通过对 SQL 语句的语义理解,能够将查询条件转换为向量表示,从而在向量空间中进行高效的检索。
- Graph Neural Networks(GNNs):通过节点和边的信息传递机制,学习节点的嵌入表示。例如,在一个知识图谱中,节点表示实体(如人物、事件等),边表示实体之间的关系(如父子关系、因果关系等)。GNNs 会根据节点的邻居信息和边的权重,不断更新节点的嵌入向量,从而捕捉实体之间的复杂关系。
对比维度 | SQLNet | GNNs(图神经网络) | BGE-M3 |
|---|---|---|---|
工作原理 | 将 SQL 查询语句和表格结构映射到联合向量空间,基于语义理解将查询条件转为向量进行检索 | 把结构化数据看作图结构,通过节点和边的信息传递机制学习节点嵌入表示 | 基于预训练语言模型,先将结构化数据转为文本格式,再学习文本语义信息生成向量表示 |
适用场景 | 常规数据库查询场景,需根据 SQL 语句精确查询的情况,如企业资源管理系统中的员工、订单信息查询,适合表格型或数据库查询 | 处理具有复杂关系的结构化数据,如知识图谱、社交网络、分子结构等场景,适合知识图谱查询 | 结构化数据与文本数据混合场景,或需进行语义匹配的结构化数据检索,如电商搜索,适合结构化+文本数据查询 |
优势 | 查询准确性高,能精确理解 SQL 查询语义并准确返回结果效率高,针对 SQL 查询优化,处理大量结构化数据查询时检索效率高 | 强大的关系建模能力,可捕捉实体间复杂关系,挖掘深层次信息具备多跳推理能力,能在知识图谱中推导未知关系 | 语义理解能力强,基于预训练语言模型,语义匹配和检索表现出色灵活性高,可处理多种类型数据,适用场景广泛 |
性能和资源需求 | 计算资源需求相对较低,部署难度适中,适合资源有限环境 | 计算复杂度高,对计算资源需求大,训练和推理时间长,部署难度高 | 推理需一定计算资源,某些场景下比 GNNs 高效,可借助模型压缩和量化技术减少资源消耗 |
2. 适用场景
- 精确查询(如 SQL 条件检索):SQLNet,适合企业数据查询,如 CRM 系统,直接解析 SQL 语义,检索效率高,无需数据格式转换。
- 关系推理/多跳分析(如推荐系统、药物分子分析):GNNs,适合社交网络分析,可以捕捉多跳关系(如 A→B→C 的间接关联),比如“患者症状 → 可能疾病 → 推荐药物”。
- 语义匹配/模糊检索(如跨模态搜索、客服问答):BGE-M3,适合商品名称文本 + 价格、品牌等结构化字段等多维语义检索,可以将文本和结构化数据统一编码为语义向量,支持“高性价比手机”等模糊查询。还可适用于做 QA 查询,通过文本化处理(如“问题分类:售后;问题内容:物流查询”)生成联合向量,提升匹配精度,可用在智能客服场景中。
3. 性能与资源对比
模型 | 推理速度 | 内存占用 | 部署难度 |
|---|---|---|---|
SQLNet | 快 | 低 | 低 |
GNNs | 慢 | 高 | 高 |
BGE - M3 | 中 | 中 | 中 |
4. 选型总结
- 明确数据类型:表格 → SQLNet/BGE - M3;图 → GNNs。
- 分析任务需求:精确查询 → SQLNet;关系推理 → GNNs;语义匹配 → BGE - M3。
- 评估资源限制:低资源 → SQLNet;高资源 → GNNs/BGE - M3。
(二)文本型数据场景
1. 场景特点
文本型数据是最常见的数据类型,包括文档、文章、新闻、对话等。在 RAG 工作流中,需要根据用户的文本查询,从大量的文本数据中检索相关的文档。
- 推荐模型:
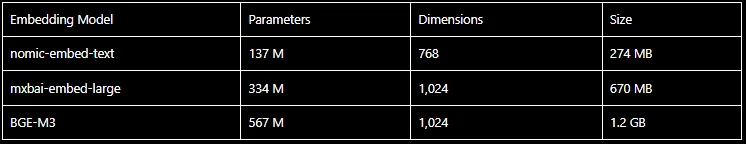
- text-embedding-3-small:高效且低成本,参数数量较少,支持多语言和动态维度调整,适合在资源有限的环境中使用。
- text-embedding-3-large:规模较大,具有更多的参数,性能最强,支持更大维度(3072维),适合高精度任务,它能够学习到更复杂的语言模式和语义信息,因此在处理复杂的文本任务时可能表现更好。
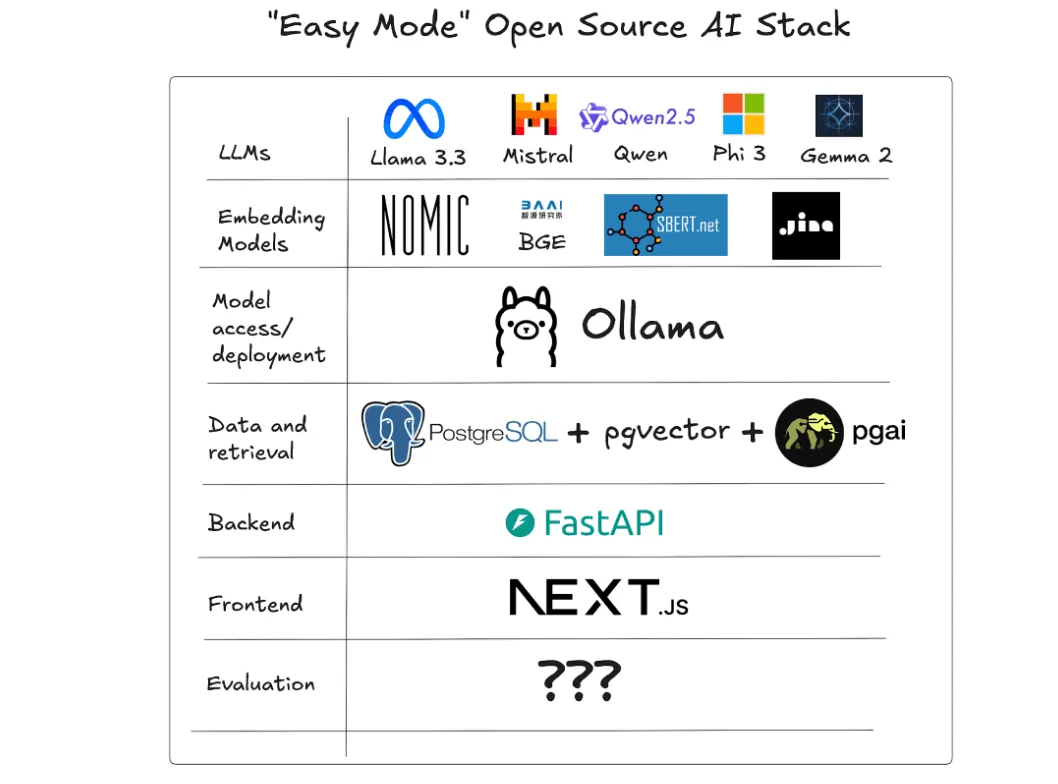
- Nomic Embed:完全开源可复现,长上下文(8192 token)优化,参数量小(137M),能够在处理大规模文本数据时提供高效的嵌入计算。它可以快速生成文本的向量表示,并且在搜索和检索任务中具有较低的延迟,Nomic Embed 与 Nomic AI 的向量数据库(如 Atlas)紧密集成,方便用户将生成的嵌入向量存储和查询,实现高效的语义搜索。
- BGE-M3:这里再一次提到 M3,它的综合性能很强,中文场景最优,支持混合检索(稠密+稀疏向量),长文档处理突出,它不仅可以处理文本数据,还可以处理图像等其他模态的数据。该模型基于大规模的预训练,旨在学习不同模态数据之间的语义关联,以支持跨模态的检索和分析任务。
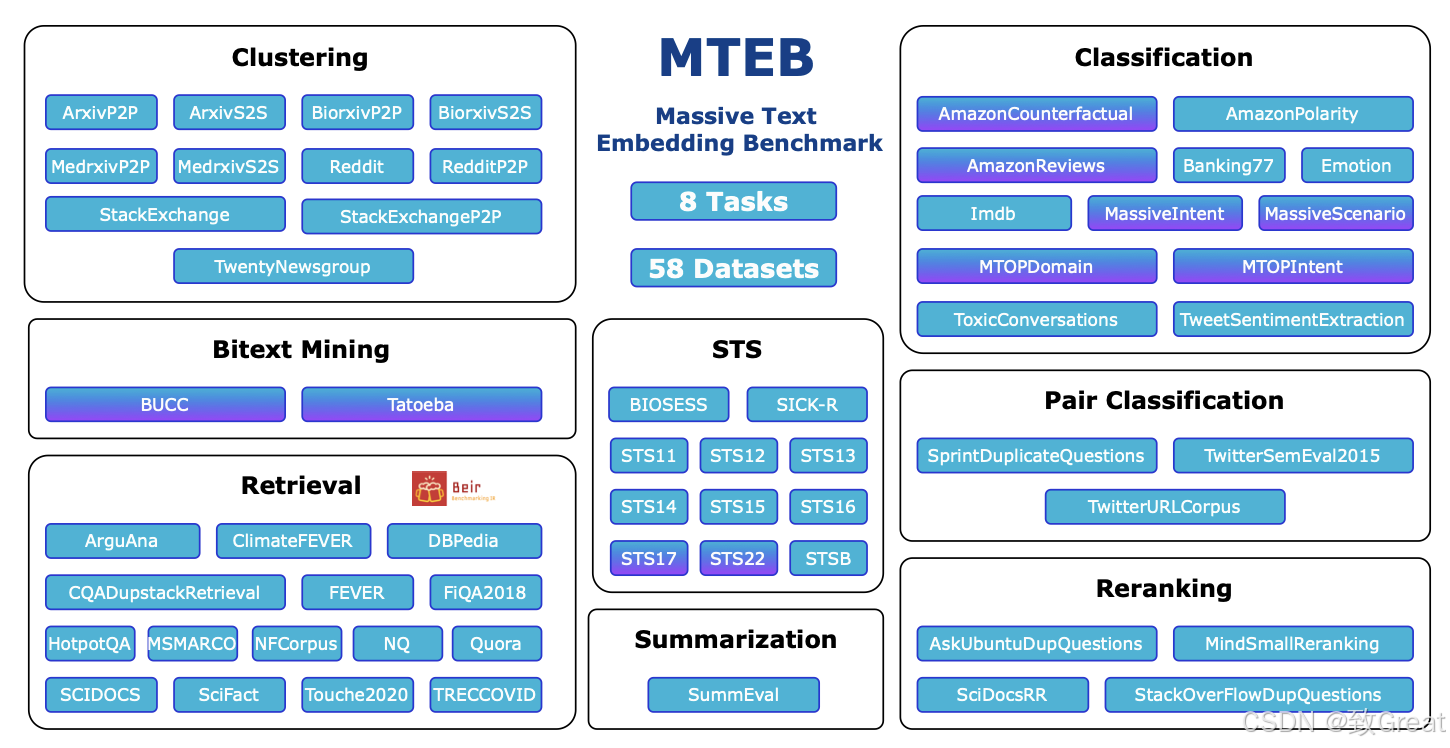
模型 | 核心优势 | 长文本处理 | MTEB 准确率 | 开源性 | 资源需求 |
|---|---|---|---|---|---|
text-embedding-3-small | 高效且低成本,支持多语言和动态维度调整 | 有限 | 为明确披露 | 闭源(需付费 api) | 轻量级,适合 CPU/GPU 低显存环境 |
text-embedding-3-large | 性能最强,支持更大维度(3072维),适合高精度任务 | 有限 | 91.2% | 闭源(需付费 api) | 需较高显存(如 4.8GB),适合 GPU 加速 |
Nomic Embed | 完全开源可复现,长上下文(8192 token)优化,参数量小(137M) | 优(8192 序列长度) | 超越 ada-002 | 开源(MIT 协议) | 模型大小约 274MB,CPU 即可运行,资源友好 |
BGE-M3 | 中文场景最优,支持混合检索(稠密+稀疏向量),长文档处理突出 | 较好 | 多语言任务最优 | 开源(MIT 协议) | 需中等显存(如 4GB),推荐 GPU 部署以提升速度 |
2. 适用场景
- 优先选择 BGE-M3:支持纯文本数据(文档、对话),混合型数据(文本+结构化属性)若需多语言支持且预算有限,BGE-M3 是开源方案中的首选,同时 BGE-M3 支持跨模态检索(文本+图像/表格),支持模糊匹配。
- 长文本场景选 Nomic Embed:处理超长文档(如合同、书籍)时,Nomic Embed 的长序列能力更优,同时具备领域微调能力,预训练于法律语料库,可以精准捕捉“违约责任”“不可抗力”等专业语义
- 依赖 OpenAI 生态选 text-embedding-3:若已深度集成 OpenAI 工具链,可结合其动态维度特性优化成本,large 可以提供高精度文本匹配,适合学术检索,有计算资源直接上 large,适合高精匹配。
3. 性能与资源对比
模型 | 推理速度 | 内存占用 | 部署难度 | 典型应用场景 |
|---|---|---|---|---|
text-embedding-3-small | 极快 | 极低 | 低 | 移动端搜索、边缘设备 |
text-embedding-3-large | 慢 | 高 | 高 | 学术检索、复杂语义分析 |
Nomic Embed | 中 | 中 | 中 | 法律、金融领域文本处理 |
BGE-M3 | 中 | 中 | 中 | 混合数据检索、多语言任务 |
4. 选型总结:
- 明确数据与任务:纯文本 → text-embedding系列/BGE-M3;领域文本 → Nomic Embed。
- 评估资源与需求:低资源 → small;高精度 → large/BGE-M3;领域需求 → Nomic。
- 验证扩展性:多语言/混合数据 → BGE-M3;动态领域 → Nomic Embed。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。
原创声明:本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 cloudcommunity@tencent.com 删除。